GitHub - willpowell8/LocalizationKit_iOS: Realtime Dynamic localization translation delivery system for iOS and Mac OSX in Swift. Create and update texts from localization.com without needing to recompile or redeploy. Cocapod for iOS devices (iPad, iPhone, iPod Touch and Mac)Realtime Dynamic localization translation delivery system for iOS and Mac OSX in Swift. Create and update texts from localization.com without needing to recompile or redeploy. Cocapod for iOS devic...
Visit Site
GitHub - willpowell8/LocalizationKit_iOS: Realtime Dynamic localization translation delivery system for iOS and Mac OSX in Swift. Create and update texts from localization.com without needing to recompile or redeploy. Cocapod for iOS devices (iPad, iPhone, iPod Touch and Mac)

LocalizationKit
Localization kit is a powerful to localize texts and translation management tool. I am a developer and invariably I get the questions 'Can you just change this text?' or 'Can you add another language?' I have designed this framework so you can manage these translations and texts without having to recompile, resubmit and without the need to use developers. Essentially take out all of the pain.

How does it work
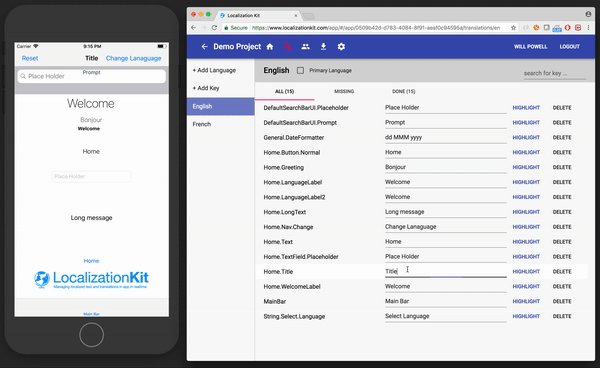
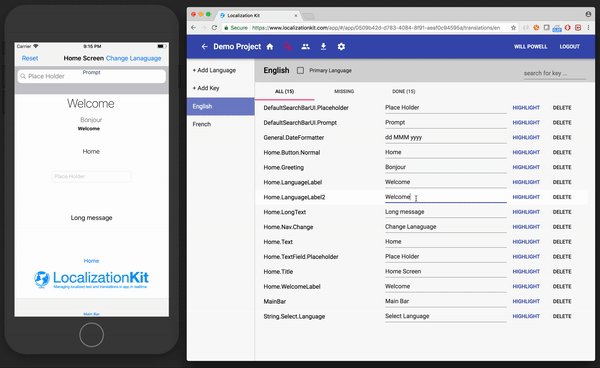
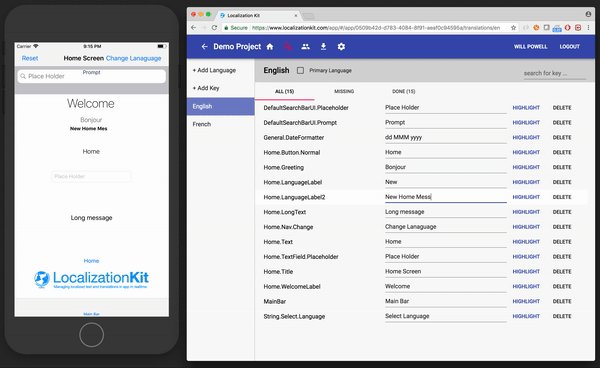
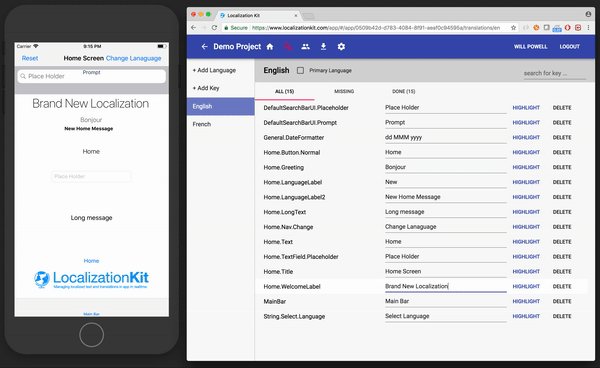
Localization Kit quickly and easily integrates into your app using Cocoapods. Then it connects to services from LocalizationKit.com which are free to use and manage. Then as you create items in your iOS app the text keys become available instantly in the online web UI. From there you can change the text and it is reflected within app in realtime (as you type any key).
Installation
Using Cocoapods
LocalizationKit is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "LocalizationKit" "~>4.0.3" # Swift 4
pod "LocalizationKit" "~>3.0.12" # Swift 3.2
Using Carthage
github "willpowell8/LocalizationKit_iOS" ~> 4.0.3 // Swift 4
github "willpowell8/LocalizationKit_iOS" ~> 3.0.13 // Swift 3.2
Setup
Then go to https://www.localizationkit.com/app/ and create a new app on the left handside using your name. Then take the code generated currently in the url after #/app/...KEY HERE...
Then put the following into your app delegate:
At the top:
import LocalizationKit
and in the didFinishLaunchingWithOptions the following with your key:
Localization.start(appKey: "[[KEY]]")
Enabling Live Update
One of the most powerful features of LocalizationKit is the capability to edit the text in realtime on the device. You can start the live service in the following ways:
At Initialization
Localization.start(appKey: "bed920eb-9802-4a2c-a8c0-69194729d69d", live: true)
From within Settings Bundle
Make sure you create a settings bundle with boolean object named live_localization
Localization.start(appKey: "bed920eb-9802-4a2c-a8c0-69194729d69d", useSettings: true)
Toggle it within app
Localization.liveEnabled = true
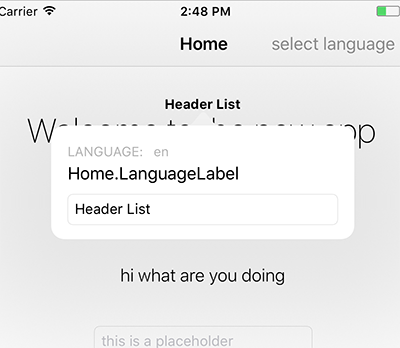
Enabling Inline Edits
As part of the application you can enable the inline editing of the localizations using long press on fields.
 Elements supporting Inline Edit: UILabel, UIButton
Elements supporting Inline Edit: UILabel, UIButton
Toggle it within app
Localization.allowInlineEdit = true
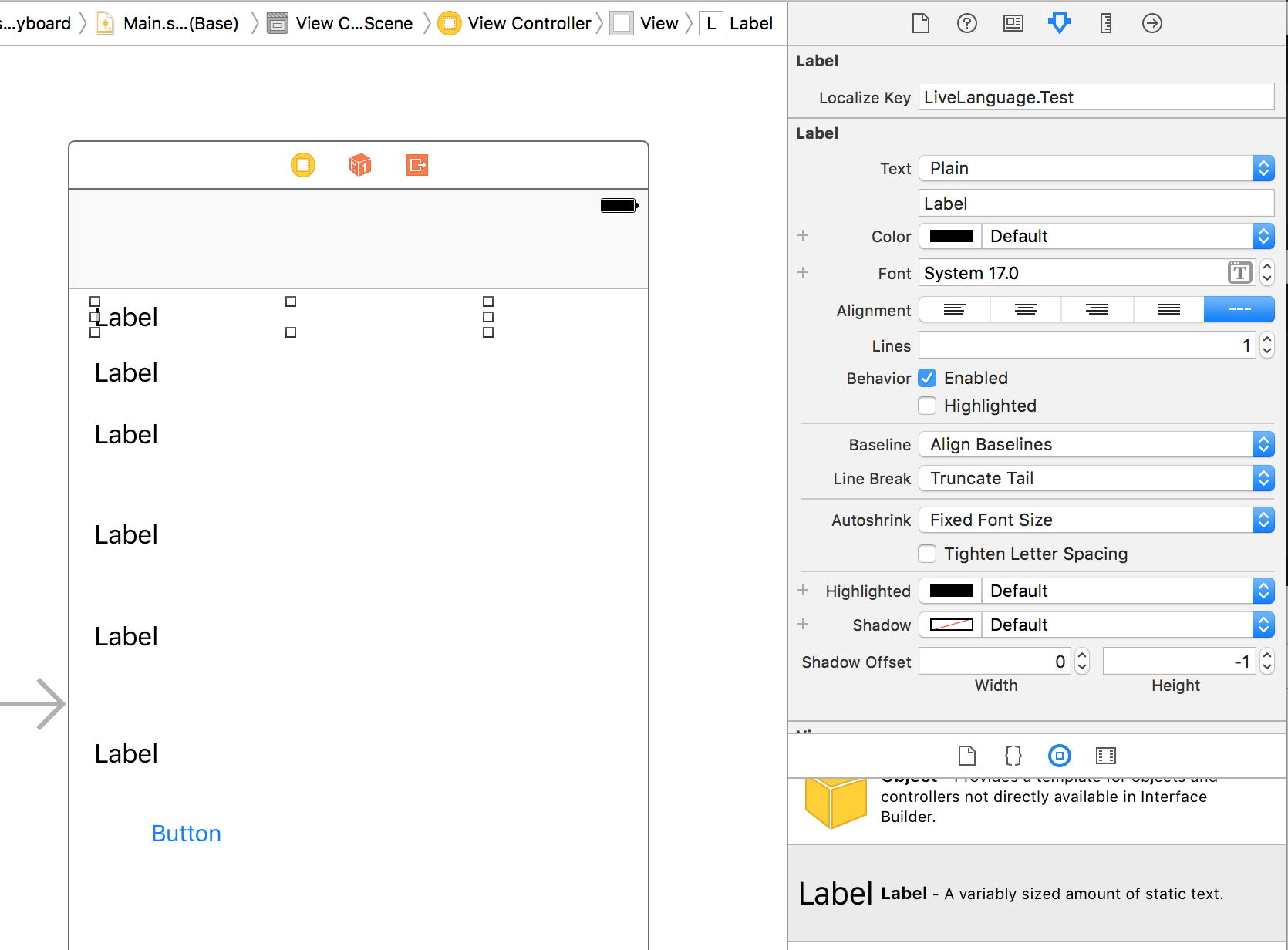
Using Interface Builder
Localization kit has support for Xcode UI development. The process is as simple as:
- install the cocoapod
- open storyboard or xib file
- select component eg UILabel or drag on standard component UILabel
- open attribute selector
- set a Localize Key
- run app and the key will be available online

Supported Components
- UILabel
- UINavigatioNitem
- String
- UIBarItem
- UIBarButtonItem
- UITextField
- UIButton
- DateFormatter
Using from Code
There are several ways of using the localization system from code without using storyboard or interface builder. The first is from any string you can call the .localize to call the localized string for it. This does not give you the live updates of the text but provides you with the text at the moment you call it.
let localizedGreeting = "Hello".localize
This will create a localization key of String.Your String (which has dots replacing the spaces). For example 'Select Languages' would become String.Select.Languages. These texts will similarly be made available for you to localize within the web UI.
let resultText = Localization.get("Localization.Key", alternate: "default label text")
Localization Keys
Localization Keys are the unique identifiers that allow you to assign localization to the correct part within your app. You can use any string as a device identifier, however the application has some features to make live easier if you use dot separation methodology: ie. Product.Details.Label
Caching
LocalizationKit internalizes the caching of the localizations and translations that you have translated. Currently once a languages is loaded from the server it is stored locally for offline and subsequent use. It is updated everytime the app is reopened where by the local version is first loaded and then replaced by the server version.
TO DO - add a build phase script that can pull first version of the
Other Functions
Set language
Localization.setLanguage("de")
Get Available Languages
Localization.availableLanguages { (languages) in
// Languages is an array of [Language] which has properties localizedName and key
}
Reset to device language
Localization.resetToDeviceLanguage()
Show debug Strings
Localization.ifEmptyShowKey = true
Set Default Language
The default language is the language that you have built the application in and will be used for passing to the backend for showing strings and data.
Localization.defaultLanguageCode = "en"
Events
If you enable the live update process then you will be able to listen to localization events. These events are:
- LocalizationEvent - this is when a text is updated.
Localization.localizationEvent(localizationKey: String)
- Highlight Event - this is when a user has clicked the highlight button in the web UI.
Localization.highlightEvent(localizationKey: String)
Example Listening To An Event
NotificationCenter.default.addObserver(self, selector: #selector(localizationHighlight), name: Localization.highlightEvent(localizationKey: LocalizeKey!), object: nil)
Example Date Formatter
Date format as it is a single call it does adhere to the live updates. Note the dateFormat String must be set before the Localization Key
let d = DateFormatter()
d.dateFormat = "dd MMM yyyy"
d.LocalizeKey = "General.DateFormatter"
let dStr = d.string(from: Date())
print(dStr)
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Author
License
LocalizationKit is available under the MIT license. See the LICENSE file for more info.
More Resourcesto explore the angular.
mail [email protected] to add your project or resources here 🔥.
- 1Infinite paging controller, scrolling through contents and title bar scrolls with a delay
https://github.com/hirohisa/PageControllerInfinite paging controller, scrolling through contents and title bar scrolls with a delay - hirohisa/PageController - 2A Matcher Framework for Swift and Objective-C
https://github.com/Quick/NimbleA Matcher Framework for Swift and Objective-C. Contribute to Quick/Nimble development by creating an account on GitHub. - 3Make. It. Bounce.
https://github.com/roberthein/BouncyLayoutMake. It. Bounce. Contribute to roberthein/BouncyLayout development by creating an account on GitHub. - 4Reactive WebSockets
https://github.com/fjcaetano/RxWebSocketReactive WebSockets. Contribute to fjcaetano/RxWebSocket development by creating an account on GitHub. - 5A Swift web framework and HTTP server.
https://github.com/Kitura/KituraA Swift web framework and HTTP server. Contribute to Kitura/Kitura development by creating an account on GitHub. - 6An iOS progress indicator view library written in SwiftUI
https://github.com/exyte/ProgressIndicatorViewAn iOS progress indicator view library written in SwiftUI - exyte/ProgressIndicatorView - 7A radio button with a pretty animation
https://github.com/rolandleth/LTHRadioButtonA radio button with a pretty animation. Contribute to rolandleth/LTHRadioButton development by creating an account on GitHub. - 8Slide Menu (Drawer) in Swift
https://github.com/ashishkakkad8/AKSwiftSlideMenuSlide Menu (Drawer) in Swift. Contribute to ashishkakkad8/AKSwiftSlideMenu development by creating an account on GitHub. - 9Customizable Swift Toast view built with UIKit. 🍞
https://github.com/BastiaanJansen/Toast-SwiftCustomizable Swift Toast view built with UIKit. 🍞. Contribute to BastiaanJansen/toast-swift development by creating an account on GitHub. - 10An Xcode formatter plug-in to format your swift code.
https://github.com/Jintin/SwimatAn Xcode formatter plug-in to format your swift code. - Jintin/Swimat - 11Infix operators for monadic functions in Swift
https://github.com/thoughtbot/RunesInfix operators for monadic functions in Swift. Contribute to thoughtbot/Runes development by creating an account on GitHub. - 12Kanna(鉋) is an XML/HTML parser for Swift.
https://github.com/tid-kijyun/KannaKanna(鉋) is an XML/HTML parser for Swift. Contribute to tid-kijyun/Kanna development by creating an account on GitHub. - 13Windless makes it easy to implement invisible layout loading view.
https://github.com/ParkGwangBeom/WindlessWindless makes it easy to implement invisible layout loading view. - ParkGwangBeom/Windless - 14A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8.
https://github.com/pkluz/PKHUDA Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8. - pkluz/PKHUD - 15Library for smooth animation of images during transitions.
https://github.com/shtnkgm/ImageTransitionLibrary for smooth animation of images during transitions. - shtnkgm/ImageTransition - 16:coffee: Something sweet that goes great with your Cocoa
https://github.com/hyperoslo/Sugar:coffee: Something sweet that goes great with your Cocoa - hyperoslo/Sugar - 17A triangle shaped corner label view for iOS written in Swift.
https://github.com/mukeshthawani/TriLabelViewA triangle shaped corner label view for iOS written in Swift. - mukeshthawani/TriLabelView - 18Simple battery shaped UIView
https://github.com/yonat/BatteryViewSimple battery shaped UIView. Contribute to yonat/BatteryView development by creating an account on GitHub. - 19Simple countdown UILabel with morphing animation, and some useful function.
https://github.com/suzuki-0000/CountdownLabelSimple countdown UILabel with morphing animation, and some useful function. - suzuki-0000/CountdownLabel - 20Show progress in your app's Dock icon
https://github.com/sindresorhus/DockProgressShow progress in your app's Dock icon. Contribute to sindresorhus/DockProgress development by creating an account on GitHub. - 21Our Guillotine Menu Transitioning Animation implemented in Swift reminds a bit of a notorious killing machine.
https://github.com/Yalantis/GuillotineMenuOur Guillotine Menu Transitioning Animation implemented in Swift reminds a bit of a notorious killing machine. - Yalantis/GuillotineMenu - 22A type-safe, high-level networking solution for Swift apps
https://github.com/MrSkwiggs/NetswiftA type-safe, high-level networking solution for Swift apps - MrSkwiggs/Netswift - 23Easiest way to create an attributed UITextView (with support for multiple links and from html)
https://github.com/evermeer/AttributedTextViewEasiest way to create an attributed UITextView (with support for multiple links and from html) - evermeer/AttributedTextView - 24Format iOS attributed strings easily
https://github.com/rosberry/texstyleFormat iOS attributed strings easily. Contribute to rosberry/texstyle development by creating an account on GitHub. - 25💾 A library for backporting UITableView/UICollectionViewDiffableDataSource.
https://github.com/ra1028/DiffableDataSources💾 A library for backporting UITableView/UICollectionViewDiffableDataSource. - ra1028/DiffableDataSources - 26Popups presentation made simple (SwiftUI)
https://github.com/Mijick/PopupViewPopups presentation made simple (SwiftUI). Contribute to Mijick/PopupView development by creating an account on GitHub. - 27Super lightweight async HTTP server library in pure Swift runs in iOS / MacOS / Linux
https://github.com/envoy/EmbassySuper lightweight async HTTP server library in pure Swift runs in iOS / MacOS / Linux - envoy/Embassy - 28A flexible UIPageControl like Instagram.
https://github.com/shima11/FlexiblePageControlA flexible UIPageControl like Instagram. Contribute to shima11/FlexiblePageControl development by creating an account on GitHub. - 29CHIOTPField is a set of textfields that can be used for One-time passwords, SMS codes, PIN codes, etc. Mady by @ChiliLabs - https://chililabs.io
https://github.com/ChiliLabs/CHIOTPFieldCHIOTPField is a set of textfields that can be used for One-time passwords, SMS codes, PIN codes, etc. Mady by @ChiliLabs - https://chililabs.io - ChiliLabs/CHIOTPField - 30iOS 11 Control Center Slider
https://github.com/LeonardoCardoso/SectionedSlideriOS 11 Control Center Slider. Contribute to LeonardoCardoso/SectionedSlider development by creating an account on GitHub. - 31Like a SwiftUI ViewBuilder, but for Text
https://github.com/davdroman/TextBuilderLike a SwiftUI ViewBuilder, but for Text. Contribute to davdroman/TextBuilder development by creating an account on GitHub. - 32:iphone: A powerful and completely customizable media player for iOS
https://github.com/sahin/mobileplayer-ios:iphone: :movie_camera: A powerful and completely customizable media player for iOS - GitHub - sahin/mobileplayer-ios: :iphone: A powerful and completely customizable media player for iOS - 33A handy collection of more than 500 native Swift extensions to boost your productivity.
https://github.com/SwifterSwift/SwifterSwiftA handy collection of more than 500 native Swift extensions to boost your productivity. - SwifterSwift/SwifterSwift - 34Cool Animated music indicator view written in Swift
https://github.com/Aufree/ESTMusicIndicatorCool Animated music indicator view written in Swift - Aufree/ESTMusicIndicator - 35iOS custom view to display books on shelf
https://github.com/tdscientist/ShelfView-iOSiOS custom view to display books on shelf. Contribute to tdscientist/ShelfView-iOS development by creating an account on GitHub. - 36🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎
https://github.com/pmusolino/PMSuperButton🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎 - pmusolino/PMSuperButton - 37A token field implementation for iOS
https://github.com/tadejr/ResizingTokenFieldA token field implementation for iOS. Contribute to tadejr/ResizingTokenField development by creating an account on GitHub. - 38Use PanGesture to dismiss view on UIViewController and UIView
https://github.com/k-lpmg/PanSlipUse PanGesture to dismiss view on UIViewController and UIView - k-lpmg/PanSlip - 39The XCTest Project, A Swift core library for providing unit test support
https://github.com/apple/swift-corelibs-xctestThe XCTest Project, A Swift core library for providing unit test support - swiftlang/swift-corelibs-xctest - 40Monitor iOS app version easily.
https://github.com/eure/AppVersionMonitorMonitor iOS app version easily. Contribute to eure/AppVersionMonitor development by creating an account on GitHub. - 41A Swift Encoder for encoding any Encodable value into an array of URLQueryItem.
https://github.com/pitiphong-p/URLQueryItemEncoderA Swift Encoder for encoding any Encodable value into an array of URLQueryItem. - pitiphong-p/URLQueryItemEncoder - 42Pure SwiftUI Navigation transitions ✨
https://github.com/davdroman/swiftui-navigation-transitionsPure SwiftUI Navigation transitions ✨. Contribute to davdroman/swiftui-navigation-transitions development by creating an account on GitHub. - 43How do I test this with UI Testing?
https://github.com/joemasilotti/UI-Testing-Cheat-SheetHow do I test this with UI Testing? Contribute to joemasilotti/UI-Testing-Cheat-Sheet development by creating an account on GitHub. - 44A TextView that provides easy to use tagging feature for Mention or Hashtag
https://github.com/k-lpmg/TaggingA TextView that provides easy to use tagging feature for Mention or Hashtag - k-lpmg/Tagging - 45Nice library to show placeholders and Empty States for any UITableView/UICollectionView in your project
https://github.com/HamzaGhazouani/HGPlaceholdersNice library to show placeholders and Empty States for any UITableView/UICollectionView in your project - HamzaGhazouani/HGPlaceholders - 46Simple UIAlertController builder class in Swift.
https://github.com/tasanobu-zz/KamagariSimple UIAlertController builder class in Swift. Contribute to tasanobu-zz/Kamagari development by creating an account on GitHub. - 47Beautiful flag icons for usage in apps and on the web.
https://github.com/madebybowtie/FlagKitBeautiful flag icons for usage in apps and on the web. - madebybowtie/FlagKit - 48:tada: Swift library to support collapsible sections in a table view.
https://github.com/jeantimex/CollapsibleTableSectionViewController:tada: Swift library to support collapsible sections in a table view. - jeantimex/CollapsibleTableSectionViewController - 49SwiftCop is a validation library fully written in Swift and inspired by the clarity of Ruby On Rails Active Record validations.
https://github.com/andresinaka/SwiftCopSwiftCop is a validation library fully written in Swift and inspired by the clarity of Ruby On Rails Active Record validations. - andresinaka/SwiftCop - 50🍞 Toast for Swift
https://github.com/devxoul/Toaster🍞 Toast for Swift. Contribute to devxoul/Toaster development by creating an account on GitHub. - 51Swipe between pages with an interactive title navigation control. Configure horizontal or vertical chains for unlimited pages amount.
https://github.com/touchlane/SlideControllerSwipe between pages with an interactive title navigation control. Configure horizontal or vertical chains for unlimited pages amount. - GitHub - touchlane/SlideController: Swipe between pages with... - 52MQTT 5.0 client library for iOS and macOS written in Swift
https://github.com/emqx/CocoaMQTTMQTT 5.0 client library for iOS and macOS written in Swift - emqx/CocoaMQTT - 53A nicer iOS UI component for picking date and time
https://github.com/itsmeichigo/DateTimePickerA nicer iOS UI component for picking date and time - itsmeichigo/DateTimePicker - 54🍞 A Swifty Framework for Easy iOS Toasts
https://github.com/schmidyy/Loaf🍞 A Swifty Framework for Easy iOS Toasts . Contribute to schmidyy/Loaf development by creating an account on GitHub. - 55📡 GoodNetworking is an iOS library written in Swift that simplifies HTTP networking by using GRSession and Encodable/DataRequest extensions. It supports latest Swift and all iOS devices, making it a powerful solution for managing network interactions and data encoding/decoding. The library is easy to install with SPM.
https://github.com/GoodRequest/GoodNetworking📡 GoodNetworking is an iOS library written in Swift that simplifies HTTP networking by using GRSession and Encodable/DataRequest extensions. It supports latest Swift and all iOS devices, making it ... - 56Whole, half or floating point ratings control written in Swift
https://github.com/glenyi/FloatRatingViewWhole, half or floating point ratings control written in Swift - glenyi/FloatRatingView - 57A lightweight UICollectionViewLayout that 'pages' and centers its cells 🎡 written in Swift
https://github.com/BenEmdon/CenteredCollectionViewA lightweight UICollectionViewLayout that 'pages' and centers its cells 🎡 written in Swift - BenEmdon/CenteredCollectionView - 58An elegant library for stubbing HTTP requests with ease in Swift
https://github.com/kylef/MockingjayAn elegant library for stubbing HTTP requests with ease in Swift - kylef/Mockingjay - 59Swift implementations for function currying
https://github.com/thoughtbot/CurrySwift implementations for function currying. Contribute to thoughtbot/Curry development by creating an account on GitHub. - 60▶️ Play and stream media in Swift
https://github.com/piemonte/Player▶️ Play and stream media in Swift. Contribute to piemonte/Player development by creating an account on GitHub. - 61HyperRedink
https://github.com/hyperosloConnected creativity. HyperRedink has 219 repositories available. Follow their code on GitHub. - 62The Swift (and Objective-C) testing framework.
https://github.com/Quick/QuickThe Swift (and Objective-C) testing framework. Contribute to Quick/Quick development by creating an account on GitHub. - 63User input masking library repo.
https://github.com/RedMadRobot/input-mask-iosUser input masking library repo. Contribute to RedMadRobot/input-mask-ios development by creating an account on GitHub. - 64Custom AVPlayerLayer on view and transition player with good effect like youtube and facebook
https://github.com/MillmanY/MMPlayerViewCustom AVPlayerLayer on view and transition player with good effect like youtube and facebook - GitHub - MillmanY/MMPlayerView: Custom AVPlayerLayer on view and transition player with good effect ... - 65Fast and simple OCR library written in Swift
https://github.com/NMAC427/SwiftOCRFast and simple OCR library written in Swift. Contribute to NMAC427/SwiftOCR development by creating an account on GitHub. - 66✨ Awesome expandable, collapsible tableview cell for iOS written in Swift 5
https://github.com/younatics/ExpandableCell✨ Awesome expandable, collapsible tableview cell for iOS written in Swift 5 - younatics/ExpandableCell - 67An NSPredicate DSL for iOS, OSX, tvOS, & watchOS. Inspired by SnapKit and lovingly written in Swift.
https://github.com/KrakenDev/PrediKitAn NSPredicate DSL for iOS, OSX, tvOS, & watchOS. Inspired by SnapKit and lovingly written in Swift. - KrakenDev/PrediKit - 68KDEDateLabel is an UILabel subclass that updates itself to make time ago's format easier.
https://github.com/delannoyk/KDEDateLabelKDEDateLabel is an UILabel subclass that updates itself to make time ago's format easier. - delannoyk/KDEDateLabel - 69A fully customizable popup style menu for iOS 😎
https://github.com/CaliCastle/PopMenuA fully customizable popup style menu for iOS 😎. Contribute to CaliCastle/PopMenu development by creating an account on GitHub. - 70AREK is a clean and easy way to request any kind of iOS permission (with some nifty features 🤖)
https://github.com/ennioma/arekAREK is a clean and easy way to request any kind of iOS permission (with some nifty features 🤖) - ennioma/arek - 71A simple wrapper for the iOS Keychain to allow you to use it in a similar fashion to User Defaults. Written in Swift.
https://github.com/jrendel/SwiftKeychainWrapperA simple wrapper for the iOS Keychain to allow you to use it in a similar fashion to User Defaults. Written in Swift. - jrendel/SwiftKeychainWrapper - 72A simple Swift Keychain Wrapper for iOS, watchOS, and OS X.
https://github.com/endocrimes/LatchA simple Swift Keychain Wrapper for iOS, watchOS, and OS X. - endocrimes/Latch - 73A draggable modal for iOS Applications.
https://github.com/canalesb93/MantleModalA draggable modal for iOS Applications. Contribute to canalesb93/MantleModal development by creating an account on GitHub. - 74🔍 Awesome fully customize search view like Pinterest written in Swift 5.0 + Realm support!
https://github.com/younatics/YNSearch🔍 Awesome fully customize search view like Pinterest written in Swift 5.0 + Realm support! - younatics/YNSearch - 75Elissa displays a notification on top of a UITabBarItem or any UIView anchor view to reveal additional information.
https://github.com/KitchenStories/ElissaElissa displays a notification on top of a UITabBarItem or any UIView anchor view to reveal additional information. - KitchenStories/Elissa - 76Cute Animated Button written in Swift.
https://github.com/okmr-d/DOFavoriteButtonCute Animated Button written in Swift. Contribute to okmr-d/DOFavoriteButton development by creating an account on GitHub. - 77A lightweight, one line setup, iOS / OSX network debugging library! 🦊
https://github.com/kasketis/netfoxA lightweight, one line setup, iOS / OSX network debugging library! 🦊 - kasketis/netfox - 78Super lightweight web framework in Swift based on SWSGI
https://github.com/envoy/AmbassadorSuper lightweight web framework in Swift based on SWSGI - envoy/Ambassador - 79A simple mocking framework for Swift, inspired by the famous http://mockito.org/
https://github.com/sabirvirtuoso/MockitA simple mocking framework for Swift, inspired by the famous http://mockito.org/ - sabirvirtuoso/Mockit - 80Customizable download button with progress and transition animations. It is based on Apple's App Store download button.
https://github.com/amerhukic/AHDownloadButtonCustomizable download button with progress and transition animations. It is based on Apple's App Store download button. - amerhukic/AHDownloadButton - 81UIStackView replica for iOS 7.x and iOS 8.x
https://github.com/tomvanzummeren/TZStackViewUIStackView replica for iOS 7.x and iOS 8.x. Contribute to tomvanzummeren/TZStackView development by creating an account on GitHub. - 82macOS system library in Swift
https://github.com/beltex/SystemKit/macOS system library in Swift. Contribute to beltex/SystemKit development by creating an account on GitHub. - 83A framework for easily testing Push Notifications and Routing in XCUITests
https://github.com/UrbanCompass/MusselA framework for easily testing Push Notifications and Routing in XCUITests - UrbanCompass/Mussel - 84SSL/TLS Add-in for BlueSocket using Secure Transport and OpenSSL
https://github.com/Kitura/BlueSSLServiceSSL/TLS Add-in for BlueSocket using Secure Transport and OpenSSL - Kitura/BlueSSLService - 85Next Generation of ShadowsocksX
https://github.com/shadowsocks/ShadowsocksX-NGNext Generation of ShadowsocksX. Contribute to shadowsocks/ShadowsocksX-NG development by creating an account on GitHub. - 86🏞 A simple iOS photo and video browser with optional grid view, captions and selections written in Swift5.0
https://github.com/younatics/MediaBrowser🏞 A simple iOS photo and video browser with optional grid view, captions and selections written in Swift5.0 - younatics/MediaBrowser - 87A set of cool animated page controls written in Swift to replace boring UIPageControl. Mady by @ChiliLabs - https://chililabs.io
https://github.com/ChiliLabs/CHIPageControlA set of cool animated page controls written in Swift to replace boring UIPageControl. Mady by @ChiliLabs - https://chililabs.io - ChiliLabs/CHIPageControl - 88AutoMocker is a Swift framework that leverages the type system to let you easily create mocked instances of your data types.
https://github.com/vincent-pradeilles/AutoMockerAutoMocker is a Swift framework that leverages the type system to let you easily create mocked instances of your data types. - vincent-pradeilles/AutoMocker - 89📱 TabBar – highly customizable tab bar (i.e. TabView) for your SwiftUI application.
https://github.com/onl1ner/TabBar📱 TabBar – highly customizable tab bar (i.e. TabView) for your SwiftUI application. - onl1ner/TabBar - 90Stencil is a simple and powerful template language for Swift.
https://github.com/stencilproject/StencilStencil is a simple and powerful template language for Swift. - stencilproject/Stencil - 91Create a simple PDF effortlessly. :smile:
https://github.com/nRewik/SimplePDFCreate a simple PDF effortlessly. :smile:. Contribute to nRewik/SimplePDF development by creating an account on GitHub. - 92High performance Swift treemap layout engine for iOS and macOS.
https://github.com/yahoo/YMTreeMapHigh performance Swift treemap layout engine for iOS and macOS. - yahoo/YMTreeMap - 93An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
https://github.com/jogendra/LoadingShimmerAn easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator. - jogendra/LoadingShimmer - 94Easy to use iOS library with components for input of Credit Card data.
https://github.com/netguru/AnimatedCardInputEasy to use iOS library with components for input of Credit Card data. - netguru/AnimatedCardInput - 95Simplify software testing, by easily mocking any system using HTTP/HTTPS, allowing a team to test and develop against a service that is not complete or is unstable or just to reproduce planned/edge cases.
https://github.com/Farfetch/mockingbirdSimplify software testing, by easily mocking any system using HTTP/HTTPS, allowing a team to test and develop against a service that is not complete or is unstable or just to reproduce planned/edge... - 96Kit for building custom gauges + easy reproducible Apple's style ring gauges.
https://github.com/skywinder/GaugeKitKit for building custom gauges + easy reproducible Apple's style ring gauges. - skywinder/GaugeKit - 97An iOS PDF viewer and annotator written in Swift that can be embedded into any application.
https://github.com/uxmstudio/UXMPDFKitAn iOS PDF viewer and annotator written in Swift that can be embedded into any application. - uxmstudio/UXMPDFKit - 98Swift HTTP for Humans
https://github.com/dduan/JustSwift HTTP for Humans. Contribute to dduan/Just development by creating an account on GitHub. - 99A custom modal transition that presents and dismiss a controller with an expanding bubble effect.
https://github.com/andreamazz/BubbleTransitionA custom modal transition that presents and dismiss a controller with an expanding bubble effect. - andreamazz/BubbleTransition - 100Custom interactive transition like Apple Music iOS App (iOS 9). written in Swift.
https://github.com/xxxAIRINxxx/MusicPlayerTransitionCustom interactive transition like Apple Music iOS App (iOS 9). written in Swift. - GitHub - xxxAIRINxxx/MusicPlayerTransition: Custom interactive transition like Apple Music iOS App (iOS 9). writ... - 101:sparkles: Twinkle interface elements in Swift
https://github.com/piemonte/Twinkle:sparkles: Twinkle interface elements in Swift. Contribute to piemonte/Twinkle development by creating an account on GitHub. - 102Write clean, concise and declarative network code relying on URLSession, with the power of RxSwift. Inspired by Retrofit.
https://github.com/sky-uk/ReactiveAPIWrite clean, concise and declarative network code relying on URLSession, with the power of RxSwift. Inspired by Retrofit. - sky-uk/ReactiveAPI - 103Write amazing, strong-typed and easy-to-read NSPredicate.
https://github.com/andreadelfante/PredicateFlowWrite amazing, strong-typed and easy-to-read NSPredicate. - andreadelfante/PredicateFlow - 104A set of tools to trim, crop and select frames inside a video
https://github.com/HHK1/PryntTrimmerViewA set of tools to trim, crop and select frames inside a video - HHK1/PryntTrimmerView - 105An UITextView in Swift. Support auto growing, placeholder and length limit.
https://github.com/KennethTsang/GrowingTextViewAn UITextView in Swift. Support auto growing, placeholder and length limit. - KennethTsang/GrowingTextView - 106A simple side menu for iOS written in Swift.
https://github.com/evnaz/ENSwiftSideMenuA simple side menu for iOS written in Swift. . Contribute to evnaz/ENSwiftSideMenu development by creating an account on GitHub. - 107:heart: Floating Action Button for iOS
https://github.com/kciter/Floaty:heart: Floating Action Button for iOS. Contribute to kciter/Floaty development by creating an account on GitHub. - 108The successor to F3BarGauge
https://github.com/fulldecent/FDBarGaugeThe successor to F3BarGauge. Contribute to fulldecent/FDBarGauge development by creating an account on GitHub. - 109StarryStars is iOS GUI library for displaying and editing ratings
https://github.com/peterprokop/StarryStarsStarryStars is iOS GUI library for displaying and editing ratings - peterprokop/StarryStars - 110RangeSeedSlider provides a customizable range slider like a UISlider.
https://github.com/WorldDownTown/RangeSeekSliderRangeSeedSlider provides a customizable range slider like a UISlider. - WorldDownTown/RangeSeekSlider - 111Play BreakOut while loading - A playable pull to refresh view using SpriteKit
https://github.com/dasdom/BreakOutToRefreshPlay BreakOut while loading - A playable pull to refresh view using SpriteKit - dasdom/BreakOutToRefresh - 112Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets.
https://github.com/ivanvorobei/SPAlertNative alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. - sparrowcode/AlertKit - 113A custom reusable circular / progress slider control for iOS application.
https://github.com/HamzaGhazouani/HGCircularSliderA custom reusable circular / progress slider control for iOS application. - HamzaGhazouani/HGCircularSlider - 114Swift HTTP server using the pre-fork worker model
https://github.com/kylef-archive/CurassowSwift HTTP server using the pre-fork worker model. Contribute to kylef-archive/Curassow development by creating an account on GitHub. - 115🌏 A zero-dependency networking solution for building modern and secure iOS, watchOS, macOS and tvOS applications.
https://github.com/billp/TermiNetwork🌏 A zero-dependency networking solution for building modern and secure iOS, watchOS, macOS and tvOS applications. - billp/TermiNetwork - 116[iOS] A fully themeable markdown editor with live syntax highlighting.
https://github.com/ruddfawcett/Notepad[iOS] A fully themeable markdown editor with live syntax highlighting. - ruddfawcett/Notepad - 117Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button.
https://github.com/LeonardoCardoso/NFDownloadButtonRevamped Download Button. It's kinda a reverse engineering of Netflix's app download button. - LeonardoCardoso/NFDownloadButton - 118A Swift Multiplatform Single-threaded Non-blocking Web and Networking Framework
https://github.com/skylab-inc/LightningA Swift Multiplatform Single-threaded Non-blocking Web and Networking Framework - skylab-inc/Lightning - 119A Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift
https://github.com/JaleelNazir/MJMaterialSwitchA Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift - JaleelNazir/MJMaterialSwitch - 120Simple and highly customizable iOS tag list view, in Swift.
https://github.com/ElaWorkshop/TagListViewSimple and highly customizable iOS tag list view, in Swift. - ElaWorkshop/TagListView - 121You can dismiss modal viewcontroller like Facebook Messenger by pulling scrollview or navigationbar in Swift.
https://github.com/sgr-ksmt/PullToDismissYou can dismiss modal viewcontroller like Facebook Messenger by pulling scrollview or navigationbar in Swift. - sgr-ksmt/PullToDismiss - 122:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
https://github.com/Ramotion/animated-tab-bar:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion - Ramotion/animated-tab-bar - 123Websockets in swift for iOS and OSX
https://github.com/daltoniam/StarscreamWebsockets in swift for iOS and OSX. Contribute to daltoniam/Starscream development by creating an account on GitHub. - 124📑 Actionsheet with navigation features such as the Flipboard App
https://github.com/ParkGwangBeom/Sheet📑 Actionsheet with navigation features such as the Flipboard App - ParkGwangBeom/Sheet - 125A tiny generator of random data for swift
https://github.com/thellimist/SwiftRandomA tiny generator of random data for swift. Contribute to thellimist/SwiftRandom development by creating an account on GitHub. - 126Lightweight and Powerful Editor Kit
https://github.com/GeekTree0101/VEditorKitLightweight and Powerful Editor Kit. Contribute to GeekTree0101/VEditorKit development by creating an account on GitHub. - 127A fast & lightweight XML & HTML parser in Swift with XPath & CSS support
https://github.com/cezheng/FuziA fast & lightweight XML & HTML parser in Swift with XPath & CSS support - cezheng/Fuzi - 128Create walkthroughs and guided tours (coach marks) in a simple way, with Swift.
https://github.com/ephread/InstructionsCreate walkthroughs and guided tours (coach marks) in a simple way, with Swift. - ephread/Instructions - 129Helps you define secure storages for your properties using Swift property wrappers.
https://github.com/alexruperez/SecurePropertyStorageHelps you define secure storages for your properties using Swift property wrappers. - alexruperez/SecurePropertyStorage - 130A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code.
https://github.com/loregr/LGButtonA fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. - loregr/LGButton - 131A custom TextField with a switchable icon which shows or hides the password and enforce good password policies
https://github.com/PiXeL16/PasswordTextFieldA custom TextField with a switchable icon which shows or hides the password and enforce good password policies - PiXeL16/PasswordTextField - 132A Github's like work contribution timeline. 🤸🏻
https://github.com/hemangshah/WorkaholicA Github's like work contribution timeline. 🤸🏻. Contribute to hemangshah/Workaholic development by creating an account on GitHub. - 133A wrapper for Apple's Common Crypto library written in Swift.
https://github.com/iosdevzone/IDZSwiftCommonCryptoA wrapper for Apple's Common Crypto library written in Swift. - iosdevzone/IDZSwiftCommonCrypto - 134Made in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right
https://github.com/riteshhgupta/TagCellLayoutMade in Swift - Tag layout for UICollectionView supporting 3 types of alignments - Left || Centre || Right - riteshhgupta/TagCellLayout - 135Protocol-oriented UITableView management, powered by generics and associated types.
https://github.com/DenTelezhkin/DTTableViewManagerProtocol-oriented UITableView management, powered by generics and associated types. - DenTelezhkin/DTTableViewManager - 136A Swift framework for working with emails
https://github.com/snipsco/PostalA Swift framework for working with emails. Contribute to snipsco/Postal development by creating an account on GitHub. - 137Publish and discover services using Bonjour
https://github.com/AlTavares/CiaoPublish and discover services using Bonjour. Contribute to AlTavares/Ciao development by creating an account on GitHub. - 138💊 An iOS switch control implemented in Swift with full Interface Builder support
https://github.com/T-Pham/Switch💊 An iOS switch control implemented in Swift with full Interface Builder support - T-Pham/Switch - 139Android PagerTabStrip for iOS.
https://github.com/xmartlabs/XLPagerTabStripAndroid PagerTabStrip for iOS. Contribute to xmartlabs/XLPagerTabStrip development by creating an account on GitHub. - 140Swift TTTAttributedLabel replacement
https://github.com/instacart/NantesSwift TTTAttributedLabel replacement. Contribute to instacart/Nantes development by creating an account on GitHub. - 141RSA public/private key encryption, private key signing and public key verification in Swift using the Swift Package Manager. Works on iOS, macOS, and Linux (work in progress).
https://github.com/Kitura/BlueRSARSA public/private key encryption, private key signing and public key verification in Swift using the Swift Package Manager. Works on iOS, macOS, and Linux (work in progress). - Kitura/BlueRSA - 142🔌 Non-blocking TCP socket layer, with event-driven server and client.
https://github.com/vapor-community/sockets🔌 Non-blocking TCP socket layer, with event-driven server and client. - vapor-community/sockets - 143Iridescent Effect View (inspired by Apple Pay Cash) ✨
https://github.com/efremidze/ShinyIridescent Effect View (inspired by Apple Pay Cash) ✨ - efremidze/Shiny - 144A stepper with a sliding label in the middle.
https://github.com/gmertk/GMStepperA stepper with a sliding label in the middle. Contribute to gmertk/GMStepper development by creating an account on GitHub. - 145Reading and Validating In App Purchase Receipt Locally.
https://github.com/tikhop/TPInAppReceiptReading and Validating In App Purchase Receipt Locally. - tikhop/TPInAppReceipt - 146Swift Port of VerbalExpressions
https://github.com/VerbalExpressions/SwiftVerbalExpressionsSwift Port of VerbalExpressions. Contribute to VerbalExpressions/SwiftVerbalExpressions development by creating an account on GitHub. - 147CCCryptor (AES encryption) wrappers for iOS and Mac in Swift. -- For ObjC, see RNCryptor/RNCryptor-objc
https://github.com/RNCryptor/RNCryptorCCCryptor (AES encryption) wrappers for iOS and Mac in Swift. -- For ObjC, see RNCryptor/RNCryptor-objc - RNCryptor/RNCryptor - 148Multiple state tap-to-toggle UIButton (like old camera flash button)
https://github.com/yonat/MultiToggleButtonMultiple state tap-to-toggle UIButton (like old camera flash button) - yonat/MultiToggleButton - 149Full configurable spreadsheet view user interfaces for iOS applications. With this framework, you can easily create complex layouts like schedule, gantt chart or timetable as if you are using Excel.
https://github.com/kishikawakatsumi/SpreadsheetViewFull configurable spreadsheet view user interfaces for iOS applications. With this framework, you can easily create complex layouts like schedule, gantt chart or timetable as if you are using Excel... - 150Markdown parser for iOS
https://github.com/M2Mobi/Marky-MarkMarkdown parser for iOS. Contribute to M2mobi/Marky-Mark development by creating an account on GitHub. - 151A most fully customization calendar for Apple platforms 📅
https://github.com/kvyatkovskys/KVKCalendarA most fully customization calendar for Apple platforms 📅 - kvyatkovskys/KVKCalendar - 152General-purpose contextual cards for iOS
https://github.com/alexisakers/BulletinBoardGeneral-purpose contextual cards for iOS. Contribute to alexisakers/BulletinBoard development by creating an account on GitHub. - 153Easily integrate Credit Card payments module in iOS App. Swift 4.0
https://github.com/MobileFirstInc/MFCardEasily integrate Credit Card payments module in iOS App. Swift 4.0 - GitHub - MobileFirstInc/MFCard: Easily integrate Credit Card payments module in iOS App. Swift 4.0 - 154An easier constructor for UIAlertController. Present an alert from anywhere.
https://github.com/mshrwtnb/alrtAn easier constructor for UIAlertController. Present an alert from anywhere. - mshrwtnb/ALRT - 155Awesome tool for create tutorial walkthrough or coach tour
https://github.com/aleksandrshoshiashvili/AwesomeSpotlightViewAwesome tool for create tutorial walkthrough or coach tour - aleksandrshoshiashvili/AwesomeSpotlightView - 156A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.
https://github.com/MoZhouqi/KMNavigationBarTransitionA drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller f... - 157Elegant Swift interface to access the CommonCrypto routines
https://github.com/sgl0v/scryptoElegant Swift interface to access the CommonCrypto routines - sgl0v/SCrypto - 158Spinner loader components with liquid animation
https://github.com/yoavlt/LiquidLoaderSpinner loader components with liquid animation. Contribute to yoavlt/LiquidLoader development by creating an account on GitHub. - 159Replacement for Apple's Reachability re-written in Swift with closures
https://github.com/ashleymills/Reachability.swiftReplacement for Apple's Reachability re-written in Swift with closures - ashleymills/Reachability.swift - 160Define UI styles for iOS apps in a hot-reloadable yaml or json file
https://github.com/yonaskolb/StylistDefine UI styles for iOS apps in a hot-reloadable yaml or json file - yonaskolb/Stylist - 161A linter tool for Interface Builder
https://github.com/IBDecodable/IBLinterA linter tool for Interface Builder. Contribute to IBDecodable/IBLinter development by creating an account on GitHub. - 162iOS Interactive Side Menu written in Swift.
https://github.com/handsomecode/InteractiveSideMenuiOS Interactive Side Menu written in Swift. Contribute to handsomecode/InteractiveSideMenu development by creating an account on GitHub. - 163A UICollectionViewLayout subclass displays its items as rows of items similar to the App Store Feature tab without a nested UITableView/UICollectionView hack.
https://github.com/pitiphong-p/CollectionViewShelfLayoutA UICollectionViewLayout subclass displays its items as rows of items similar to the App Store Feature tab without a nested UITableView/UICollectionView hack. - pitiphong-p/CollectionViewShelfLayout - 164Syntactic sugar in Swift for asynchronous dispatches in Grand Central Dispatch
https://github.com/duemunk/AsyncSyntactic sugar in Swift for asynchronous dispatches in Grand Central Dispatch - duemunk/Async - 165The easy way to use sockets on Apple platforms
https://github.com/swiftsocket/SwiftSocketThe easy way to use sockets on Apple platforms. Contribute to swiftsocket/SwiftSocket development by creating an account on GitHub. - 166Placeholder views based on content, loading, error or empty states
https://github.com/aschuch/StatefulViewControllerPlaceholder views based on content, loading, error or empty states - aschuch/StatefulViewController - 167Sherlock Holmes of the networking layer. :male_detective:
https://github.com/netguru/ResponseDetectiveSherlock Holmes of the networking layer. :male_detective: - netguru/ResponseDetective - 168Menu with a circular layout based on Macaw
https://github.com/exyte/fan-menuMenu with a circular layout based on Macaw. Contribute to exyte/fan-menu development by creating an account on GitHub. - 169Fast Websockets in Swift for iOS and OSX
https://github.com/tidwall/SwiftWebSocketFast Websockets in Swift for iOS and OSX. Contribute to tidwall/SwiftWebSocket development by creating an account on GitHub. - 170A Swifty UI framework for notifications and alerts.
https://github.com/JT501/SwiftNotifyA Swifty UI framework for notifications and alerts. - JT501/SwiftNotify - 171Cross-platform static analyzer and linter for Swift.
https://github.com/sleekbyte/tailorCross-platform static analyzer and linter for Swift. - sleekbyte/tailor - 172⌛️A customizable animated gradient loading bar.
https://github.com/fxm90/GradientLoadingBar⌛️A customizable animated gradient loading bar. Contribute to fxm90/GradientLoadingBar development by creating an account on GitHub. - 173Material design components for iOS written in Swift
https://github.com/nghialv/MaterialKitMaterial design components for iOS written in Swift - nghialv/MaterialKit - 174Example of using SwiftUI to create a beautiful Liquid Swipe control
https://github.com/exyte/LiquidSwipeExample of using SwiftUI to create a beautiful Liquid Swipe control - exyte/LiquidSwipe - 175Fully open source text editor for iOS written in SwiftUI.
https://github.com/tnantoka/edhitaFully open source text editor for iOS written in SwiftUI. - tnantoka/edhita - 176A collection of awesome loading animations
https://github.com/ninjaprox/NVActivityIndicatorViewA collection of awesome loading animations. Contribute to ninjaprox/NVActivityIndicatorView development by creating an account on GitHub. - 177A number of preset loading indicators created with SwiftUI
https://github.com/exyte/ActivityIndicatorViewA number of preset loading indicators created with SwiftUI - exyte/ActivityIndicatorView - 178[In maintenance mode] Modular and customizable Material Design UI components for iOS
https://github.com/material-components/material-components-ios[In maintenance mode] Modular and customizable Material Design UI components for iOS - material-components/material-components-ios - 179Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less.
https://github.com/jonkykong/SideMenuSimple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. - jonkykong/SideMenu - 180Helper functions for saving text in Keychain securely for iOS, OS X, tvOS and watchOS.
https://github.com/evgenyneu/keychain-swiftHelper functions for saving text in Keychain securely for iOS, OS X, tvOS and watchOS. - evgenyneu/keychain-swift - 181[EXPERIMENTAL] Graceful morphing effects for UILabel written in Swift.
https://github.com/lexrus/LTMorphingLabel[EXPERIMENTAL] Graceful morphing effects for UILabel written in Swift. - lexrus/LTMorphingLabel - 182A tool for Swift code modification intermediating between code generation and formatting.
https://github.com/ra1028/swift-modA tool for Swift code modification intermediating between code generation and formatting. - ra1028/swift-mod - 183Swift cross-platform crypto library using CommonCrypto/libcrypto
https://github.com/Kitura/BlueCryptorSwift cross-platform crypto library using CommonCrypto/libcrypto - Kitura/BlueCryptor - 184💾 A collection of classic-style UI components for iOS
https://github.com/Baddaboo/ClassicKit💾 A collection of classic-style UI components for iOS - Baddaboo/ClassicKit - 185Material 3-style tabs and Sticky Headers rolled into one SwiftUI library
https://github.com/SwiftKickMobile/SwiftUIMaterialTabsMaterial 3-style tabs and Sticky Headers rolled into one SwiftUI library - SwiftKickMobile/SwiftUIMaterialTabs - 186WKZombie is a Swift framework for iOS/OSX to navigate within websites and collect data without the need of User Interface or API, also known as Headless browser. It can be used to run automated tests / snapshots and manipulate websites using Javascript.
https://github.com/mkoehnke/WKZombieWKZombie is a Swift framework for iOS/OSX to navigate within websites and collect data without the need of User Interface or API, also known as Headless browser. It can be used to run automated tes... - 187Panels is a framework to easily add sliding panels to your application
https://github.com/antoniocasero/PanelsPanels is a framework to easily add sliding panels to your application - antoniocasero/Panels - 188💧 A server-side Swift HTTP web framework.
https://github.com/vapor/vapor💧 A server-side Swift HTTP web framework. Contribute to vapor/vapor development by creating an account on GitHub. - 189⚙ Add a settings window to your macOS app in minutes
https://github.com/sindresorhus/Preferences⚙ Add a settings window to your macOS app in minutes - sindresorhus/Settings - 190A Payment Card UI & Validator for iOS
https://github.com/prolificinteractive/CaishenA Payment Card UI & Validator for iOS. Contribute to prolificinteractive/Caishen development by creating an account on GitHub. - 191Easy to use OAuth 2 library for iOS, written in Swift.
https://github.com/trivago/Heimdallr.swiftEasy to use OAuth 2 library for iOS, written in Swift. - trivago/Heimdallr.swift - 192Apple TV Parallax effect in Swift.
https://github.com/DroidsOnRoids/MPParallaxViewApple TV Parallax effect in Swift. Contribute to DroidsOnRoids/MPParallaxView development by creating an account on GitHub. - 193Simple and secure hashing in Swift with the SipHash algorithm
https://github.com/attaswift/SipHashSimple and secure hashing in Swift with the SipHash algorithm - attaswift/SipHash - 194iOS framework for creating forms
https://github.com/neoneye/SwiftyFORMiOS framework for creating forms. Contribute to neoneye/SwiftyFORM development by creating an account on GitHub. - 195Well-tested GCD Timer in Swift
https://github.com/hemantasapkota/GCDTimerWell-tested GCD Timer in Swift. Contribute to hemantasapkota/GCDTimer development by creating an account on GitHub. - 196Incrementable UILabel for iOS and tvOS
https://github.com/tbaranes/IncrementableLabelIncrementable UILabel for iOS and tvOS. Contribute to tbaranes/IncrementableLabel development by creating an account on GitHub. - 197IGStoryButtonKit provides an easy-to-use button with rich animation and multiple way inspired by instagram story/stories.
https://github.com/KaoruMuta/IGStoryButtonKitIGStoryButtonKit provides an easy-to-use button with rich animation and multiple way inspired by instagram story/stories. - KaoruMuta/IGStoryButtonKit - 198The ES8 Async/Await control flow for Swift
https://github.com/yannickl/AwaitKitThe ES8 Async/Await control flow for Swift. Contribute to yannickl/AwaitKit development by creating an account on GitHub. - 199Easy interactive interruptible custom ViewController transitions
https://github.com/Touchwonders/TransitionEasy interactive interruptible custom ViewController transitions - Touchwonders/Transition - 200Framework to help you better manage UITableViews
https://github.com/okcupid/OKTableViewLiaisonFramework to help you better manage UITableViews. Contribute to OkCupid/OKTableViewLiaison development by creating an account on GitHub. - 201A UITableView extension that enables cell insertion from the bottom of a table view.
https://github.com/marty-suzuki/ReverseExtensionA UITableView extension that enables cell insertion from the bottom of a table view. - marty-suzuki/ReverseExtension - 202An iOS text field that represents tags, hashtags, tokens in general.
https://github.com/whitesmith/WSTagsFieldAn iOS text field that represents tags, hashtags, tokens in general. - whitesmith/WSTagsField - 203Easy way to integrate pagination with dummy views in CollectionView, make Instagram "Discover" within minutes.
https://github.com/AfrozZaheer/AZCollectionViewControllerEasy way to integrate pagination with dummy views in CollectionView, make Instagram "Discover" within minutes. - AfrozZaheer/AZCollectionViewController - 204Lightweight Concurrent Networking Framework
https://github.com/iAmrSalman/DotsLightweight Concurrent Networking Framework. Contribute to iAmrSalman/Dots development by creating an account on GitHub. - 205A better way to present a SFSafariViewController or start a ASWebAuthenticationSession in SwiftUI.
https://github.com/stleamist/BetterSafariViewA better way to present a SFSafariViewController or start a ASWebAuthenticationSession in SwiftUI. - stleamist/BetterSafariView - 206:octocat: AdaptiveController is a 'Progressive Reduction' Swift UI module for adding custom states to Native or Custom iOS UI elements. Swift UI component by @Ramotion
https://github.com/Ramotion/adaptive-tab-bar:octocat: AdaptiveController is a 'Progressive Reduction' Swift UI module for adding custom states to Native or Custom iOS UI elements. Swift UI component by @Ramotion - Ramotion/adaptive-t... - 207A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram)
https://github.com/PageMenu/PageMenuA paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) - PageMenu/PageMenu - 208📘A library for isolated developing UI components and automatically taking snapshots of them.
https://github.com/playbook-ui/playbook-ios📘A library for isolated developing UI components and automatically taking snapshots of them. - playbook-ui/playbook-ios - 209iOS validation framework with form validation support
https://github.com/altayer-digital/ATGValidatoriOS validation framework with form validation support - altayer-digital/ATGValidator - 210This component allows for the transfer of data items between collection views through drag and drop
https://github.com/mmick66/KDDragAndDropCollectionViewThis component allows for the transfer of data items between collection views through drag and drop - mmick66/KDDragAndDropCollectionView - 211A Material Design drop down for iOS
https://github.com/AssistoLab/DropDownA Material Design drop down for iOS. Contribute to AssistoLab/DropDown development by creating an account on GitHub. - 212:octocat: Gliding Collection is a smooth, flowing, customizable decision for a UICollectionView Swift Controller. iOS library made by @Ramotion
https://github.com/Ramotion/gliding-collection:octocat: Gliding Collection is a smooth, flowing, customizable decision for a UICollectionView Swift Controller. iOS library made by @Ramotion - Ramotion/gliding-collection - 213Extensions giving Swift's Codable API type inference super powers 🦸♂️🦹♀️
https://github.com/JohnSundell/CodextendedExtensions giving Swift's Codable API type inference super powers 🦸♂️🦹♀️ - JohnSundell/Codextended - 214An easy way to add mentions to uitextview like Facebook and Instagram
https://github.com/omar14/OEMentionsAn easy way to add mentions to uitextview like Facebook and Instagram - omar14/OEMentions - 215MockSwift is a Mock library written in Swift.
https://github.com/leoture/MockSwiftMockSwift is a Mock library written in Swift. Contribute to leoture/MockSwift development by creating an account on GitHub. - 216UISlider clone with multiple thumbs and values, range highlight, optional snap intervals, optional value labels, either vertical or horizontal.
https://github.com/yonat/MultiSliderUISlider clone with multiple thumbs and values, range highlight, optional snap intervals, optional value labels, either vertical or horizontal. - yonat/MultiSlider - 217Swift Parser Combinators
https://github.com/rxwei/ParseySwift Parser Combinators. Contribute to rxwei/Parsey development by creating an account on GitHub. - 218A fully customizable container view controller to display a set of ViewControllers in a horizontal scroll view. Written in Swift.
https://github.com/tungvoduc/DTPagerControllerA fully customizable container view controller to display a set of ViewControllers in a horizontal scroll view. Written in Swift. - tungvoduc/DTPagerController - 219UITextField character counter with lovable UX 💖. No math skills required 🙃.
https://github.com/serralvo/TextFieldCounterUITextField character counter with lovable UX 💖. No math skills required 🙃. - serralvo/TextFieldCounter - 220📑 GoodExtensions is a collection of useful and frequently used Swift extensions for iOS development, designed to simplify and streamline common tasks.It helps developers write clean and concise code, saving time and effort while boosting productivity. Get access to a wealth of essential tools for iOS development in one convenient library.
https://github.com/GoodRequest/GoodExtensions-iOS📑 GoodExtensions is a collection of useful and frequently used Swift extensions for iOS development, designed to simplify and streamline common tasks.It helps developers write clean and concise cod... - 221🔤 Swifty regular expressions
https://github.com/sindresorhus/Regex🔤 Swifty regular expressions. Contribute to sindresorhus/Regex development by creating an account on GitHub. - 222A controller that uses a UIStackView and view controller composition to display content in a list
https://github.com/seedco/StackViewControllerA controller that uses a UIStackView and view controller composition to display content in a list - seedco/StackViewController - 223Pure Declarative Programming in Swift, Among Other Things
https://github.com/typelift/BasisPure Declarative Programming in Swift, Among Other Things - typelift/Basis - 224A simple, customizable view for efficiently collecting country information in iOS apps.
https://github.com/kizitonwose/CountryPickerViewA simple, customizable view for efficiently collecting country information in iOS apps. - kizitonwose/CountryPickerView - 225:alien: Swift fake data generator
https://github.com/vadymmarkov/Fakery:alien: Swift fake data generator. Contribute to vadymmarkov/Fakery development by creating an account on GitHub. - 226µframework for Attributed strings.
https://github.com/Nirma/Attributedµframework for Attributed strings. Contribute to Nirma/Attributed development by creating an account on GitHub. - 227PMAlertController is a great and customizable alert that can substitute UIAlertController
https://github.com/pmusolino/PMAlertControllerPMAlertController is a great and customizable alert that can substitute UIAlertController - pmusolino/PMAlertController - 228:nail_care: Fashion accessories and beauty tools to share and reuse UI styles in a Swifty way
https://github.com/vadymmarkov/Fashion:nail_care: Fashion accessories and beauty tools to share and reuse UI styles in a Swifty way - vadymmarkov/Fashion - 229Swifty API for NSTimer
https://github.com/radex/SwiftyTimerSwifty API for NSTimer. Contribute to radex/SwiftyTimer development by creating an account on GitHub. - 230A navigation controller that displays its view controllers as an interactive stack of cards.
https://github.com/james01/CardNavigationA navigation controller that displays its view controllers as an interactive stack of cards. - james01/CardNavigation - 231Lint tool for Localizable.strings
https://github.com/s2mr/L10nLintLint tool for Localizable.strings. Contribute to s2mr/L10nLint development by creating an account on GitHub. - 232A fun, easy-to-use tab bar navigation controller for iOS.
https://github.com/softhausHQ/CircleBarA fun, easy-to-use tab bar navigation controller for iOS. - softhausHQ/CircleBar - 233SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
https://github.com/hachinobu/SamuraiTransitionSamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations. - hachinobu/SamuraiTransition - 234This is a Review posting app that let user find interesting places near them
https://github.com/Yalantis/ColorMatchTabsThis is a Review posting app that let user find interesting places near them - Yalantis/ColorMatchTabs - 235🎨 Powerful theme/skin manager for iOS 9+ 主题/换肤, 暗色模式
https://github.com/wxxsw/SwiftTheme🎨 Powerful theme/skin manager for iOS 9+ 主题/换肤, 暗色模式 - wxxsw/SwiftTheme - 236VKPinCodeView is simple and elegant UI component for input PIN. You can easily customise appearance and get auto fill (OTP) iOS 12 feature right from the box.
https://github.com/Sunspension/VKPinCodeViewVKPinCodeView is simple and elegant UI component for input PIN. You can easily customise appearance and get auto fill (OTP) iOS 12 feature right from the box. - Sunspension/VKPinCodeView - 237A simple OAuth library for iOS with a built-in set of providers
https://github.com/delba/SwiftyOAuthA simple OAuth library for iOS with a built-in set of providers - delba/SwiftyOAuth - 238📊 A customizable gradient progress bar (UIProgressView).
https://github.com/fxm90/GradientProgressBar📊 A customizable gradient progress bar (UIProgressView). - fxm90/GradientProgressBar - 239📦 KeyPath dynamicMemberLookup based syntax sugar for Swift.
https://github.com/marty-suzuki/DuctTape📦 KeyPath dynamicMemberLookup based syntax sugar for Swift. - marty-suzuki/DuctTape - 240A library for manipulating macOS with Swift.
https://github.com/NakaokaRei/SwiftAutoGUIA library for manipulating macOS with Swift. Contribute to NakaokaRei/SwiftAutoGUI development by creating an account on GitHub. - 241Regular expressions for swift
https://github.com/crossroadlabs/RegexRegular expressions for swift. Contribute to crossroadlabs/Regex development by creating an account on GitHub. - 242Interactive and customizable scroll bar with deceleration and appearing info label during scrolling for Scroll View
https://github.com/batanus/DMScrollBarInteractive and customizable scroll bar with deceleration and appearing info label during scrolling for Scroll View - batanus/DMScrollBar - 243Customisable user onboarding for your iOS app
https://github.com/NikolaKirev/OnboardKitCustomisable user onboarding for your iOS app. Contribute to NikolaKirev/OnboardKit development by creating an account on GitHub. - 244:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion
https://github.com/Ramotion/paper-onboarding:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion - Ramotion/paper-onboarding - 245⚡️ A library of widgets and helpers to build instant-search applications on iOS.
https://github.com/algolia/instantsearch-ios⚡️ A library of widgets and helpers to build instant-search applications on iOS. - algolia/instantsearch-ios - 246A Powerful , Extensible CSS Parser written in pure Swift.
https://github.com/100mango/SwiftCssParserA Powerful , Extensible CSS Parser written in pure Swift. - 100mango/SwiftCssParser - 247MZFormSheetPresentationController provides an alternative to the native iOS UIModalPresentationFormSheet, adding support for iPhone and additional opportunities to setup UIPresentationController size and feel form sheet.
https://github.com/m1entus/MZFormSheetPresentationControllerMZFormSheetPresentationController provides an alternative to the native iOS UIModalPresentationFormSheet, adding support for iPhone and additional opportunities to setup UIPresentationController si... - 248Powerful and easy-to-use vector graphics Swift library with SVG support
https://github.com/exyte/macawPowerful and easy-to-use vector graphics Swift library with SVG support - exyte/Macaw - 249👉↕️📱ContainerController 🧩✨⚙️ is a UI Component Swipe-Panel (Customizable). 💡 The idea is copied from the app: Apple Maps, Stocks. Swift version
https://github.com/mrustaa/ContainerController👉↕️📱ContainerController 🧩✨⚙️ is a UI Component Swipe-Panel (Customizable). 💡 The idea is copied from the app: Apple Maps, Stocks. Swift version - mrustaa/ContainerController - 250A Swift framework for parsing, formatting and validating international phone numbers. Inspired by Google's libphonenumber.
https://github.com/marmelroy/PhoneNumberKitA Swift framework for parsing, formatting and validating international phone numbers. Inspired by Google's libphonenumber. - marmelroy/PhoneNumberKit - 251SVG parser and renderer written in SwiftUI
https://github.com/exyte/SVGViewSVG parser and renderer written in SwiftUI. Contribute to exyte/SVGView development by creating an account on GitHub. - 252👷♀️ Closure-based delegation without memory leaks
https://github.com/dreymonde/Delegated👷♀️ Closure-based delegation without memory leaks - dreymonde/Delegated - 253Catch Objective-C exceptions in Swift
https://github.com/sindresorhus/ExceptionCatcherCatch Objective-C exceptions in Swift. Contribute to sindresorhus/ExceptionCatcher development by creating an account on GitHub. - 254This library is for adding animation to iOS tabbar items, which is inherited from UITabBarController.
https://github.com/yusadogru/CardTabBarThis library is for adding animation to iOS tabbar items, which is inherited from UITabBarController. - GitHub - yusadogru/CardTabBar: This library is for adding animation to iOS tabbar items, whi... - 255Type-safe networking abstraction layer that associates request type with response type.
https://github.com/ishkawa/APIKitType-safe networking abstraction layer that associates request type with response type. - ishkawa/APIKit - 256UITableView based component designed to display a hierarchy of expandable/foldable comments.
https://github.com/tsucres/SwiftyCommentsUITableView based component designed to display a hierarchy of expandable/foldable comments. - tsucres/SwiftyComments - 257Protocol oriented, type safe, scalable design system foundation swift framework for iOS.
https://github.com/jayeshk/DoricProtocol oriented, type safe, scalable design system foundation swift framework for iOS. - jayeshk/Doric - 258💡 A light wrapper around Objective-C Runtime
https://github.com/sushinoya/Lumos💡 A light wrapper around Objective-C Runtime. Contribute to sushinoya/lumos development by creating an account on GitHub. - 259Drawer view controller that easy to use!
https://github.com/Kawoou/KWDrawerControllerDrawer view controller that easy to use! . Contribute to kawoou/KWDrawerController development by creating an account on GitHub. - 260UICollectionViewSplitLayout makes collection view more responsive.
https://github.com/yahoojapan/UICollectionViewSplitLayoutUICollectionViewSplitLayout makes collection view more responsive. - yahoojapan/UICollectionViewSplitLayout - 261Thin wrapper around NSURLSession in swift. Simplifies HTTP requests.
https://github.com/daltoniam/SwiftHTTPThin wrapper around NSURLSession in swift. Simplifies HTTP requests. - daltoniam/SwiftHTTP - 262UIMenuItem with image and closure(block) action
https://github.com/cxa/MenuItemKitUIMenuItem with image and closure(block) action. Contribute to cxa/MenuItemKit development by creating an account on GitHub. - 263CryptoSwift is a growing collection of standard and secure cryptographic algorithms implemented in Swift
https://github.com/krzyzanowskim/CryptoSwiftCryptoSwift is a growing collection of standard and secure cryptographic algorithms implemented in Swift - krzyzanowskim/CryptoSwift - 264Provides Label and ImageView for screen capture prevention.
https://github.com/Jaesung-Jung/CapturePreventionKitProvides Label and ImageView for screen capture prevention. - Jaesung-Jung/CapturePreventionKit - 265A customizable color picker for iOS in Swift
https://github.com/iGenius-Srl/IGColorPickerA customizable color picker for iOS in Swift. Contribute to iGenius-Srl/IGColorPicker development by creating an account on GitHub. - 266Network testing for Swift
https://github.com/venmo/DVRNetwork testing for Swift. Contribute to venmo/DVR development by creating an account on GitHub. - 267Strong typed, autocompleted resources like images, fonts and segues in Swift projects
https://github.com/mac-cain13/R.swiftStrong typed, autocompleted resources like images, fonts and segues in Swift projects - mac-cain13/R.swift - 268A simple and customizable Markdown Parser for Swift
https://github.com/bmoliveira/MarkdownKitA simple and customizable Markdown Parser for Swift - bmoliveira/MarkdownKit - 269🧚 MVP Network Api library. 插件版网络基础架构,支持响应式。
https://github.com/yangKJ/RxNetworks🧚 MVP Network Api library. 插件版网络基础架构,支持响应式。. Contribute to yangKJ/RxNetworks development by creating an account on GitHub. - 270A customisable view for entering arbitrary length pins, codes or passwords in iOS. Supports iOS 12 one time codes.
https://github.com/Fawxy/CBPinEntryViewA customisable view for entering arbitrary length pins, codes or passwords in iOS. Supports iOS 12 one time codes. - Fawxy/CBPinEntryView - 271The missing iOS radio buttons group.
https://github.com/yonat/RadioGroupThe missing iOS radio buttons group. Contribute to yonat/RadioGroup development by creating an account on GitHub. - 272Simple way to add parallax header to UIScrollView/UITableView written in Swift.
https://github.com/romansorochak/ParallaxHeaderSimple way to add parallax header to UIScrollView/UITableView written in Swift. - romansorochak/ParallaxHeader - 273A Splash view that animates and reveals its content, inspired by Twitter splash
https://github.com/PiXeL16/RevealingSplashViewA Splash view that animates and reveals its content, inspired by Twitter splash - PiXeL16/RevealingSplashView - 274Swift-friendly API for a set of powerful Objective C runtime functions.
https://github.com/marmelroy/ObjectiveKitSwift-friendly API for a set of powerful Objective C runtime functions. - marmelroy/ObjectiveKit - 275:hatching_chick: Lightweight Swift loading activity for iOS7+
https://github.com/Esqarrouth/EZLoadingActivity:hatching_chick: Lightweight Swift loading activity for iOS7+ - Esqarrouth/EZLoadingActivity - 276An easy to use and setup floating view for your app. 🎡
https://github.com/hemangshah/HHFloatingViewAn easy to use and setup floating view for your app. 🎡 - hemangshah/HHFloatingView - 277Declarative, configurable & highly reusable UI development as making Lego bricks.
https://github.com/wangshengjia/LeeGoDeclarative, configurable & highly reusable UI development as making Lego bricks. - wangshengjia/LeeGo - 278Simple PhotoBrowser/Viewer inspired by facebook, twitter photo browsers written by swift
https://github.com/suzuki-0000/SKPhotoBrowserSimple PhotoBrowser/Viewer inspired by facebook, twitter photo browsers written by swift - suzuki-0000/SKPhotoBrowser - 279💾 GoodPersistence is an iOS library that simplifies caching data in keychain and UserDefaults. Using a property wrapper, it reduces the complexity of implementing caching mechanisms, making it easier for developers to focus on app functionality. Compatible with latest Swift and supports all iOS devices. Easy to install with SPM.
https://github.com/GoodRequest/GoodPersistence💾 GoodPersistence is an iOS library that simplifies caching data in keychain and UserDefaults. Using a property wrapper, it reduces the complexity of implementing caching mechanisms, making it easi... - 280A SwiftUI Library for creating resizable partitions for View Content.
https://github.com/kieranb662/PartitionKitA SwiftUI Library for creating resizable partitions for View Content. - kieranb662/PartitionKit - 281Library that can display popup above NavigationBar in SwiftUI
https://github.com/Ryu0118/swift-fullscreen-popupLibrary that can display popup above NavigationBar in SwiftUI - Ryu0118/swift-fullscreen-popup - 282Demonstrates how to build a live broadcast app(Swift 3)
https://github.com/ltebean/LiveDemonstrates how to build a live broadcast app(Swift 3) - ltebean/Live - 283A simple way to create a UITableView for settings in Swift.
https://github.com/bcylin/QuickTableViewControllerA simple way to create a UITableView for settings in Swift. - bcylin/QuickTableViewController - 284Apple Push Notifications (APNs) Server-Side library.
https://github.com/PerfectlySoft/Perfect-NotificationsApple Push Notifications (APNs) Server-Side library. - PerfectlySoft/Perfect-Notifications - 285A utility that reminds your iPhone app's users to review the app written in pure Swift.
https://github.com/takecian/SwiftRaterA utility that reminds your iPhone app's users to review the app written in pure Swift. - takecian/SwiftRater - 286A library for formatting strings on iOS and macOS
https://github.com/nicklockwood/SprinterA library for formatting strings on iOS and macOS. Contribute to nicklockwood/Sprinter development by creating an account on GitHub. - 287A UI/UX framework for creating beautiful applications.
https://github.com/CosmicMind/MaterialA UI/UX framework for creating beautiful applications. - CosmicMind/Material - 288SpriteKit API reproducing UIView's spring animations with SKAction
https://github.com/ataugeron/SpriteKit-SpringSpriteKit API reproducing UIView's spring animations with SKAction - ataugeron/SpriteKit-Spring - 289Scrollable UINavigationBar that follows the scrolling of a UIScrollView
https://github.com/andreamazz/AMScrollingNavbarScrollable UINavigationBar that follows the scrolling of a UIScrollView - andreamazz/AMScrollingNavbar - 290Animated top/bottom segmented control written in Swift.
https://github.com/Yalantis/SegmentioAnimated top/bottom segmented control written in Swift. - Yalantis/Segmentio - 291Swift library to develop custom Alexa Skills
https://github.com/choefele/AlexaSkillsKitSwift library to develop custom Alexa Skills. Contribute to choefele/AlexaSkillsKit development by creating an account on GitHub. - 292Preview extractor for news, articles and full-texts in Swift
https://github.com/exyte/ReadabilityKitPreview extractor for news, articles and full-texts in Swift - exyte/ReadabilityKit - 293It makes a preview from an URL, grabbing all the information such as title, relevant texts and images.
https://github.com/LeonardoCardoso/SwiftLinkPreviewIt makes a preview from an URL, grabbing all the information such as title, relevant texts and images. - LeonardoCardoso/SwiftLinkPreview - 294Easily validate your Properties with Property Wrappers 👮
https://github.com/SvenTiigi/ValidatedPropertyKitEasily validate your Properties with Property Wrappers 👮 - SvenTiigi/ValidatedPropertyKit - 295The elegant full screen calendar missed in SwiftUI.
https://github.com/ThasianX/ElegantCalendarThe elegant full screen calendar missed in SwiftUI. - ThasianX/ElegantCalendar - 296:octocat: 📃 FoldingCell is an expanding content cell with animation made by @Ramotion
https://github.com/Ramotion/folding-cell:octocat: 📃 FoldingCell is an expanding content cell with animation made by @Ramotion - Ramotion/folding-cell - 297✨ Super sweet syntactic sugar for Swift initializers
https://github.com/devxoul/Then✨ Super sweet syntactic sugar for Swift initializers - devxoul/Then - 298Elegant and easy way to integrate pagination with dummy views
https://github.com/AfrozZaheer/AZTableViewControllerElegant and easy way to integrate pagination with dummy views - GitHub - AfrozZaheer/AZTableViewController: Elegant and easy way to integrate pagination with dummy views - 299YiVideoEditor is a library for rotating, cropping, adding layers (watermark) and as well as adding audio (music) to the videos.
https://github.com/coderyi/YiVideoEditorYiVideoEditor is a library for rotating, cropping, adding layers (watermark) and as well as adding audio (music) to the videos. - coderyi/YiVideoEditor - 300BDD Framework and test runner for Swift projects and playgrounds
https://github.com/kylef/SpectreBDD Framework and test runner for Swift projects and playgrounds - kylef/Spectre - 301SpriteKit Floating Bubble Picker (inspired by Apple Music) 🧲
https://github.com/efremidze/MagneticSpriteKit Floating Bubble Picker (inspired by Apple Music) 🧲 - efremidze/Magnetic - 302Reusable GridView with excellent performance and customization that can be time table, spreadsheet, paging and more.
https://github.com/KyoheiG3/GridViewReusable GridView with excellent performance and customization that can be time table, spreadsheet, paging and more. - KyoheiG3/GridView - 303A country code and flag icon provider library for iOS apps
https://github.com/exyte/FlagAndCountryCodeA country code and flag icon provider library for iOS apps - exyte/FlagAndCountryCode - 304Ethereum Wallet Toolkit for iOS - You can implement an Ethereum wallet without a server and blockchain knowledge.
https://github.com/SteadyAction/EtherWalletKitEthereum Wallet Toolkit for iOS - You can implement an Ethereum wallet without a server and blockchain knowledge. - SteadyAction/EtherWalletKit - 305RichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing.
https://github.com/cjwirth/RichEditorViewRichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing. - cjwirth/RichEditorView - 306Swift type modelling the success/failure of arbitrary operations.
https://github.com/antitypical/ResultSwift type modelling the success/failure of arbitrary operations. - antitypical/Result - 307🔄 Export and transcode media in Swift
https://github.com/NextLevel/NextLevelSessionExporter🔄 Export and transcode media in Swift. Contribute to NextLevel/NextLevelSessionExporter development by creating an account on GitHub. - 308Implementation of x-callback-url (Inter app communication) in swift
https://github.com/phimage/CallbackURLKitImplementation of x-callback-url (Inter app communication) in swift - phimage/CallbackURLKit - 309A simple yet powerful Swift library to build form for your class models.
https://github.com/haojianzong/ObjectFormA simple yet powerful Swift library to build form for your class models. - haojianzong/ObjectForm - 310:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion
https://github.com/Ramotion/circle-menu:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion - Ramotion/circle-menu - 311Convert text with HTML tags, links, hashtags, mentions into NSAttributedString. Make them clickable with UILabel drop-in replacement.
https://github.com/psharanda/AtributikaConvert text with HTML tags, links, hashtags, mentions into NSAttributedString. Make them clickable with UILabel drop-in replacement. - psharanda/Atributika - 312An easy to use FAQ view for iOS written in Swift
https://github.com/mukeshthawani/faqviewAn easy to use FAQ view for iOS written in Swift. Contribute to mukeshthawani/FAQView development by creating an account on GitHub. - 313UIButton sublass for loading and transition animation.
https://github.com/AladinWay/TransitionButtonUIButton sublass for loading and transition animation. - AladinWay/TransitionButton - 314:children_crossing: A child view controller framework that makes setting up your parent controllers as easy as pie.
https://github.com/zenangst/Family:children_crossing: A child view controller framework that makes setting up your parent controllers as easy as pie. - zenangst/Family - 315💻 A fast and flexible O(n) difference algorithm framework for Swift collection.
https://github.com/ra1028/DifferenceKit💻 A fast and flexible O(n) difference algorithm framework for Swift collection. - ra1028/DifferenceKit - 316Custom transition between controllers. Settings controller for your iOS app.
https://github.com/ivanvorobei/SPLarkControllerCustom transition between controllers. Settings controller for your iOS app. - ivanvorobei/SPLarkController - 317:fuelpump: Differific - a fast and convenient diffing framework.
https://github.com/zenangst/Differific:fuelpump: Differific - a fast and convenient diffing framework. - zenangst/Differific - 318📱📲 A wrapper for the MultipeerConnectivity framework for automatic offline data transmission between devices
https://github.com/dingwilson/MultiPeer📱📲 A wrapper for the MultipeerConnectivity framework for automatic offline data transmission between devices - dingwilson/MultiPeer - 319View your app on different device and font sizes
https://github.com/marcosgriselli/SizesView your app on different device and font sizes . Contribute to marcosgriselli/Sizes development by creating an account on GitHub. - 320A Swift micro library for generating Sunrise and Sunset times.
https://github.com/ceeK/SolarA Swift micro library for generating Sunrise and Sunset times. - ceeK/Solar - 321Swifty closures for UIKit and Foundation
https://github.com/vhesener/ClosuresSwifty closures for UIKit and Foundation. Contribute to vhesener/Closures development by creating an account on GitHub. - 322🖍 Highlight whatever you want!
https://github.com/younatics/Highlighter🖍 Highlight whatever you want! . Contribute to younatics/Highlighter development by creating an account on GitHub. - 323Enable autocomplete use resources in swift project.
https://github.com/bannzai/ResourceKitEnable autocomplete use resources in swift project. - bannzai/ResourceKit - 324Interactive view transition to display menus with flowing and bouncing effects in Swift
https://github.com/yannickl/FlowingMenuInteractive view transition to display menus with flowing and bouncing effects in Swift - yannickl/FlowingMenu - 325iOS Simple Cool PullToRefresh Library. It is written in pure swift.
https://github.com/dekatotoro/PullToRefreshSwiftiOS Simple Cool PullToRefresh Library. It is written in pure swift. - dekatotoro/PullToRefreshSwift - 326:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie!
https://github.com/eggswift/ESTabBarController:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! - eggswift/ESTabBarController - 327OAuth2 framework for macOS and iOS, written in Swift.
https://github.com/p2/OAuth2OAuth2 framework for macOS and iOS, written in Swift. - p2/OAuth2 - 328Floating Label TextField for SwiftUI. FloatingLabelTextFieldSwiftUI
https://github.com/kishanraja/FloatingLabelTextFieldSwiftUIFloating Label TextField for SwiftUI. FloatingLabelTextFieldSwiftUI - kishanraja/FloatingLabelTextFieldSwiftUI - 329A standalone, flexible API that provides a full-featured rich text editor for iOS applications.
https://github.com/twitter/TwitterTextEditorA standalone, flexible API that provides a full-featured rich text editor for iOS applications. - twitter/TwitterTextEditor - 330↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
https://github.com/AppliKeySolutions/VegaScroll↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9. - ApplikeySolutions/VegaScroll - 331The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable
https://github.com/patchthecode/JTAppleCalendarThe Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable - patchthecode/JTAppleCalendar - 332👕👚 Theme management in Swift
https://github.com/onmyway133/EasyTheme👕👚 Theme management in Swift. Contribute to onmyway133/EasyTheme development by creating an account on GitHub. - 333Super awesome Swift minion for Core Data (iOS, macOS, tvOS)
https://github.com/tadija/AERecordSuper awesome Swift minion for Core Data (iOS, macOS, tvOS) - tadija/AERecord - 334A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style.
https://github.com/orderella/PopupDialogA simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. - Orderella/PopupDialog - 335An UITextField subclass to simplify country code's picking. Swift 5.0
https://github.com/NikKovIos/NKVPhonePickerAn UITextField subclass to simplify country code's picking. Swift 5.0 - NikKovIos/NKVPhonePicker - 336Customizable and easy to use expandable button in Swift.
https://github.com/DimaMishchenko/ExpandableButtonCustomizable and easy to use expandable button in Swift. - DimaMishchenko/ExpandableButton - 337📖 A simple, highly informative page view controller
https://github.com/uias/Pageboy📖 A simple, highly informative page view controller - uias/Pageboy - 338A tool to enforce Swift style and conventions.
https://github.com/realm/SwiftLintA tool to enforce Swift style and conventions. Contribute to realm/SwiftLint development by creating an account on GitHub. - 339Elegant network abstraction layer in Swift.
https://github.com/ThreeGayHub/SolarNetworkElegant network abstraction layer in Swift. Contribute to ThreeGayHub/SolarNetwork development by creating an account on GitHub. - 340WebSocket(RFC-6455) library written using Swift
https://github.com/GlebRadchenko/DNWebSocketWebSocket(RFC-6455) library written using Swift. Contribute to GlebRadchenko/DNWebSocket development by creating an account on GitHub. - 341Evented I/O streams for Swift
https://github.com/NozeIO/Noze.ioEvented I/O streams for Swift. Contribute to NozeIO/Noze.io development by creating an account on GitHub. - 342Markdown View for iOS.
https://github.com/keitaoouchi/MarkdownViewMarkdown View for iOS. Contribute to keitaoouchi/MarkdownView development by creating an account on GitHub. - 343Custom segue for OSX Storyboards with slide and cross fade effects (NSViewControllerTransitionOptions)
https://github.com/phimage/CustomSegueCustom segue for OSX Storyboards with slide and cross fade effects (NSViewControllerTransitionOptions) - phimage/CustomSegue - 344A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
https://github.com/jogendra/BadgeHubA way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center. - jogendra/BadgeHub - 345Generic Cross Platform Signal Handler
https://github.com/Kitura/BlueSignalsGeneric Cross Platform Signal Handler. Contribute to Kitura/BlueSignals development by creating an account on GitHub. - 346:octocat:💧 A slider widget with a popup bubble displaying the precise value selected. Swift UI library made by @Ramotion
https://github.com/Ramotion/fluid-slider:octocat:💧 A slider widget with a popup bubble displaying the precise value selected. Swift UI library made by @Ramotion - Ramotion/fluid-slider - 347A horizontal scroll dial like Instagram.
https://github.com/kciter/HorizontalDialA horizontal scroll dial like Instagram. Contribute to kciter/HorizontalDial development by creating an account on GitHub. - 348✨ Awesome Dropdown menu for iOS with Swift 5.0
https://github.com/younatics/YNDropDownMenu✨ Awesome Dropdown menu for iOS with Swift 5.0. Contribute to younatics/YNDropDownMenu development by creating an account on GitHub. - 349Server-side Swift. The Perfect core toolset and framework for Swift Developers. (For mobile back-end development, website and API development, and more…)
https://github.com/PerfectlySoft/PerfectServer-side Swift. The Perfect core toolset and framework for Swift Developers. (For mobile back-end development, website and API development, and more…) - PerfectlySoft/Perfect - 350SwiftUI library for a walkthrough or onboarding flow with tap actions
https://github.com/exyte/ConcentricOnboardingSwiftUI library for a walkthrough or onboarding flow with tap actions - exyte/ConcentricOnboarding - 351Functional data types and functions for any project
https://github.com/typelift/SwiftxFunctional data types and functions for any project - typelift/Swiftx - 352Circular progress indicator for your macOS app
https://github.com/sindresorhus/CircularProgressCircular progress indicator for your macOS app. Contribute to sindresorhus/CircularProgress development by creating an account on GitHub. - 353UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift
https://github.com/optonaut/ActiveLabel.swiftUILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift - optonaut/ActiveLabel.swift - 354Swift based OAuth library for iOS
https://github.com/OAuthSwift/OAuthSwiftSwift based OAuth library for iOS. Contribute to OAuthSwift/OAuthSwift development by creating an account on GitHub. - 355Showcase new features after an app update similar to Pages, Numbers and Keynote.
https://github.com/BalestraPatrick/WhatsNewShowcase new features after an app update similar to Pages, Numbers and Keynote. - BalestraPatrick/WhatsNew - 356Display Apple system-like self-hiding status alerts. It is well suited for notifying user without interrupting user flow in iOS-like way.
https://github.com/LowKostKustomz/StatusAlertDisplay Apple system-like self-hiding status alerts. It is well suited for notifying user without interrupting user flow in iOS-like way. - LowKostKustomz/StatusAlert - 357A framework to validate inputs of text fields and text views in a convenient way.
https://github.com/ustwo/formvalidator-swiftA framework to validate inputs of text fields and text views in a convenient way. - ustwo/formvalidator-swift - 358Zingle – An alert will display underneath your UINavigationBar 🎅
https://github.com/hemangshah/ZingleZingle – An alert will display underneath your UINavigationBar 🎅 - hemangshah/Zingle - 359An Easy to Use Calendar for iOS (Swift 5.0)
https://github.com/mmick66/CalendarViewAn Easy to Use Calendar for iOS (Swift 5.0). Contribute to mmick66/CalendarView development by creating an account on GitHub. - 360BWWalkthrough is a simple library that helps you build custom walkthroughs for your iOS App
https://github.com/ariok/BWWalkthroughBWWalkthrough is a simple library that helps you build custom walkthroughs for your iOS App - ariok/BWWalkthrough - 361The simplest way to display the librarie's licences used in your application.
https://github.com/floriangbh/OpenSourceControllerThe simplest way to display the librarie's licences used in your application. - floriangbh/OpenSourceController - 362A UITextView subclass that adds support for multiline placeholder written in Swift.
https://github.com/MoZhouqi/KMPlaceholderTextViewA UITextView subclass that adds support for multiline placeholder written in Swift. - MoZhouqi/KMPlaceholderTextView - 363This is a Swift based demo project to show how to make the transition Pinterest liked.
https://github.com/demonnico/PinterestSwiftThis is a Swift based demo project to show how to make the transition Pinterest liked. - demonnico/PinterestSwift - 364📹 Framework to Play a Video in the Background of any UIView
https://github.com/dingwilson/SwiftVideoBackground📹 Framework to Play a Video in the Background of any UIView - dingwilson/SwiftVideoBackground - 365🌐 Makes Internet connectivity detection more robust by detecting Wi-Fi networks without Internet access.
https://github.com/rwbutler/Connectivity🌐 Makes Internet connectivity detection more robust by detecting Wi-Fi networks without Internet access. - rwbutler/Connectivity - 366Elegant transition library for iOS & tvOS
https://github.com/HeroTransitions/HeroElegant transition library for iOS & tvOS. Contribute to HeroTransitions/Hero development by creating an account on GitHub. - 367Boilerplate-free mocking framework for Swift!
https://github.com/Brightify/CuckooBoilerplate-free mocking framework for Swift! Contribute to Brightify/Cuckoo development by creating an account on GitHub. - 368iOS network debugging, like a wizard 🧙♂️
https://github.com/pmusolino/WormholyiOS network debugging, like a wizard 🧙♂️. Contribute to pmusolino/Wormholy development by creating an account on GitHub. - 369Live animated Alert View for iOS written in Swift
https://github.com/codestergit/SweetAlert-iOSLive animated Alert View for iOS written in Swift. Contribute to codestergit/SweetAlert-iOS development by creating an account on GitHub. - 370Collection of Swift-extensions to boost development process.
https://github.com/sparrowcode/SwiftBoostCollection of Swift-extensions to boost development process. - sparrowcode/SwiftBoost - 371SwiftOverlays is a Swift GUI library for displaying various popups and notifications
https://github.com/peterprokop/SwiftOverlaysSwiftOverlays is a Swift GUI library for displaying various popups and notifications - peterprokop/SwiftOverlays - 372SuggestionsKit
https://github.com/huemae/SuggestionsKitSuggestionsKit. Contribute to huemae/SuggestionsKit development by creating an account on GitHub. - 373G..lit...c...hing UILa..bel fo..r iO...S :tv:
https://github.com/kciter/GlitchLabelG..lit...c...hing UILa..bel fo..r iO...S :tv:. Contribute to kciter/GlitchLabel development by creating an account on GitHub. - 374PagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries.
https://github.com/kazuhiro4949/PagingKitPagingKit provides customizable menu UI. It has more flexible layout and design than the other libraries. - GitHub - kazuhiro4949/PagingKit: PagingKit provides customizable menu UI. It has more fl... - 375A simple way to create custom interactive UIViewController transitions
https://github.com/marcosgriselli/EasyTransitionsA simple way to create custom interactive UIViewController transitions - marcosgriselli/EasyTransitions - 376A Swift library to design custom prompts with a great scope of options to choose from.
https://github.com/GabrielAlva/Swift-PromptsA Swift library to design custom prompts with a great scope of options to choose from. - GitHub - GabrielAlva/Swift-Prompts: A Swift library to design custom prompts with a great scope of options ... - 377Player View is a delegated view using AVPlayer of Swift
https://github.com/davidlondono/PlayerViewPlayer View is a delegated view using AVPlayer of Swift - davidlondono/PlayerView - 378Mock Alamofire and URLSession requests without touching your code implementation
https://github.com/WeTransfer/MockerMock Alamofire and URLSession requests without touching your code implementation - WeTransfer/Mocker - 379Type-Safe Associated Objects in Swift
https://github.com/lilyball/swift-tsaoType-Safe Associated Objects in Swift. Contribute to lilyball/swift-tsao development by creating an account on GitHub. - 380A beautiful and easy-to-use progress HUD for your iOS.
https://github.com/krimpedance/KRProgressHUDA beautiful and easy-to-use progress HUD for your iOS. - krimpedance/KRProgressHUD - 381A paging view with a highly customizable menu ✨
https://github.com/rechsteiner/ParchmentA paging view with a highly customizable menu ✨. Contribute to rechsteiner/Parchment development by creating an account on GitHub. - 382A rule-based validation library for Swift
https://github.com/SwiftValidatorCommunity/SwiftValidatorA rule-based validation library for Swift. Contribute to SwiftValidatorCommunity/SwiftValidator development by creating an account on GitHub. - 383Safe and easy to use crypto for iOS and macOS
https://github.com/jedisct1/swift-sodiumSafe and easy to use crypto for iOS and macOS. Contribute to jedisct1/swift-sodium development by creating an account on GitHub. - 384:smirk: How Swift standard types and classes were supposed to work.
https://github.com/Esqarrouth/EZSwiftExtensions:smirk: How Swift standard types and classes were supposed to work. - Esqarrouth/EZSwiftExtensions - 385Lightweight library for web server applications in Swift on macOS and Linux powered by coroutines.
https://github.com/Zewo/ZewoLightweight library for web server applications in Swift on macOS and Linux powered by coroutines. - Zewo/Zewo - 386👩🎨 Elegant Attributed String composition in Swift sauce
https://github.com/malcommac/SwiftRichString👩🎨 Elegant Attributed String composition in Swift sauce - malcommac/SwiftRichString - 387An easier way to compose attributed strings
https://github.com/delba/TextAttributesAn easier way to compose attributed strings. Contribute to delba/TextAttributes development by creating an account on GitHub. - 388Simple parallax header for UIScrollView.
https://github.com/ngochiencse/HPParallaxHeaderSimple parallax header for UIScrollView. Contribute to ngochiencse/HPParallaxHeader development by creating an account on GitHub. - 389Tiny http server engine written in Swift programming language.
https://github.com/httpswift/swifterTiny http server engine written in Swift programming language. - httpswift/swifter - 390Simple selection dialog
https://github.com/kciter/SelectionDialogSimple selection dialog. Contribute to kciter/SelectionDialog development by creating an account on GitHub. - 391💈 Retro looking progress bar straight from the 90s
https://github.com/hyperoslo/RetroProgress💈 Retro looking progress bar straight from the 90s - hyperoslo/RetroProgress - 392Snapshot testing tool for iOS and tvOS
https://github.com/parski/SnapshotTestSnapshot testing tool for iOS and tvOS. Contribute to parski/SnapshotTest development by creating an account on GitHub. - 393☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
https://github.com/Juanpe/SkeletonView☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting - Juanpe/SkeletonView - 394Functional programming in Swift
https://github.com/typelift/SwiftzFunctional programming in Swift. Contribute to typelift/Swiftz development by creating an account on GitHub. - 395A license list generator of all your dependencies for iOS applications
https://github.com/mono0926/LicensePlistA license list generator of all your dependencies for iOS applications - mono0926/LicensePlist - 396URLEmbeddedView automatically caches the object that is confirmed the Open Graph Protocol.
https://github.com/marty-suzuki/URLEmbeddedViewURLEmbeddedView automatically caches the object that is confirmed the Open Graph Protocol. - marty-suzuki/URLEmbeddedView - 397Lint anything by combining the power of scripts & regular expressions.
https://github.com/Flinesoft/AnyLintLint anything by combining the power of scripts & regular expressions. - FlineDev/AnyLint - 398A video composition framework build on top of AVFoundation. It's simple to use and easy to extend.
https://github.com/VideoFlint/CabbageA video composition framework build on top of AVFoundation. It's simple to use and easy to extend. - VideoFlint/Cabbage - 399iOS 360-degree video player streaming from an AVPlayer.
https://github.com/abdullahselek/Swifty360PlayeriOS 360-degree video player streaming from an AVPlayer. - abdullahselek/Swifty360Player - 400Simple parallax header for UIScrollView
https://github.com/maxep/MXParallaxHeaderSimple parallax header for UIScrollView. Contribute to maxep/MXParallaxHeader development by creating an account on GitHub. - 401Easy to use cryptographic framework for data protection: secure messaging with forward secrecy and secure data storage. Has unified APIs across 14 platforms.
https://github.com/cossacklabs/themisEasy to use cryptographic framework for data protection: secure messaging with forward secrecy and secure data storage. Has unified APIs across 14 platforms. - cossacklabs/themis - 402Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
https://github.com/yonat/StepProgressViewStep-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. - yonat/StepProgressView - 403Inspired by game development UIPheonix is a super easy, flexible, dynamic and highly scalable UI framework + concept for building reusable component/control-driven apps for macOS, iOS and tvOS. The same API apply for cross platform development! Think of it as using Lego blocks, you can use similar ones and move them around easy as pie.
https://github.com/MKGitHub/UIPheonixInspired by game development UIPheonix is a super easy, flexible, dynamic and highly scalable UI framework + concept for building reusable component/control-driven apps for macOS, iOS and tvOS. The... - 404Simple single-selection or multiple-selection checklist, based on UITableView
https://github.com/yonat/SelectionListSimple single-selection or multiple-selection checklist, based on UITableView - yonat/SelectionList - 405A lightweight customized tabbar view. 📌
https://github.com/hemangshah/HHTabBarViewA lightweight customized tabbar view. 📌. Contribute to hemangshah/HHTabBarView development by creating an account on GitHub. - 406Highly customizable alertview and alert/notification/success/error/alarm popup written in Swift
https://github.com/candostdagdeviren/CDAlertViewHighly customizable alertview and alert/notification/success/error/alarm popup written in Swift - candostdagdeviren/CDAlertView - 407🐝 Super ultra drawer view
https://github.com/super-ultra/UltraDrawerView🐝 Super ultra drawer view. Contribute to super-ultra/UltraDrawerView development by creating an account on GitHub. - 408The fastest 🚀 way to embed a 3D model in Swift
https://github.com/Viktoo/Insert3DThe fastest 🚀 way to embed a 3D model in Swift. Contribute to Viktoo/Insert3D development by creating an account on GitHub. - 409Beautiful animated Alert View. Written in Swift
https://github.com/vikmeup/SCLAlertView-SwiftBeautiful animated Alert View. Written in Swift. Contribute to vikmeup/SCLAlertView-Swift development by creating an account on GitHub. - 410Overlay alpha channel video animation player view using Metal.
https://github.com/noppefoxwolf/KitsunebiOverlay alpha channel video animation player view using Metal. - noppefoxwolf/Kitsunebi - 411Network abstraction layer written in Swift.
https://github.com/Moya/MoyaNetwork abstraction layer written in Swift. Contribute to Moya/Moya development by creating an account on GitHub. - 412📅 Calendar for Apple platforms in Swift
https://github.com/richardtop/CalendarKit📅 Calendar for Apple platforms in Swift. Contribute to richardtop/CalendarKit development by creating an account on GitHub. - 413Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
https://github.com/Yalantis/PerseiAnimated top menu for UITableView / UICollectionView / UIScrollView written in Swift - Yalantis/Persei - 414A percentage type for Swift
https://github.com/sindresorhus/PercentageA percentage type for Swift. Contribute to sindresorhus/Percentage development by creating an account on GitHub. - 415Easier way to represent the structure of UITableView.
https://github.com/xai3/ShoyuEasier way to represent the structure of UITableView. - xai3/Shoyu - 416Lightweight network abstraction layer, written on top of Alamofire
https://github.com/MLSDev/TRONLightweight network abstraction layer, written on top of Alamofire - MLSDev/TRON - 417AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
https://github.com/agilie/AGCircularPickerAGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter - agilie/AGCircularPicker - 418A unified API to ask for permissions on iOS
https://github.com/delba/PermissionA unified API to ask for permissions on iOS. Contribute to delba/Permission development by creating an account on GitHub. - 419🏹 Bow is a cross-platform library for Typed Functional Programming in Swift
https://github.com/bow-swift/bow🏹 Bow is a cross-platform library for Typed Functional Programming in Swift - bow-swift/bow - 420UTIKit is an UTI (Uniform Type Identifier) wrapper for Swift.
https://github.com/cockscomb/UTIKitUTIKit is an UTI (Uniform Type Identifier) wrapper for Swift. - cockscomb/UTIKit - 421:surfer: Malibu is a networking library built on promises
https://github.com/hyperoslo/Malibu:surfer: Malibu is a networking library built on promises - hyperoslo/Malibu - 422Bottom Sheet for iOS
https://github.com/joomcode/BottomSheetBottom Sheet for iOS. Contribute to joomcode/BottomSheet development by creating an account on GitHub. - 423Socket framework for Swift using the Swift Package Manager. Works on iOS, macOS, and Linux.
https://github.com/Kitura/BlueSocketSocket framework for Swift using the Swift Package Manager. Works on iOS, macOS, and Linux. - Kitura/BlueSocket - 424This generic SOAP client allows you to access web services using a your iOS app, Mac OS X app and AppleTV app.
https://github.com/priore/SOAPEngineThis generic SOAP client allows you to access web services using a your iOS app, Mac OS X app and AppleTV app. - priore/SOAPEngine - 425Elastic pull to refresh for iOS developed in Swift
https://github.com/gontovnik/DGElasticPullToRefreshElastic pull to refresh for iOS developed in Swift - gontovnik/DGElasticPullToRefresh - 426Now playing controller from Apple Music, Mail & Podcasts Apple's apps.
https://github.com/ivanvorobei/SPStorkControllerNow playing controller from Apple Music, Mail & Podcasts Apple's apps. - ivanvorobei/SPStorkController - 427Custom UITextFields effects inspired by Codrops, built using Swift
https://github.com/raulriera/TextFieldEffectsCustom UITextFields effects inspired by Codrops, built using Swift - raulriera/TextFieldEffects - 428A library, which adds the ability to hide navigation bar when view controller is pushed via hidesNavigationBarWhenPushed flag
https://github.com/gontovnik/HidesNavigationBarWhenPushedA library, which adds the ability to hide navigation bar when view controller is pushed via hidesNavigationBarWhenPushed flag - gontovnik/HidesNavigationBarWhenPushed - 429🏇 A Swift HTTP / HTTPS networking library just incidentally execute on machines
https://github.com/johnlui/Pitaya🏇 A Swift HTTP / HTTPS networking library just incidentally execute on machines - johnlui/Pitaya - 430🍞 An async waiting toast with basic toast. Inspired by facebook posting toast
https://github.com/k-lpmg/AwaitToast🍞 An async waiting toast with basic toast. Inspired by facebook posting toast - k-lpmg/AwaitToast - 431Add “Launch at Login” functionality to your macOS app in seconds
https://github.com/sindresorhus/LaunchAtLoginAdd “Launch at Login” functionality to your macOS app in seconds - sindresorhus/LaunchAtLogin-Legacy - 432Find retain cycles / memory leaks sooner.
https://github.com/krzysztofzablocki/LifetimeTrackerFind retain cycles / memory leaks sooner. Contribute to krzysztofzablocki/LifetimeTracker development by creating an account on GitHub. - 433:syringe: Vaccine - Make your apps immune to recompile-disease
https://github.com/zenangst/Vaccine:syringe: Vaccine - Make your apps immune to recompile-disease - zenangst/Vaccine - 434Dynamic blur background view with tint color (UIVisualEffectView subclass) 📱
https://github.com/efremidze/VisualEffectViewDynamic blur background view with tint color (UIVisualEffectView subclass) 📱 - efremidze/VisualEffectView - 435🏄♂️ UITextField-Navigation makes it easier to navigate between UITextFields and UITextViews
https://github.com/T-Pham/UITextField-Navigation🏄♂️ UITextField-Navigation makes it easier to navigate between UITextFields and UITextViews - T-Pham/UITextField-Navigation - 436Simply highlight items for your tutorial walkthrough, written in Swift
https://github.com/xai3/GeccoSimply highlight items for your tutorial walkthrough, written in Swift - xai3/Gecco - 437A simple style messages/notifications, in Swift.
https://github.com/wxxsw/GSMessagesA simple style messages/notifications, in Swift. Contribute to wxxsw/GSMessages development by creating an account on GitHub. - 438Fully customizable and extensible action sheet controller written in Swift
https://github.com/xmartlabs/XLActionControllerFully customizable and extensible action sheet controller written in Swift - xmartlabs/XLActionController - 439Toasts and popups library written with SwiftUI
https://github.com/exyte/PopupViewToasts and popups library written with SwiftUI. Contribute to exyte/PopupView development by creating an account on GitHub. - 440Declarative building and fast rendering attributed string library.
https://github.com/GitHawkApp/StyledTextKitDeclarative building and fast rendering attributed string library. - GitHawkApp/StyledTextKit - 441UISegmentedControl remake that supports selecting multiple segments, vertical stacking, combining text and images.
https://github.com/yonat/MultiSelectSegmentedControlUISegmentedControl remake that supports selecting multiple segments, vertical stacking, combining text and images. - yonat/MultiSelectSegmentedControl - 442Elegant HTTP Networking in Swift
https://github.com/Alamofire/AlamofireElegant HTTP Networking in Swift. Contribute to Alamofire/Alamofire development by creating an account on GitHub. - 443High performance and lightweight UIView, UIImage, UIImageView, UIlabel, UIButton, Promise and more.
https://github.com/haoking/SwiftyUIHigh performance and lightweight UIView, UIImage, UIImageView, UIlabel, UIButton, Promise and more. - haoking/SwiftyUI - 444Schedule timing task in Swift using a fluent API. (A friendly alternative to Timer)
https://github.com/luoxiu/ScheduleSchedule timing task in Swift using a fluent API. (A friendly alternative to Timer) - luoxiu/Schedule - 445🏈 Cache CocoaPods for faster rebuild and indexing Xcode project.
https://github.com/swiftyfinch/Rugby🏈 Cache CocoaPods for faster rebuild and indexing Xcode project. - swiftyfinch/Rugby - 446UICollectionViewCell with checkbox when it isSelected and empty circle when not - like Photos.app "Select" mode.
https://github.com/yonat/CheckmarkCollectionViewCellUICollectionViewCell with checkbox when it isSelected and empty circle when not - like Photos.app "Select" mode. - yonat/CheckmarkCollectionViewCell - 447String (and more) validation for iOS
https://github.com/gkaimakas/SwiftValidatorsString (and more) validation for iOS. Contribute to gkaimakas/SwiftValidators development by creating an account on GitHub. - 448A UITableViewCell with an editable text field
https://github.com/fulldecent/FDTextFieldTableViewCellA UITableViewCell with an editable text field. Contribute to fulldecent/FDTextFieldTableViewCell development by creating an account on GitHub. - 449An iOS Library that makes shadows management easy on UIView.
https://github.com/PierrePerrin/ShadowViewAn iOS Library that makes shadows management easy on UIView. - PierrePerrin/ShadowView - 450A swifty iOS framework that allows developers to create beautiful onboarding experiences.
https://github.com/juanpablofernandez/SwiftyOnboardA swifty iOS framework that allows developers to create beautiful onboarding experiences. - juanpablofernandez/SwiftyOnboard - 451:octocat: 🎚 RAMPaperSwitch is a Swift material design UI module which paints over the parent view when the switch is turned on. iOS library by @Ramotion
https://github.com/Ramotion/paper-switch:octocat: 🎚 RAMPaperSwitch is a Swift material design UI module which paints over the parent view when the switch is turned on. iOS library by @Ramotion - Ramotion/paper-switch - 452Lightweight custom collection view inspired by Airbnb.
https://github.com/abdullahselek/ASCollectionViewLightweight custom collection view inspired by Airbnb. - abdullahselek/ASCollectionView - 453socketio/socket.io-client-swift
https://github.com/socketio/socket.io-client-swiftContribute to socketio/socket.io-client-swift development by creating an account on GitHub. - 454A container view that responds to scrolling of UIScrollView
https://github.com/k-lpmg/FlexibleHeaderA container view that responds to scrolling of UIScrollView - k-lpmg/FlexibleHeader - 455📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above.
https://github.com/FluidGroup/NextGrowingTextView📝 The next in the generations of 'growing textviews' optimized for iOS 8 and above. - FluidGroup/NextGrowingTextView - 456🗂️ This repository provides a guide to creating Xcode templates for iOS boilerplate code to save time and increase creativity in development. It simplifies the process and helps new team members get up to speed. A solution to Xcode's poorly documented templates.
https://github.com/GoodRequest/Temple🗂️ This repository provides a guide to creating Xcode templates for iOS boilerplate code to save time and increase creativity in development. It simplifies the process and helps new team members ge... - 457A library to recreate the iOS Apple Music now playing transition
https://github.com/HarshilShah/DeckTransitionA library to recreate the iOS Apple Music now playing transition - HarshilShah/DeckTransition - 458📋A hand-curated collection of useful and informative Swift Scripting materials.
https://github.com/artemnovichkov/Swift-For-Scripting📋A hand-curated collection of useful and informative Swift Scripting materials. - artemnovichkov/Swift-For-Scripting - 459Beautiful animated placeholders for showing loading of data
https://github.com/Kirillzzy/KALoaderBeautiful animated placeholders for showing loading of data - Kirillzzy/KALoader - 460An iOS picker view to serve all your "picking" needs
https://github.com/blueapron/MandolineAn iOS picker view to serve all your "picking" needs - blueapron/Mandoline - 461Elegant ⏱ interface for Swift apps
https://github.com/dalu93/EachElegant ⏱ interface for Swift apps. Contribute to dalu93/Each development by creating an account on GitHub. - 462Versions tracker for your iOS, macOS, and tvOS app
https://github.com/tbaranes/VersionTrackerSwiftVersions tracker for your iOS, macOS, and tvOS app - tbaranes/VersionTrackerSwift - 463Swifty, modern UIAlertController wrapper.
https://github.com/sgr-ksmt/AlertiftSwifty, modern UIAlertController wrapper. Contribute to sgr-ksmt/Alertift development by creating an account on GitHub. - 464Elegant Apply Style by Swift Method Chain.🌙
https://github.com/shindyu/ApplyStyleKitElegant Apply Style by Swift Method Chain.🌙. Contribute to shindyu/ApplyStyleKit development by creating an account on GitHub. - 465Generate a privacy policy for your iOS app quickly and automatically
https://github.com/privacy-tech-lab/privacyflash-proGenerate a privacy policy for your iOS app quickly and automatically - privacy-tech-lab/privacyflash-pro - 466DTTextField is a custom textfield with floating placeholder and error label
https://github.com/iDhaval/DTTextFieldDTTextField is a custom textfield with floating placeholder and error label - iDhaval/DTTextField - 467Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift.
https://github.com/SwipeCellKit/SwipeCellKitSwipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. - SwipeCellKit/SwipeCellKit - 468A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.
https://github.com/JoniVR/VerticalCardSwiperA marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift. - JoniVR/VerticalCardSwiper - 469🚴 A declarative library for building component-based user interfaces in UITableView and UICollectionView.
https://github.com/ra1028/Carbon🚴 A declarative library for building component-based user interfaces in UITableView and UICollectionView. - ra1028/Carbon - 470A custom stretchable header view for UIScrollView or any its subclasses with UIActivityIndicatorView and iPhone X safe area support for content reloading. Built for iOS 10 and later.
https://github.com/supercomputra/AraleA custom stretchable header view for UIScrollView or any its subclasses with UIActivityIndicatorView and iPhone X safe area support for content reloading. Built for iOS 10 and later. - supercomputr... - 471Great Swift String Pluralize Extension
https://github.com/joshualat/Pluralize.swiftGreat Swift String Pluralize Extension. Contribute to joshualat/Pluralize.swift development by creating an account on GitHub. - 472Enable network mocks and more in UI Tests
https://github.com/Subito-it/SBTUITestTunnelEnable network mocks and more in UI Tests. Contribute to Subito-it/SBTUITestTunnel development by creating an account on GitHub. - 473Progress and Activity Indicators for iOS apps
https://github.com/stoneburner/ShowSomeProgressProgress and Activity Indicators for iOS apps. Contribute to stoneburner/ShowSomeProgress development by creating an account on GitHub. - 474A Swifty API for attributed strings
https://github.com/eddiekaiger/SwiftyAttributesA Swifty API for attributed strings. Contribute to eddiekaiger/SwiftyAttributes development by creating an account on GitHub. - 475The easiest way to display highly customizable in app notification banners in iOS
https://github.com/Daltron/NotificationBannerThe easiest way to display highly customizable in app notification banners in iOS - Daltron/NotificationBanner - 476:star: Custom card-designed CollectionView layout
https://github.com/filletofish/CardsLayout:star: Custom card-designed CollectionView layout. Contribute to filletofish/CardsLayout development by creating an account on GitHub. - 477Neumorphism framework for UIKit.
https://github.com/y-okudera/NeumorphismKitNeumorphism framework for UIKit. Contribute to y-okudera/NeumorphismKit development by creating an account on GitHub. - 478Easily customizable floating button menu created with SwiftUI
https://github.com/exyte/FloatingButtonEasily customizable floating button menu created with SwiftUI - exyte/FloatingButton - 479A flexible TabBarController with search tab like SNKRS.
https://github.com/YuigaWada/PolioPagerA flexible TabBarController with search tab like SNKRS. - GitHub - YuigaWada/PolioPager: A flexible TabBarController with search tab like SNKRS. - 480Animated Social share buttons control for iOS written in Swift
https://github.com/takecian/SwiftShareBubblesAnimated Social share buttons control for iOS written in Swift - takecian/SwiftShareBubbles - 481™️ A powerful paging view controller with interactive indicator bars
https://github.com/uias/Tabman™️ A powerful paging view controller with interactive indicator bars - uias/Tabman - 482🔄 GravitySlider is a beautiful alternative to the standard UICollectionView flow layout.
https://github.com/ApplikeySolutions/GravitySlider🔄 GravitySlider is a beautiful alternative to the standard UICollectionView flow layout. - ApplikeySolutions/GravitySlider - 483A message bar for iOS written in Swift.
https://github.com/evgenyneu/DodoA message bar for iOS written in Swift. Contribute to evgenyneu/Dodo development by creating an account on GitHub. - 484Swipable tab and menu View and ViewController.
https://github.com/yysskk/SwipeMenuViewControllerSwipable tab and menu View and ViewController. Contribute to yysskk/SwipeMenuViewController development by creating an account on GitHub. - 485🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API.
https://github.com/SebastianBoldt/Jelly🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API. - SebastianBoldt/Jelly - 486Former is a fully customizable Swift library for easy creating UITableView based form.
https://github.com/ra1028/FormerFormer is a fully customizable Swift library for easy creating UITableView based form. - ra1028/Former - 487Plugin and runtime library for using protobuf with Swift
https://github.com/apple/swift-protobufPlugin and runtime library for using protobuf with Swift - apple/swift-protobuf - 488Erik is an headless browser based on WebKit. An headless browser allow to run functional tests, to access and manipulate webpages using javascript.
https://github.com/phimage/ErikErik is an headless browser based on WebKit. An headless browser allow to run functional tests, to access and manipulate webpages using javascript. - phimage/Erik - 489A simple and easily customizable InputAccessoryView for making powerful input bars with autocomplete and attachments
https://github.com/nathantannar4/InputBarAccessoryViewA simple and easily customizable InputAccessoryView for making powerful input bars with autocomplete and attachments - nathantannar4/InputBarAccessoryView - 490JaneshSwift – Learn iOS App development, Website for iOS App tutorials, Swift & Swift UI Tutorials by example. Learn Swift for FREE. Latest iOS Articles.
https://janeshswift.comJaneshSwift – Learn iOS App development, Website for iOS App tutorials, Swift & Swift UI Tutorials by example. Learn Swift for FREE. Latest iOS Articles. - 491⭐️ A tiny library to request review on the AppStore. This is wrapper around native SKStoreReviewController.
https://github.com/mezhevikin/AppReview⭐️ A tiny library to request review on the AppStore. This is wrapper around native SKStoreReviewController. - mezhevikin/AppReview - 492A lightweight framework to build chat applications, made in Swift
https://github.com/badoo/ChattoA lightweight framework to build chat applications, made in Swift - badoo/Chatto - 493An easier and faster way to code Autolayout
https://github.com/alexliubj/EZAnchorAn easier and faster way to code Autolayout. Contribute to alexliubj/EZAnchor development by creating an account on GitHub. - 494A complete set of primitives for concurrency and reactive programming on Swift
https://github.com/AsyncNinja/AsyncNinjaA complete set of primitives for concurrency and reactive programming on Swift - AsyncNinja/AsyncNinja - 495:oncoming_bus: Route URL schemes easily
https://github.com/giginet/Crossroad:oncoming_bus: Route URL schemes easily. Contribute to giginet/Crossroad development by creating an account on GitHub. - 496exyte/AnimatedGradient
https://github.com/exyte/AnimatedGradientContribute to exyte/AnimatedGradient development by creating an account on GitHub. - 497Swiftline is a set of tools to help you create command line applications.
https://github.com/nsomar/SwiftlineSwiftline is a set of tools to help you create command line applications. - nsomar/Swiftline - 498Swift.org
https://www.swift.org/getting-started/Swift is a general-purpose programming language built using a modern approach to safety, performance, and software design patterns. - 499Realtime Dynamic localization translation delivery system for iOS and Mac OSX in Swift. Create and update texts from localization.com without needing to recompile or redeploy. Cocapod for iOS devices (iPad, iPhone, iPod Touch and Mac)
https://github.com/willpowell8/LocalizationKit_iOSRealtime Dynamic localization translation delivery system for iOS and Mac OSX in Swift. Create and update texts from localization.com without needing to recompile or redeploy. Cocapod for iOS devic... - 500Telegram Bot - written with Swift 5.2 / NIO, supports Linux, macOS
https://github.com/givip/TelegrammerTelegram Bot - written with Swift 5.2 / NIO, supports Linux, macOS - givip/Telegrammer - 501A simple way to play with the image!
https://github.com/kawoou/FlexibleImageA simple way to play with the image! Contribute to kawoou/FlexibleImage development by creating an account on GitHub. - 502Unified accessibility API for iOS, macOS, tvOS & watchOS.
https://github.com/chrs1885/CapableUnified accessibility API for iOS, macOS, tvOS & watchOS. - chrs1885/Capable - 503Better Easing for SpriteKit in Swift
https://github.com/craiggrummitt/SpriteKitEasingSwiftBetter Easing for SpriteKit in Swift. Contribute to craiggrummitt/SpriteKitEasingSwift development by creating an account on GitHub. - 504NTP library for Swift and Objective-C. Get the true time impervious to device clock changes.
https://github.com/instacart/TrueTime.swiftNTP library for Swift and Objective-C. Get the true time impervious to device clock changes. - instacart/TrueTime.swift - 505A framework for writing terminal applications in Swift.
https://github.com/colinta/AshenA framework for writing terminal applications in Swift. - colinta/Ashen - 506A Caching Library is written in Swift that can cache JSON, Image, Zip or AnyObject with expiry date/TTYL and force refresh.
https://github.com/Sadmansamee/CachyKitA Caching Library is written in Swift that can cache JSON, Image, Zip or AnyObject with expiry date/TTYL and force refresh. - Sadmansamee/CachyKit - 507Simple, Strongly Typed UserDefaults for iOS, macOS and tvOS
https://github.com/nmdias/DefaultsKitSimple, Strongly Typed UserDefaults for iOS, macOS and tvOS - nmdias/DefaultsKit - 508:art: Hue is the all-in-one coloring utility that you'll ever need.
https://github.com/zenangst/Hue:art: Hue is the all-in-one coloring utility that you'll ever need. - zenangst/Hue - 509A type safe MySQL client for Swift
https://github.com/novi/mysql-swiftA type safe MySQL client for Swift. Contribute to novi/mysql-swift development by creating an account on GitHub. - 510Utilizing Apple's Vision Framework to center faces in CGImage.
https://github.com/Ancestry/FaceCropUtilizing Apple's Vision Framework to center faces in CGImage. - Ancestry/FaceCrop - 511Algorithm is a library of tools that is used to create intelligent applications.
https://github.com/CosmicMind/AlgorithmAlgorithm is a library of tools that is used to create intelligent applications. - CosmicMind/Algorithm - 512Store and retrieve Codable objects to various persistence layers, in a couple lines of code!
https://github.com/Teknasyon-Teknoloji/PersistenceKitStore and retrieve Codable objects to various persistence layers, in a couple lines of code! - Teknasyon-Teknoloji/PersistenceKit - 513Easily generate cross platform Swift framework projects from the command line
https://github.com/JohnSundell/SwiftPlateEasily generate cross platform Swift framework projects from the command line - JohnSundell/SwiftPlate - 514ViewAnimator brings your UI to life with just one line
https://github.com/marcosgriselli/ViewAnimatorViewAnimator brings your UI to life with just one line - marcosgriselli/ViewAnimator - 515👨💻Watch the latest and greatest conference videos on your Mac
https://github.com/zagahr/Conferences.digital👨💻Watch the latest and greatest conference videos on your Mac - GitHub - zagahr/Conferences.digital: 👨💻Watch the latest and greatest conference videos on your Mac - 516An opinionated starting point for awesome, reusable Swift 5 modules
https://github.com/fulldecent/swift5-module-templateAn opinionated starting point for awesome, reusable Swift 5 modules - fulldecent/swift5-module-template - 517Effortlessly synchronize UserDefaults over iCloud.
https://github.com/ArtSabintsev/ZephyrEffortlessly synchronize UserDefaults over iCloud. - ArtSabintsev/Zephyr - 518Homebrew for Swift packages
https://github.com/swiftbrew/SwiftbrewHomebrew for Swift packages. Contribute to swiftbrew/Swiftbrew development by creating an account on GitHub. - 519Reactant is a reactive architecture for iOS
https://github.com/Brightify/ReactantReactant is a reactive architecture for iOS. Contribute to Brightify/Reactant development by creating an account on GitHub. - 520A cross-platform chess library for Swift
https://github.com/nvzqz/SageA cross-platform chess library for Swift. Contribute to nvzqz/Sage development by creating an account on GitHub. - 521🗣 An overlay that gets your user’s voice permission and input as text in a customizable UI
https://github.com/algolia/voice-overlay-ios🗣 An overlay that gets your user’s voice permission and input as text in a customizable UI - algolia/voice-overlay-ios - 522🧸 Xcode Playground management made easy
https://github.com/giginet/Toybox🧸 Xcode Playground management made easy. Contribute to giginet/Toybox development by creating an account on GitHub. - 523📅 Swift4 Date extension library
https://github.com/novalagung/nvdate📅 Swift4 Date extension library. Contribute to novalagung/nvdate development by creating an account on GitHub. - 524:bookmark_tabs: Presentation helps you to make tutorials, release notes and animated pages.
https://github.com/hyperoslo/Presentation:bookmark_tabs: Presentation helps you to make tutorials, release notes and animated pages. - hyperoslo/Presentation - 525Use Ionicons in your Swift projects.
https://github.com/keitaoouchi/IoniconsKitUse Ionicons in your Swift projects. Contribute to keitaoouchi/IoniconsKit development by creating an account on GitHub. - 526Icons fonts for iOS (Font Awesome 5, Iconic, Ionicon, Octicon, Themify, MapIcon, MaterialIcon, Foundation 3, Elegant Icon, Captain Icon)
https://github.com/segecey/SwiftIconFontIcons fonts for iOS (Font Awesome 5, Iconic, Ionicon, Octicon, Themify, MapIcon, MaterialIcon, Foundation 3, Elegant Icon, Captain Icon) - segecey/SwiftIconFont - 527💎 Redux like architecture for SwiftUI
https://github.com/gre4ixin/ReduxUI💎 Redux like architecture for SwiftUI. Contribute to gre4ixin/ReduxUI development by creating an account on GitHub. - 528Largest list of models for Core ML (for iOS 11+)
https://github.com/likedan/Awesome-CoreML-ModelsLargest list of models for Core ML (for iOS 11+). Contribute to likedan/Awesome-CoreML-Models development by creating an account on GitHub. - 529Convenience methods for creating color using RGBA hex string.
https://github.com/yeahdongcn/UIColor-Hex-SwiftConvenience methods for creating color using RGBA hex string. - yeahdongcn/UIColor-Hex-Swift - 530A library for managing complex workflows in Swift
https://github.com/wwt/SwiftCurrentA library for managing complex workflows in Swift. Contribute to wwt/SwiftCurrent development by creating an account on GitHub. - 531A micro-framework for observing file changes, both local and remote. Helpful in building developer tools.
https://github.com/krzysztofzablocki/KZFileWatchersA micro-framework for observing file changes, both local and remote. Helpful in building developer tools. - krzysztofzablocki/KZFileWatchers - 532Home
https://swiftdoc.org/Auto-generated documentation for Swift. Command-click no more. - 533📱💬🚦 TinyConsole is a micro-console that can help you log and display information inside an iOS application, where having a connection to a development computer is not possible.
https://github.com/Cosmo/TinyConsole📱💬🚦 TinyConsole is a micro-console that can help you log and display information inside an iOS application, where having a connection to a development computer is not possible. - Cosmo/TinyConsole - 534Audio synthesis, processing, & analysis platform for iOS, macOS and tvOS
https://github.com/audiokit/AudioKitAudio synthesis, processing, & analysis platform for iOS, macOS and tvOS - AudioKit/AudioKit - 535Easypeasy date functions. 🕛
https://github.com/hemangshah/DatifyEasypeasy date functions. 🕛. Contribute to hemangshah/Datify development by creating an account on GitHub. - 536Coroutines, structured concurrency and CSP for Swift on macOS and Linux.
https://github.com/Zewo/VeniceCoroutines, structured concurrency and CSP for Swift on macOS and Linux. - Zewo/Venice - 537The ultimate API for iOS & OS X Auto Layout — impressively simple, immensely powerful. Objective-C and Swift compatible.
https://github.com/PureLayout/PureLayoutThe ultimate API for iOS & OS X Auto Layout — impressively simple, immensely powerful. Objective-C and Swift compatible. - PureLayout/PureLayout - 538A minimalistic, thread safe, non-boilerplate and super easy to use version of Active Record on Core Data. Simply all you need for doing Core Data. Swift flavour.
https://github.com/albertodebortoli/SkopelosA minimalistic, thread safe, non-boilerplate and super easy to use version of Active Record on Core Data. Simply all you need for doing Core Data. Swift flavour. - albertodebortoli/Skopelos - 539Swift.org
https://www.swift.org/documentation/api-design-guidelines/Swift is a general-purpose programming language built using a modern approach to safety, performance, and software design patterns. - 540The Swift Programming Language (Swift 5.7)
https://books.apple.com/us/book/the-swift-programming-language-swift-5-7/id881256329Computers & Internet · 2014 - 541Key-Value store for Swift backed by LevelDB
https://github.com/hemantasapkota/SwiftStoreKey-Value store for Swift backed by LevelDB. Contribute to hemantasapkota/SwiftStore development by creating an account on GitHub. - 542Super-lightweight library to detect used device
https://github.com/schickling/Device.swiftSuper-lightweight library to detect used device. Contribute to schickling/Device.swift development by creating an account on GitHub. - 543:chart_with_upwards_trend: CLI to profile compilation time of Swift project
https://github.com/giginet/xcprofiler:chart_with_upwards_trend: CLI to profile compilation time of Swift project - giginet/xcprofiler - 544FacebookImagePicker is Facebook album photo picker written in Swift.
https://github.com/floriangbh/FacebookImagePickerFacebookImagePicker is Facebook album photo picker written in Swift. - floriangbh/FacebookImagePicker - 545ARKit Demo Application
https://github.com/chriswebb09/ARKitNavigationDemoARKit Demo Application. Contribute to chriswebb09/ARKitNavigationDemo development by creating an account on GitHub. - 546A charts / plotting library for SwiftUI. Works on macOS, iOS, watchOS, and tvOS and has accessibility features built in.
https://github.com/willdale/SwiftUIChartsA charts / plotting library for SwiftUI. Works on macOS, iOS, watchOS, and tvOS and has accessibility features built in. - willdale/SwiftUICharts - 547Game engine for making 2d games on iOS, macOS and tvOS, with practical examples and tutorials
https://github.com/cocoatoucher/GlideGame engine for making 2d games on iOS, macOS and tvOS, with practical examples and tutorials - cocoatoucher/Glide - 548👤 Framework to Generate Random Users - An Unofficial Swift SDK for randomuser.me
https://github.com/dingwilson/RandomUserSwift👤 Framework to Generate Random Users - An Unofficial Swift SDK for randomuser.me - dingwilson/RandomUserSwift - 549:hourglass: Add beautiful progress bars to your loops.
https://github.com/jkandzi/Progress.swift:hourglass: Add beautiful progress bars to your loops. - jkandzi/Progress.swift - 550Swift library to easily check the current device and some more info about it.
https://github.com/andrealufino/DeviiceSwift library to easily check the current device and some more info about it. - GitHub - andrealufino/Deviice: Swift library to easily check the current device and some more info about it. - 551A Swift command line tool for generating your Xcode project
https://github.com/yonaskolb/XcodeGenA Swift command line tool for generating your Xcode project - yonaskolb/XcodeGen - 552A swift package for read and write CSV file
https://github.com/Nero5023/CSVParserA swift package for read and write CSV file. Contribute to Nero5023/CSVParser development by creating an account on GitHub. - 553A library to simplify iOS animations in Swift.
https://github.com/MengTo/SpringA library to simplify iOS animations in Swift. Contribute to MengTo/Spring development by creating an account on GitHub. - 554Auto reflection tool from JSON to Model, user friendly JSON encoder / decoder, aims to never die
https://github.com/johnlui/JSONNeverDieAuto reflection tool from JSON to Model, user friendly JSON encoder / decoder, aims to never die - johnlui/JSONNeverDie - 555A customizable radar chart in Swift
https://github.com/TBXark/TKRadarChartA customizable radar chart in Swift. Contribute to TBXark/TKRadarChart development by creating an account on GitHub. - 556A self-taught project to learn Swift.
https://github.com/allenwong/30DaysofSwiftA self-taught project to learn Swift. Contribute to allenwong/30DaysofSwift development by creating an account on GitHub. - 557A Swift Autolayout DSL for iOS & OS X
https://github.com/SnapKit/SnapKitA Swift Autolayout DSL for iOS & OS X. Contribute to SnapKit/SnapKit development by creating an account on GitHub. - 558Codeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more.
https://github.com/hackiftekhar/IQKeyboardManagerCodeless drop-in universal library allows to prevent issues of keyboard sliding up and cover UITextField/UITextView. Neither need to write any code nor any setup required and much more. - hackiftek... - 559The most swifty way to deal with XML data in swift 5.
https://github.com/chenyunguiMilook/SwiftyXMLThe most swifty way to deal with XML data in swift 5. - chenyunguiMilook/SwiftyXML - 560StringSwitch - iOS and Android String Converter
https://stringswitch.comEasily convert iOS .strings files to Android strings.xml format and vice versa with StringSwitch. Perfect tool for developers. - 561High performance and delightful way to play with APNG format in iOS.
https://github.com/onevcat/APNGKitHigh performance and delightful way to play with APNG format in iOS. - onevcat/APNGKit - 562A URL Router for iOS, written in Swift
https://github.com/skyline75489/SwiftRouterA URL Router for iOS, written in Swift. Contribute to skyline75489/SwiftRouter development by creating an account on GitHub. - 563A simple and powerful library for using gradient layer, image, color
https://github.com/dqhieu/UIGradientA simple and powerful library for using gradient layer, image, color - dqhieu/UIGradient - 564:fire: Learn some Swift
https://github.com/hsavit1/Awesome-Swift-Education:fire: Learn some Swift. Contribute to hsavit1/Awesome-Swift-Education development by creating an account on GitHub. - 565Better Codable through Property Wrappers
https://github.com/marksands/BetterCodableBetter Codable through Property Wrappers. Contribute to marksands/BetterCodable development by creating an account on GitHub. - 566🎨 Gradient animation effect like Instagram
https://github.com/cruisediary/Pastel🎨 Gradient animation effect like Instagram. Contribute to cruisediary/Pastel development by creating an account on GitHub. - 567🎯 Your easiest way to handle all URLs.
https://github.com/MaksimKurpa/Linker🎯 Your easiest way to handle all URLs. Contribute to MaksimKurpa/Linker development by creating an account on GitHub. - 568Gemini is rich scroll based animation framework for iOS, written in Swift.
https://github.com/shoheiyokoyama/GeminiGemini is rich scroll based animation framework for iOS, written in Swift. - shoheiyokoyama/Gemini - 569Open Source Swift Project Updates
https://ossp-updates.beehiiv.com/Never miss updates from the open-source community for iOS and Swift developers - 570[In]visible ReCaptcha v2 for iOS
https://github.com/fjcaetano/ReCaptcha[In]visible ReCaptcha v2 for iOS. Contribute to fjcaetano/ReCaptcha development by creating an account on GitHub. - 571Class for logging excessive blocking on the main thread
https://github.com/wojteklu/WatchdogClass for logging excessive blocking on the main thread - wojteklu/Watchdog - 572A fully customizable photo viewer ViewController to display single photo or collection of photos, inspired by Facebook photo viewer.
https://github.com/tungvoduc/DTPhotoViewerControllerA fully customizable photo viewer ViewController to display single photo or collection of photos, inspired by Facebook photo viewer. - tungvoduc/DTPhotoViewerController - 573Fetches the most dominant and prominent colors from an image.
https://github.com/jathu/UIImageColorsFetches the most dominant and prominent colors from an image. - jathu/UIImageColors - 574SwiftySound is a simple library that lets you play sounds with a single line of code.
https://github.com/adamcichy/SwiftySoundSwiftySound is a simple library that lets you play sounds with a single line of code. - adamcichy/SwiftySound - 575Vapor ORM (queries, models, and relations) for NoSQL and SQL databases
https://github.com/vapor/fluentVapor ORM (queries, models, and relations) for NoSQL and SQL databases - vapor/fluent - 576Localization/I18n: Incrementally update/translate your Strings files from .swift, .h, .m(m), .storyboard or .xib files.
https://github.com/FlineDev/BartyCrouchLocalization/I18n: Incrementally update/translate your Strings files from .swift, .h, .m(m), .storyboard or .xib files. - FlineDev/BartyCrouch - 577The Swift-est way to build native mobile apps that connect to Salesforce.
https://github.com/mike4aday/SwiftlySalesforceThe Swift-est way to build native mobile apps that connect to Salesforce. - mike4aday/SwiftlySalesforce - 578 A curated list of Open Source example iOS apps developed in Swift. An amazing list for people who are beginners and learning ios development and for ios developers who need any example app or feature.
https://github.com/jogendra/example-ios-apps A curated list of Open Source example iOS apps developed in Swift. An amazing list for people who are beginners and learning ios development and for ios developers who need any example app or fea... - 579Validate iOS, Android, and Mac localizations. Find errors in .strings, .stringsdict, and strings.xml files.
https://github.com/Asana/locheckValidate iOS, Android, and Mac localizations. Find errors in .strings, .stringsdict, and strings.xml files. - Asana/locheck - 580IHKeyboardAvoiding is an elegant solution for keeping any UIView visible when the keyboard is being shown - no UIScrollView required!
https://github.com/IdleHandsApps/IHKeyboardAvoidingIHKeyboardAvoiding is an elegant solution for keeping any UIView visible when the keyboard is being shown - no UIScrollView required! - IdleHandsApps/IHKeyboardAvoiding - 581Gedatsu provide readable format about AutoLayout error console log
https://github.com/bannzai/gedatsuGedatsu provide readable format about AutoLayout error console log - bannzai/Gedatsu - 582💾 Safe, statically-typed, store-agnostic key-value storage written in Swift!
https://github.com/SwiftKitz/Storez💾 Safe, statically-typed, store-agnostic key-value storage written in Swift! - SwiftKitz/Storez - 583File management and path analysis for Swift
https://github.com/dduan/PathosFile management and path analysis for Swift. Contribute to dduan/Pathos development by creating an account on GitHub. - 584A package manager that installs and runs executable Swift packages
https://github.com/yonaskolb/MintA package manager that installs and runs executable Swift packages - yonaskolb/Mint - 585Physics-based animations for iOS, tvOS, and macOS.
https://github.com/timdonnelly/AdvancePhysics-based animations for iOS, tvOS, and macOS. - timdonnelly/Advance - 586Swift Education (Deprecated)
https://github.com/swifteducationDEPRECATED. These materials for teaching Swift and app development are no longer maintained. - Swift Education (Deprecated) - 587Swift implementation of the longest common subsequence (LCS) algorithm.
https://github.com/Frugghi/SwiftLCSSwift implementation of the longest common subsequence (LCS) algorithm. - Frugghi/SwiftLCS - 588Fast JSON parsing for Swift
https://github.com/delba/JASONFast JSON parsing for Swift. Contribute to delba/JASON development by creating an account on GitHub. - 589Kodeco
https://www.kodeco.comLearn iOS and Swift, Android and Kotlin & Dart and Flutter development with the largest and highest-quality catalog of video courses and books on the Internet. - 590One Line to throttle, debounce and delay: Say Goodbye to Reactive Programming such as RxSwift and Combine.
https://github.com/boraseoksoon/ThrottlerOne Line to throttle, debounce and delay: Say Goodbye to Reactive Programming such as RxSwift and Combine. - boraseoksoon/Throttler - 591☄️Comets: Animating Particles in Swift
https://github.com/cruisediary/Comets☄️Comets: Animating Particles in Swift. Contribute to cruisediary/Comets development by creating an account on GitHub. - 592Easy, concurrent, asynchronous tasks in Swift.
https://github.com/quanvo87/GroupWorkEasy, concurrent, asynchronous tasks in Swift. Contribute to quanvo87/GroupWork development by creating an account on GitHub. - 593A modern In-App Purchases management framework for iOS.
https://github.com/benjaminmayo/merchantkitA modern In-App Purchases management framework for iOS. - benjaminmayo/merchantkit - 594An iOS / Mac view controller for chess boards
https://github.com/fulldecent/FDChessboardViewAn iOS / Mac view controller for chess boards. Contribute to fulldecent/FDChessboardView development by creating an account on GitHub. - 595Introducing SwiftUI | Apple Developer Documentation
https://developer.apple.com/tutorials/swiftuiSwiftUI is a modern way to declare user interfaces for any Apple platform. Create beautiful, dynamic apps faster than ever before. - 596fastimage
https://pypi.org/project/fastimage/0.2.1/Finds the size or type of an image given its uri by fetching as little as needed - 597Effortless path operations in Swift
https://github.com/kylef/PathKitEffortless path operations in Swift. Contribute to kylef/PathKit development by creating an account on GitHub. - 598Lightweight promises for iOS, macOS, tvOS, watchOS, and Linux
https://github.com/davidask/FuturesLightweight promises for iOS, macOS, tvOS, watchOS, and Linux - davidask/Futures - 599Swift implementation of Github REST API v3
https://github.com/serhii-londar/GithubAPISwift implementation of Github REST API v3. Contribute to serhii-londar/GithubAPI development by creating an account on GitHub. - 600Stateful view controller containment for iOS and tvOS
https://github.com/davidask/StateViewControllerStateful view controller containment for iOS and tvOS - davidask/StateViewController - 601Simple QRCode reader in Swift
https://github.com/yannickl/QRCodeReader.swiftSimple QRCode reader in Swift. Contribute to yannickl/QRCodeReader.swift development by creating an account on GitHub. - 602Graph is a semantic database that is used to create data-driven applications.
https://github.com/CosmicMind/GraphGraph is a semantic database that is used to create data-driven applications. - CosmicMind/Graph - 603Elevate the security of your UserDefaults with this lightweight wrapper that adds a layer of AES-256 encryption
https://github.com/vpeschenkov/SecureDefaultsElevate the security of your UserDefaults with this lightweight wrapper that adds a layer of AES-256 encryption - vpeschenkov/SecureDefaults - 604Easy CBOR encoding and decoding for iOS, macOS, tvOS and watchOS.
https://github.com/SomeRandomiOSDev/CBORCodingEasy CBOR encoding and decoding for iOS, macOS, tvOS and watchOS. - SomeRandomiOSDev/CBORCoding - 605🛠 A flexible and easy template created to speed up the development of your iOS application based on the MVP pattern.
https://github.com/onl1ner/ios-mvp-template🛠 A flexible and easy template created to speed up the development of your iOS application based on the MVP pattern. - onl1ner/ios-mvp-template - 606Easy Haptic Feedback Generator 📳
https://github.com/efremidze/HapticaEasy Haptic Feedback Generator 📳. Contribute to efremidze/Haptica development by creating an account on GitHub. - 607🏹 Parse JSON with style
https://github.com/freshOS/Arrow🏹 Parse JSON with style. Contribute to freshOS/Arrow development by creating an account on GitHub. - 608a NSURLCache subclass for handling all web requests that use NSURLRequest
https://github.com/evermeer/EVURLCachea NSURLCache subclass for handling all web requests that use NSURLRequest - evermeer/EVURLCache - 609Yet another extension to manipulate colors easily in Swift and SwiftUI
https://github.com/yannickl/DynamicColorYet another extension to manipulate colors easily in Swift and SwiftUI - yannickl/DynamicColor - 610Reads an audio file and displays the waveform
https://github.com/fulldecent/FDWaveformViewReads an audio file and displays the waveform. Contribute to fulldecent/FDWaveformView development by creating an account on GitHub. - 611The Cocoa Dependency Manager.
https://github.com/CocoaPods/CocoaPodsThe Cocoa Dependency Manager. Contribute to CocoaPods/CocoaPods development by creating an account on GitHub. - 612An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift.
https://github.com/philackm/ScrollableGraphViewAn adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. - philackm/ScrollableGraphView - 613macOS app to generate Swift 5 code for models from JSON (with Codeable)
https://github.com/insanoid/SwiftyJSONAcceleratormacOS app to generate Swift 5 code for models from JSON (with Codeable) - insanoid/SwiftyJSONAccelerator - 614A custom View with fancy collectionView animation
https://github.com/jindulys/ChainPageCollectionViewA custom View with fancy collectionView animation. Contribute to jindulys/ChainPageCollectionView development by creating an account on GitHub. - 615Open source implementation of Apple's Combine framework for processing values over time.
https://github.com/OpenCombine/OpenCombineOpen source implementation of Apple's Combine framework for processing values over time. - OpenCombine/OpenCombine - 616Use Octicons in your Swift projects.
https://github.com/keitaoouchi/OcticonsKitUse Octicons in your Swift projects. Contribute to keitaoouchi/OcticonsKit development by creating an account on GitHub. - 617Start your next Open-Source Swift Framework 📦
https://github.com/SvenTiigi/SwiftKitStart your next Open-Source Swift Framework 📦. Contribute to SvenTiigi/SwiftKit development by creating an account on GitHub. - 618Pulse animation for iOS
https://github.com/shu223/pulsatorPulse animation for iOS. Contribute to shu223/Pulsator development by creating an account on GitHub. - 619Declarative Auto Layout code that is easy to write, read, and modify
https://github.com/psharanda/FixFlexDeclarative Auto Layout code that is easy to write, read, and modify - psharanda/FixFlex - 620HideakiTouhara/Poi
https://github.com/HideakiTouhara/PoiContribute to HideakiTouhara/Poi development by creating an account on GitHub. - 621Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart.
https://github.com/ChartsOrg/ChartsBeautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart. - ChartsOrg/Charts - 622LiteRoute is easy transition for your app. Written on Swift 4
https://github.com/SpectralDragon/LiteRouteLiteRoute is easy transition for your app. Written on Swift 4 - SpectralDragon/LiteRoute - 623OpenAPI/Swagger 3.0 Parser and Swift code generator
https://github.com/yonaskolb/SwagGenOpenAPI/Swagger 3.0 Parser and Swift code generator - yonaskolb/SwagGen - 624Manage extended attributes in Swift
https://github.com/sindresorhus/ExtendedAttributesManage extended attributes in Swift. Contribute to sindresorhus/ExtendedAttributes development by creating an account on GitHub. - 625:speech_balloon: A UI framework for building messenger interfaces on iOS
https://github.com/steve228uk/MessengerKit:speech_balloon: A UI framework for building messenger interfaces on iOS - steve228uk/MessengerKit - 626UI event handling using Apple's combine framework.
https://github.com/noppefoxwolf/CombinativeUI event handling using Apple's combine framework. - noppefoxwolf/Combinative - 627A micro-library for creating and observing events.
https://github.com/artman/SignalsA micro-library for creating and observing events. - artman/Signals - 628Viper Framework for iOS using Swift
https://github.com/ferranabello/ViperitViper Framework for iOS using Swift. Contribute to ferranabello/Viperit development by creating an account on GitHub. - 629High performance JSONPath queries for Swift
https://github.com/KittyMac/SextantHigh performance JSONPath queries for Swift. Contribute to KittyMac/Sextant development by creating an account on GitHub. - 630🌔 A curated collection of splendid 180+ gradients made in swift
https://github.com/Gradients/Gradients🌔 A curated collection of splendid 180+ gradients made in swift - Gradients/Gradients - 631Developing iOS 11 Apps with Swift on Apple Podcasts
https://podcasts.apple.com/us/podcast/developing-ios-11-apps-with-swift/id1315130780Education · 2017 - 632A fantastic Physical animation library for swift
https://github.com/AugustRush/StellarA fantastic Physical animation library for swift. Contribute to AugustRush/Stellar development by creating an account on GitHub. - 633Simple view controller to log in and retrieve an access token from LinkedIn.
https://github.com/serhii-londar/LinkedInSignInSimple view controller to log in and retrieve an access token from LinkedIn. - serhii-londar/LinkedInSignIn - 634Library for enhancing Swift's Date handling by enabling type-level customization of date components
https://github.com/Ryu0118/swift-typed-dateLibrary for enhancing Swift's Date handling by enabling type-level customization of date components - Ryu0118/swift-typed-date - 635Programmatically load custom fonts into your iOS, macOS and tvOS app.
https://github.com/ArtSabintsev/FontBlasterProgrammatically load custom fonts into your iOS, macOS and tvOS app. - ArtSabintsev/FontBlaster - 636Swift kernel for Google Colaboratory
https://github.com/philipturner/swift-colabSwift kernel for Google Colaboratory. Contribute to philipturner/swift-colab development by creating an account on GitHub. - 637Swift interpolation for gesture-driven animations
https://github.com/marmelroy/InterpolateSwift interpolation for gesture-driven animations. Contribute to marmelroy/Interpolate development by creating an account on GitHub. - 638A pure Swift replacement for readline
https://github.com/andybest/linenoise-swiftA pure Swift replacement for readline. Contribute to andybest/linenoise-swift development by creating an account on GitHub. - 639Messenger Clone - Real-time iOS Chat with Firebase Firestore written in Swift
https://github.com/instamobile/messenger-iOS-chat-swift-firestoreMessenger Clone - Real-time iOS Chat with Firebase Firestore written in Swift - instamobile/messenger-iOS-chat-swift-firestore - 640An action sheet styled color picker for iOS.
https://github.com/chrs1885/SheetyColorsAn action sheet styled color picker for iOS. Contribute to chrs1885/SheetyColors development by creating an account on GitHub. - 641Aids with prototyping UIGestureRecognizers in Xcode Playgrounds
https://github.com/b3ll/SwiftyGestureRecognitionAids with prototyping UIGestureRecognizers in Xcode Playgrounds - b3ll/SwiftyGestureRecognition - 642📲 The curated list of iOS Developer interview questions and answers, Swift & Objective-C
https://github.com/dashvlas/awesome-ios-interview📲 The curated list of iOS Developer interview questions and answers, Swift & Objective-C - dashvlas/awesome-ios-interview - 643Type-safe CAAnimation wrapper. It makes preventing to set wrong type values.
https://github.com/marty-suzuki/TheAnimationType-safe CAAnimation wrapper. It makes preventing to set wrong type values. - marty-suzuki/TheAnimation - 644🚀 Command Line Tool to create XCFramework for multiple platforms in one shot!
https://github.com/gurhub/surmagic🚀 Command Line Tool to create XCFramework for multiple platforms in one shot! - gurhub/surmagic - 645Closures based APIs for CoreBluetooth
https://github.com/jordanebelanger/SwiftyBluetoothClosures based APIs for CoreBluetooth. Contribute to jordanebelanger/SwiftyBluetooth development by creating an account on GitHub. - 646ChartView made in SwiftUI
https://github.com/AppPear/ChartViewChartView made in SwiftUI. Contribute to AppPear/ChartView development by creating an account on GitHub. - 647Swift framework for authenticating with the Spotify API
https://github.com/spotify/SpotifyLoginSwift framework for authenticating with the Spotify API - spotify/SpotifyLogin - 648Compose beautiful command line interfaces in Swift
https://github.com/kylef/CommanderCompose beautiful command line interfaces in Swift - kylef/Commander - 649Fast sorted collections for Swift using in-memory B-trees
https://github.com/attaswift/BTreeFast sorted collections for Swift using in-memory B-trees - attaswift/BTree - 650An abstraction layer for analytics in your app to keep your tracking code clean and reusable.
https://github.com/kafejo/Tracker-AggregatorAn abstraction layer for analytics in your app to keep your tracking code clean and reusable. - kafejo/Tracker-Aggregator - 651A swifter Core Data stack
https://github.com/jessesquires/JSQCoreDataKitA swifter Core Data stack. Contribute to jessesquires/JSQCoreDataKit development by creating an account on GitHub. - 652☂️ Analytics abstraction layer for Swift
https://github.com/devxoul/Umbrella☂️ Analytics abstraction layer for Swift. Contribute to devxoul/Umbrella development by creating an account on GitHub. - 653Intuitive date handling in Swift
https://github.com/naoty/TimepieceIntuitive date handling in Swift. Contribute to naoty/Timepiece development by creating an account on GitHub. - 654Your fast and friendly physics-based animation system.
https://github.com/yapstudios/YapAnimatorYour fast and friendly physics-based animation system. - yapstudios/YapAnimator - 655A solid language pack for Vim.
https://github.com/sheerun/vim-polyglotA solid language pack for Vim. Contribute to sheerun/vim-polyglot development by creating an account on GitHub. - 656A lightweight library for generating text tables.
https://github.com/scottrhoyt/SwiftyTextTableA lightweight library for generating text tables. Contribute to scottrhoyt/SwiftyTextTable development by creating an account on GitHub. - 657A Sweet and Swifty YAML parser.
https://github.com/jpsim/YamsA Sweet and Swifty YAML parser. Contribute to jpsim/Yams development by creating an account on GitHub. - 658Emacs support for Apple's Swift programming language.
https://github.com/swift-emacs/swift-modeEmacs support for Apple's Swift programming language. - swift-emacs/swift-mode - 659A micro-framework that leverages Swift Property Wrappers to implement the Service Locator pattern
https://github.com/vincent-pradeilles/locatableA micro-framework that leverages Swift Property Wrappers to implement the Service Locator pattern - vincent-pradeilles/locatable - 660⛵️ Elegant URL Routing for Swift
https://github.com/devxoul/URLNavigator⛵️ Elegant URL Routing for Swift. Contribute to devxoul/URLNavigator development by creating an account on GitHub. - 661GPUImage 2 is a BSD-licensed Swift framework for GPU-accelerated video and image processing.
https://github.com/BradLarson/GPUImage2GPUImage 2 is a BSD-licensed Swift framework for GPU-accelerated video and image processing. - BradLarson/GPUImage2 - 662Luminous provides you a lot of information about the system and a lot of handy methods to quickly get useful data on the iOS platform.
https://github.com/andrealufino/LuminousLuminous provides you a lot of information about the system and a lot of handy methods to quickly get useful data on the iOS platform. - andrealufino/Luminous - 663Advanced color manipulation for iOS.
https://github.com/Boris-Em/ColorKitAdvanced color manipulation for iOS. Contribute to Boris-Em/ColorKit development by creating an account on GitHub. - 664Basic SQLite wrapper for Swift 4.x and lightweight ORM for accessing underlying tables in an SQLite database
https://github.com/FahimF/SQLiteDBBasic SQLite wrapper for Swift 4.x and lightweight ORM for accessing underlying tables in an SQLite database - FahimF/SQLiteDB - 665Dependency Injection Framework for Swift, inspired by KOIN.
https://github.com/Liftric/DIKitDependency Injection Framework for Swift, inspired by KOIN. - Liftric/DIKit - 666A better way to handle gestures on iOS
https://github.com/delba/TactileA better way to handle gestures on iOS. Contribute to delba/Tactile development by creating an account on GitHub. - 667Simple CoreData wrapper to ease operations
https://github.com/mrdekk/DataKernelSimple CoreData wrapper to ease operations. Contribute to mrdekk/DataKernel development by creating an account on GitHub. - 668Sample Code of the App Architecture Book
https://github.com/objcio/app-architectureSample Code of the App Architecture Book. Contribute to objcio/app-architecture development by creating an account on GitHub. - 669Elevate is a JSON parsing framework that leverages Swift to make parsing simple, reliable and composable.
https://github.com/Nike-Inc/ElevateElevate is a JSON parsing framework that leverages Swift to make parsing simple, reliable and composable. - Nike-Inc/Elevate - 670Show camera layer as a background to any UIView
https://github.com/yonat/CameraBackgroundShow camera layer as a background to any UIView. Contribute to yonat/CameraBackground development by creating an account on GitHub. - 671Light weight tool for detecting the current device and screen size written in swift.
https://github.com/Ekhoo/DeviceLight weight tool for detecting the current device and screen size written in swift. - Ekhoo/Device - 672UIDevice extensions that fill in the missing pieces.
https://github.com/Nirma/UIDeviceCompleteUIDevice extensions that fill in the missing pieces. - Nirma/UIDeviceComplete - 673Robust and type-safe date and time calculations for Swift
https://github.com/davedelong/timeRobust and type-safe date and time calculations for Swift - davedelong/time - 674Font management (System & Custom) for iOS and tvOS
https://github.com/Nirma/UIFontCompleteFont management (System & Custom) for iOS and tvOS - Nirma/UIFontComplete - 675[DEPRECATED] A Twitter framework for iOS & OS X written in Swift
https://github.com/mattdonnelly/Swifter[DEPRECATED] :bird: A Twitter framework for iOS & OS X written in Swift - GitHub - mattdonnelly/Swifter: [DEPRECATED] A Twitter framework for iOS & OS X written in Swift - 676Publish–subscribe design pattern implementation framework, with an ability to publish events by topic.
https://github.com/mcmatan/topicEventBusPublish–subscribe design pattern implementation framework, with an ability to publish events by topic. - mcmatan/TopicEventBus - 677From TOML to Swift Codable types.
https://github.com/dduan/TOMLDecoderFrom TOML to Swift Codable types. Contribute to dduan/TOMLDecoder development by creating an account on GitHub. - 678A type-safe, Swift-language layer over SQLite3.
https://github.com/stephencelis/SQLite.swiftA type-safe, Swift-language layer over SQLite3. Contribute to stephencelis/SQLite.swift development by creating an account on GitHub. - 679Robust CoreData-CloudKit synchronization: offline editing, relationships, private, shared and public databases, field-level deltas, encrypted values, cacheable assets, and more.
https://github.com/deeje/CloudCore/Robust CoreData-CloudKit synchronization: offline editing, relationships, private, shared and public databases, field-level deltas, encrypted values, cacheable assets, and more. - deeje/CloudCore - 680Open your xcode project with Xcode of specific version
https://github.com/s2mr/xcOpen your xcode project with Xcode of specific version - GitHub - s2mr/xc: Open your xcode project with Xcode of specific version - 681:alembic: Functional JSON Parser - Linux Ready :penguin:
https://github.com/ra1028/Alembic:alembic: Functional JSON Parser - Linux Ready :penguin: - ra1028/Alembic - 682CoreData/Realm sweet wrapper written in Swift
https://github.com/modo-studio/SugarRecordCoreData/Realm sweet wrapper written in Swift. Contribute to modo-studio/SugarRecord development by creating an account on GitHub. - 683⛓ A chainable interface for Swift's async/await.
https://github.com/async-plus/async-plus⛓ A chainable interface for Swift's async/await. Contribute to async-plus/async-plus development by creating an account on GitHub. - 684📡 Helping you own NotificationCenter in Swift!
https://github.com/SwiftKitz/Notificationz📡 Helping you own NotificationCenter in Swift! Contribute to SwiftKitz/Notificationz development by creating an account on GitHub. - 685Line and area chart library for iOS
https://github.com/gpbl/SwiftChartLine and area chart library for iOS. Contribute to gpbl/SwiftChart development by creating an account on GitHub. - 686Use FontAwesome in your Swift projects
https://github.com/thii/FontAwesome.swiftUse FontAwesome in your Swift projects. Contribute to thii/FontAwesome.swift development by creating an account on GitHub. - 687A project to create a blazingly fast Swift game engine that is a joy to use 🚀
https://github.com/JohnSundell/ImagineEngineA project to create a blazingly fast Swift game engine that is a joy to use 🚀 - JohnSundell/ImagineEngine - 688Generate Markdown documentation from source code
https://github.com/SourceDocs/SourceDocsGenerate Markdown documentation from source code. Contribute to SourceDocs/SourceDocs development by creating an account on GitHub. - 689An inkwell to use custom fonts on the fly.
https://github.com/ninjaprox/InkwellAn inkwell to use custom fonts on the fly. Contribute to ninjaprox/Inkwell development by creating an account on GitHub. - 690Swift Featured Projects in brain Mapping
https://github.com/ipader/SwiftGuideSwift Featured Projects in brain Mapping. Contribute to ipader/SwiftGuide development by creating an account on GitHub. - 691AudioPlayer is syntax and feature sugar over AVPlayer. It plays your audio files (local & remote).
https://github.com/delannoyk/AudioPlayerAudioPlayer is syntax and feature sugar over AVPlayer. It plays your audio files (local & remote). - delannoyk/AudioPlayer - 692Delightful on-disk cache (written in Swift)
https://github.com/aschuch/AwesomeCacheDelightful on-disk cache (written in Swift). Contribute to aschuch/AwesomeCache development by creating an account on GitHub. - 693A stand-alone Swift wrapper around the MySQL client library, enabling access to MySQL servers.
https://github.com/PerfectlySoft/Perfect-MySQLA stand-alone Swift wrapper around the MySQL client library, enabling access to MySQL servers. - PerfectlySoft/Perfect-MySQL - 694SFSymbols 5 through 1.1 at your fingertips!
https://github.com/Nirma/SFSymbolSFSymbols 5 through 1.1 at your fingertips! Contribute to Nirma/SFSymbol development by creating an account on GitHub. - 695Unique blocky identicons generator for Swift
https://github.com/Boilertalk/BlockiesSwiftUnique blocky identicons generator for Swift. Contribute to Boilertalk/BlockiesSwift development by creating an account on GitHub. - 696:art: An intuitive iOS color picker built in Swift.
https://github.com/joncardasis/ChromaColorPicker:art: An intuitive iOS color picker built in Swift. - joncardasis/ChromaColorPicker - 697📆 Breeze through Date, DateComponents, and TimeInterval with Swift!
https://github.com/SwiftKitz/Datez📆 Breeze through Date, DateComponents, and TimeInterval with Swift! - SwiftKitz/Datez - 698A Swift based Future/Promises Library for IOS and OS X.
https://github.com/FutureKit/FutureKitA Swift based Future/Promises Library for IOS and OS X. - FutureKit/FutureKit - 699A library that displays spherical or cylindrical panoramas with touch or motion based controls.
https://github.com/scihant/CTPanoramaViewA library that displays spherical or cylindrical panoramas with touch or motion based controls. - scihant/CTPanoramaView - 700Localize your views directly in Interface Builder with IBLocalizable
https://github.com/PiXeL16/IBLocalizableLocalize your views directly in Interface Builder with IBLocalizable - PiXeL16/IBLocalizable - 701A dependency manager driven by SwiftPM that works for iOS/tvOS/watchOS/macOS projects.
https://github.com/JamitLabs/AccioA dependency manager driven by SwiftPM that works for iOS/tvOS/watchOS/macOS projects. - JamitLabs/Accio - 702It's magic.
https://github.com/roberthein/EaseIt's magic. Contribute to roberthein/Ease development by creating an account on GitHub. - 703Swift Reddit API Wrapper
https://github.com/sonsongithub/reddiftSwift Reddit API Wrapper. Contribute to sonsongithub/reddift development by creating an account on GitHub. - 704ModernAVPlayer is a persistence AVPlayer wrapper
https://github.com/noreasonprojects/ModernAVPlayerModernAVPlayer is a persistence AVPlayer wrapper. Contribute to noreasonprojects/ModernAVPlayer development by creating an account on GitHub. - 705Build, Measure and Grow iOS subscription business
https://github.com/apphud/ApphudSDKBuild, Measure and Grow iOS subscription business. Contribute to apphud/ApphudSDK development by creating an account on GitHub. - 706Elegant SVG animation kit for swift
https://github.com/s2mr/ElephantElegant SVG animation kit for swift. Contribute to s2mr/Elephant development by creating an account on GitHub. - 707Start recording when the user speaks
https://github.com/fulldecent/FDSoundActivatedRecorderStart recording when the user speaks. Contribute to fulldecent/FDSoundActivatedRecorder development by creating an account on GitHub. - 708A Swift port of the Cassowary linear constraint solver
https://github.com/tribalworldwidelondon/CassowarySwiftA Swift port of the Cassowary linear constraint solver - tribalworldwidelondon/CassowarySwift - 709CheatyXML is a Swift framework designed to manage XML easily
https://github.com/lobodart/CheatyXMLCheatyXML is a Swift framework designed to manage XML easily - lobodart/CheatyXML - 710A Simple and Lightweight framework for In App Purchase
https://github.com/jinSasaki/InAppPurchaseA Simple and Lightweight framework for In App Purchase - jinSasaki/InAppPurchase - 711A modern device detection and querying library.
https://github.com/bojan/ThingyA modern device detection and querying library. Contribute to bojan/Thingy development by creating an account on GitHub. - 712Safe and easy way to use FileManager as Database
https://github.com/iAmrSalman/StorageManagerSafe and easy way to use FileManager as Database. Contribute to iAmrSalman/StorageManager development by creating an account on GitHub. - 713⚛️ GoodReactor is a Redux-inspired Reactor framework for iOS developed using Swift. It enables seamless communication between the View Model, View Controller, and Coordinator through state and navigation functions. It ensures no side-effects by interacting with dependencies outside of the Reduce function. Integrate it with using SPM!
https://github.com/GoodRequest/GoodReactor⚛️ GoodReactor is a Redux-inspired Reactor framework for iOS developed using Swift. It enables seamless communication between the View Model, View Controller, and Coordinator through state and navi... - 714Advanced Natural Motion Animations, Simple Blocks Based Syntax
https://github.com/AntonTheDev/FlightAnimatorAdvanced Natural Motion Animations, Simple Blocks Based Syntax - AntonTheDev/FlightAnimator - 715Google Directions API helper for iOS, written in Swift
https://github.com/poulpix/PXGoogleDirectionsGoogle Directions API helper for iOS, written in Swift - poulpix/PXGoogleDirections - 716Type-safe event handling for Swift
https://github.com/aleclarson/emitter-kitType-safe event handling for Swift. Contribute to aleclarson/emitter-kit development by creating an account on GitHub. - 717Native MongoDB driver for Swift, written in Swift
https://github.com/orlandos-nl/MongoKittenNative MongoDB driver for Swift, written in Swift. Contribute to orlandos-nl/MongoKitten development by creating an account on GitHub. - 718LRU, type-safe, thread-safe memory cache class in Swift
https://github.com/yysskk/MemoryCacheLRU, type-safe, thread-safe memory cache class in Swift - yysskk/MemoryCache - 719AudioPlayer is a simple class for playing audio in iOS, macOS and tvOS apps.
https://github.com/tbaranes/AudioPlayerSwiftAudioPlayer is a simple class for playing audio in iOS, macOS and tvOS apps. - tbaranes/AudioPlayerSwift - 720The easiest way to observe values in Swift.
https://github.com/roberthein/ObservableThe easiest way to observe values in Swift. Contribute to roberthein/Observable development by creating an account on GitHub. - 721Vim runtime files for Swift
https://github.com/keith/swift.vimVim runtime files for Swift. Contribute to keith/swift.vim development by creating an account on GitHub. - 722A Library of simple architecture that decouples state changes from SwiftUI's View
https://github.com/Ryu0118/swiftui-simplex-architectureA Library of simple architecture that decouples state changes from SwiftUI's View - Ryu0118/swiftui-simplex-architecture - 723A small key-value data cache for iOS, macOS and tvOS, written in Swift.
https://github.com/nrkno/yr-cachyrA small key-value data cache for iOS, macOS and tvOS, written in Swift. - nrkno/yr-cachyr - 724Load YAML and JSON documents using Swift
https://github.com/behrang/YamlSwiftLoad YAML and JSON documents using Swift. Contribute to behrang/YamlSwift development by creating an account on GitHub. - 725Swift framework for zipping and unzipping files.
https://github.com/marmelroy/ZipSwift framework for zipping and unzipping files. Contribute to marmelroy/Zip development by creating an account on GitHub. - 726Rough lets you draw in a sketchy, hand-drawn-like, style.
https://github.com/bakhtiyork/RoughRough lets you draw in a sketchy, hand-drawn-like, style. - bakhtiyork/Rough - 727A compact but full-featured Auto Layout DSL for Swift
https://github.com/jmfieldman/MortarA compact but full-featured Auto Layout DSL for Swift - jmfieldman/Mortar - 728📝 Read, update and write your Xcode projects
https://github.com/tuist/xcodeproj📝 Read, update and write your Xcode projects. Contribute to tuist/XcodeProj development by creating an account on GitHub. - 729A type-safe JSON decoding library purely written in Swift
https://github.com/ikesyo/HimotokiA type-safe JSON decoding library purely written in Swift - ikesyo/Himotoki - 730Simple JSON Object mapping written in Swift
https://github.com/tristanhimmelman/ObjectMapperSimple JSON Object mapping written in Swift. Contribute to tristanhimmelman/ObjectMapper development by creating an account on GitHub. - 731Shows your current framerate (fps) in the status bar of your iOS app
https://github.com/tapwork/WatchdogInspectorShows your current framerate (fps) in the status bar of your iOS app - tapwork/WatchdogInspector - 732🕰 Type-safe time calculations in Swift
https://github.com/dreymonde/Time🕰 Type-safe time calculations in Swift. Contribute to dreymonde/Time development by creating an account on GitHub. - 733A framework for composing and transforming music in Swift
https://github.com/vprtwn/MusicKitA framework for composing and transforming music in Swift - vprtwn/MusicKit - 734A simple CoreData query language for Swift and Objective-C.
https://github.com/QueryKit/QueryKitA simple CoreData query language for Swift and Objective-C. - QueryKit/QueryKit - 735Modern interface to UserDefaults + Codable support
https://github.com/Nirma/DefaultModern interface to UserDefaults + Codable support - Nirma/Default - 736Library for iOS Camera API. Massively increase performance and ease of use within your next iOS Project.
https://github.com/CameraKit/camerakit-iosLibrary for iOS Camera API. Massively increase performance and ease of use within your next iOS Project. - CameraKit/camerakit-ios - 737A stand-alone Swift wrapper around the mongo-c client library, enabling access to MongoDB servers.
https://github.com/PerfectlySoft/Perfect-MongoDBA stand-alone Swift wrapper around the mongo-c client library, enabling access to MongoDB servers. - PerfectlySoft/Perfect-MongoDB - 738Easily communicate between iOS/OSX devices using BLE
https://github.com/rhummelmose/BluetoothKitEasily communicate between iOS/OSX devices using BLE - rhummelmose/BluetoothKit - 739🛶 Your lightweight persistence toolbox
https://github.com/dreymonde/Shallows🛶 Your lightweight persistence toolbox. Contribute to dreymonde/Shallows development by creating an account on GitHub. - 740Example of Clean Architecture of iOS app using RxSwift
https://github.com/sergdort/CleanArchitectureRxSwiftExample of Clean Architecture of iOS app using RxSwift - sergdort/CleanArchitectureRxSwift - 741✌ Convert anything into anything in one operation; JSON data into class instances, hex strings into UIColor/NSColor, y/n strings to booleans, arrays and dictionaries of these; anything you can make sense of!
https://github.com/isair/JSONHelper✌ Convert anything into anything in one operation; JSON data into class instances, hex strings into UIColor/NSColor, y/n strings to booleans, arrays and dictionaries of these; anything you can make... - 742Prephirences is a Swift library that provides useful protocols and convenience methods to manage application preferences, configurations and app-state. UserDefaults
https://github.com/phimage/PrephirencesPrephirences is a Swift library that provides useful protocols and convenience methods to manage application preferences, configurations and app-state. UserDefaults - phimage/Prephirences - 743📍async/await CoreLocation
https://github.com/AsyncSwift/AsyncLocationKit📍async/await CoreLocation . Contribute to AsyncSwift/AsyncLocationKit development by creating an account on GitHub. - 744An Alamofire extension which converts JSON response data into swift objects using ObjectMapper
https://github.com/tristanhimmelman/AlamofireObjectMapperAn Alamofire extension which converts JSON response data into swift objects using ObjectMapper - tristanhimmelman/AlamofireObjectMapper - 745Command line tool for exporting resources and generating code from your Figma files
https://github.com/almazrafi/FugenCommand line tool for exporting resources and generating code from your Figma files - almazrafi/Fugen - 746Modern thread-safe and type-safe key-value observing for Swift and Objective-C
https://github.com/postmates/PMKVObserver/Modern thread-safe and type-safe key-value observing for Swift and Objective-C - postmates/PMKVObserver - 747JustPersist is the easiest and safest way to do persistence on iOS with Core Data support out of the box. It also allows you to migrate to any other persistence framework with minimal effort.
https://github.com/justeat/JustPersistJustPersist is the easiest and safest way to do persistence on iOS with Core Data support out of the box. It also allows you to migrate to any other persistence framework with minimal effort. - jus... - 748Which contacts changed outside your iOS app? Better CNContactStoreDidChange notification: Get real changes, without the noise.
https://github.com/yonat/ContactsChangeNotifierWhich contacts changed outside your iOS app? Better CNContactStoreDidChange notification: Get real changes, without the noise. - yonat/ContactsChangeNotifier - 749Interactive spring animations for macOS/iOS
https://github.com/MacPaw/CocoaSpringsInteractive spring animations for macOS/iOS. Contribute to MacPaw/CocoaSprings development by creating an account on GitHub. - 750Capture & record ARKit videos 📹, photos 🌄, Live Photos 🎇, and GIFs 🎆.
https://github.com/AFathi/ARVideoKitCapture & record ARKit videos 📹, photos 🌄, Live Photos 🎇, and GIFs 🎆. - AFathi/ARVideoKit - 751Easy to use UITableViewCell implementing swiping to trigger actions.
https://github.com/moritzsternemann/SwipyCellEasy to use UITableViewCell implementing swiping to trigger actions. - moritzsternemann/SwipyCell - 752Request the Location Services via a 3D 360° flyover MKMapView 🗺
https://github.com/SvenTiigi/STLocationRequestRequest the Location Services via a 3D 360° flyover MKMapView 🗺 - SvenTiigi/STLocationRequest - 753LoginKit is a quick and easy way to add a Login/Signup UX to your iOS app.
https://github.com/IcaliaLabs/LoginKitLoginKit is a quick and easy way to add a Login/Signup UX to your iOS app. - IcaliaLabs/LoginKit - 754A tabbar with a number of preset animations written in pure SwiftUI
https://github.com/exyte/AnimatedTabBarA tabbar with a number of preset animations written in pure SwiftUI - exyte/AnimatedTabBar - 755Swift friendly localization and i18n with in-app language switching
https://github.com/marmelroy/Localize-SwiftSwift friendly localization and i18n with in-app language switching - marmelroy/Localize-Swift - 756Realm is a mobile database: a replacement for Core Data & SQLite
https://github.com/realm/realm-swiftRealm is a mobile database: a replacement for Core Data & SQLite - realm/realm-swift - 757Scheduled generated GitHub's REST API Swift code from OpenAPI specification.
https://github.com/Wei18/github-rest-api-swift-openapiScheduled generated GitHub's REST API Swift code from OpenAPI specification. - Wei18/github-rest-api-swift-openapi - 758KeyPathKit is a library that provides the standard functions to manipulate data along with a call-syntax that relies on typed keypaths to make the call sites as short and clean as possible.
https://github.com/vincent-pradeilles/KeyPathKitKeyPathKit is a library that provides the standard functions to manipulate data along with a call-syntax that relies on typed keypaths to make the call sites as short and clean as possible. - vince... - 759360° flyover on a MKMapView 🚁
https://github.com/SvenTiigi/FlyoverKit360° flyover on a MKMapView 🚁. Contribute to SvenTiigi/FlyoverKit development by creating an account on GitHub. - 760The Swift Geometry Engine.
https://github.com/GEOSwift/GEOSwiftThe Swift Geometry Engine. Contribute to GEOSwift/GEOSwift development by creating an account on GitHub. - 761Easily take a photo or video or choose from library
https://github.com/fulldecent/FDTakeEasily take a photo or video or choose from library - fulldecent/FDTake - 762✨ Open Source, Privacy-First and Simple Analytics for Mobile, Desktop and Web Apps
https://github.com/aptabase/aptabase✨ Open Source, Privacy-First and Simple Analytics for Mobile, Desktop and Web Apps - aptabase/aptabase - 763Image slide-show viewer with multiple predefined transition styles, with ability to create new transitions with ease.
https://github.com/altayer-digital/ATGMediaBrowserImage slide-show viewer with multiple predefined transition styles, with ability to create new transitions with ease. - altayer-digital/ATGMediaBrowser - 764Elegant library to manage the interactions between view and model in Swift
https://github.com/ssamadgh/ModelAssistantElegant library to manage the interactions between view and model in Swift - ssamadgh/ModelAssistant - 765Swifty Date & Time API inspired from Java 8 DateTime API.
https://github.com/Kawoou/AnyDateSwifty Date & Time API inspired from Java 8 DateTime API. - kawoou/AnyDate - 766Auto Layout In Swift Made Easy
https://github.com/Skyvive/SwiftstraintsAuto Layout In Swift Made Easy. Contribute to Skyvive/Swiftstraints development by creating an account on GitHub. - 767Super lightweight library that helps you to localize strings, even directly in storyboards!
https://github.com/andrealufino/TranslatioSuper lightweight library that helps you to localize strings, even directly in storyboards! - andrealufino/Translatio - 768A publish/subscribe EventBus optimized for iOS
https://github.com/cesarferreira/SwiftEventBusA publish/subscribe EventBus optimized for iOS. Contribute to cesarferreira/SwiftEventBus development by creating an account on GitHub. - 769The better way to deal with JSON data in Swift.
https://github.com/SwiftyJSON/SwiftyJSONThe better way to deal with JSON data in Swift. Contribute to SwiftyJSON/SwiftyJSON development by creating an account on GitHub. - 770[Probably deprecated] Swift 2/3 JSON unmarshalling done (more) right
https://github.com/Anviking/Decodable[Probably deprecated] Swift 2/3 JSON unmarshalling done (more) right - Anviking/Decodable - 771An Impressive Auto Layout DSL for iOS, tvOS & OSX. & It is written in pure swift.
https://github.com/keshavvishwkarma/KVConstraintKitAn Impressive Auto Layout DSL for iOS, tvOS & OSX. & It is written in pure swift. - keshavvishwkarma/KVConstraintKit - 772Effortless ZIP Handling in Swift
https://github.com/weichsel/ZIPFoundationEffortless ZIP Handling in Swift. Contribute to weichsel/ZIPFoundation development by creating an account on GitHub. - 773(Not maintained)Image filtering UI library like Instagram.
https://github.com/makomori/Sharaku(Not maintained)Image filtering UI library like Instagram. - makomori/Sharaku - 774iOS project template with fastlane lanes, Travis CI jobs and GitHub integrations of Codecov, HoundCI for SwiftLint and Danger
https://github.com/messeb/ios-project-templateiOS project template with fastlane lanes, Travis CI jobs and GitHub integrations of Codecov, HoundCI for SwiftLint and Danger - messeb/ios-project-template - 775Promises for Swift & ObjC.
https://github.com/mxcl/PromiseKitPromises for Swift & ObjC. Contribute to mxcl/PromiseKit development by creating an account on GitHub. - 776Simple static table views for iOS in Swift.
https://github.com/venmo/StaticSimple static table views for iOS in Swift. Contribute to venmo/Static development by creating an account on GitHub. - 777A lightweight and fast image loader for iOS written in Swift.
https://github.com/hirohisa/ImageLoaderSwiftA lightweight and fast image loader for iOS written in Swift. - hirohisa/ImageLoaderSwift - 778The easiest way to implement font icons in your SwiftUI project.
https://github.com/huybuidac/SwiftUIFontIconThe easiest way to implement font icons in your SwiftUI project. - huybuidac/SwiftUIFontIcon - 779A command line interface for your Swift scripts
https://github.com/yonaskolb/BeakA command line interface for your Swift scripts. Contribute to yonaskolb/Beak development by creating an account on GitHub. - 780Swift minion for simple and lightweight XML parsing
https://github.com/tadija/AEXMLSwift minion for simple and lightweight XML parsing - tadija/AEXML - 781Super lightweight DB written in Swift.
https://github.com/naru-jpn/pencilSuper lightweight DB written in Swift. Contribute to naru-jpn/pencil development by creating an account on GitHub. - 782add text(multiple line support) to imageView, edit, rotate or resize them as you want, then render the text on image
https://github.com/Textcat/JLStickerTextViewadd text(multiple line support) to imageView, edit, rotate or resize them as you want, then render the text on image - Textcat/JLStickerTextView - 783A Swift library to take the power of UIView.animateWithDuration(_:, animations:...) to a whole new level - layers, springs, chain-able animations and mixing view and layer animations together!
https://github.com/icanzilb/EasyAnimationA Swift library to take the power of UIView.animateWithDuration(_:, animations:...) to a whole new level - layers, springs, chain-able animations and mixing view and layer animations together! - ic... - 784Scan the MRZ code of a passport and extract the firstname, lastname, passport number, nationality, date of birth, expiration date and personal numer.
https://github.com/evermeer/PassportScannerScan the MRZ code of a passport and extract the firstname, lastname, passport number, nationality, date of birth, expiration date and personal numer. - evermeer/PassportScanner - 785Instagram Private API Swift
https://github.com/TheM4hd1/SwiftyInstaInstagram Private API Swift. Contribute to TheM4hd1/SwiftyInsta development by creating an account on GitHub. - 786A Swift 5 repo to crop image in any shape.
https://github.com/ZaidPathan/ZImageCropperA Swift 5 repo to crop image in any shape. Contribute to ZaidPathan/ZImageCropper development by creating an account on GitHub. - 787A Swift binding framework
https://github.com/DeclarativeHub/BondA Swift binding framework. Contribute to DeclarativeHub/Bond development by creating an account on GitHub. - 788An iOS/tvOS photo gallery viewer, useful for viewing a large (or small!) number of photos.
https://github.com/alexhillc/AXPhotoViewerAn iOS/tvOS photo gallery viewer, useful for viewing a large (or small!) number of photos. - alexhillc/AXPhotoViewer - 789Powerful autolayout framework, that can manage UIView(NSView), CALayer and not rendered views. Not Apple Autolayout wrapper. Provides placeholders. Linux support.
https://github.com/k-o-d-e-n/CGLayoutPowerful autolayout framework, that can manage UIView(NSView), CALayer and not rendered views. Not Apple Autolayout wrapper. Provides placeholders. Linux support. - k-o-d-e-n/CGLayout - 790:guitar: A maestro of pitch detection.
https://github.com/vadymmarkov/Beethoven:guitar: A maestro of pitch detection. Contribute to vadymmarkov/Beethoven development by creating an account on GitHub. - 791iOS & OSX Bluetooth library for RxSwift
https://github.com/polidea/RxBluetoothKitiOS & OSX Bluetooth library for RxSwift. Contribute to Polidea/RxBluetoothKit development by creating an account on GitHub. - 792A little beautifier tool for xcodebuild
https://github.com/cpisciotta/xcbeautifyA little beautifier tool for xcodebuild. Contribute to cpisciotta/xcbeautify development by creating an account on GitHub. - 793Customizable Console UI overlay with debug log on top of your iOS App
https://github.com/tadija/AEConsoleCustomizable Console UI overlay with debug log on top of your iOS App - tadija/AEConsole - 794Swift Macro for enhanced automatic inits.
https://github.com/gohanlon/swift-memberwise-init-macroSwift Macro for enhanced automatic inits. Contribute to gohanlon/swift-memberwise-init-macro development by creating an account on GitHub. - 795Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.
https://github.com/IBAnimatable/IBAnimatableDesign and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable. - IBAnimatable/IBAnimatable - 796Styles and colors text in the Terminal with ANSI escape codes. Conforms to ECMA Standard 48.
https://github.com/jdhealy/PrettyColorsStyles and colors text in the Terminal with ANSI escape codes. Conforms to ECMA Standard 48. - jdhealy/PrettyColors - 797The easiest way to show off your iOS taps and gestures for demos and videos.
https://github.com/KaneCheshire/ShowTimeThe easiest way to show off your iOS taps and gestures for demos and videos. - KaneCheshire/ShowTime - 798📱AutoLayout can be set differently for each device
https://github.com/cruisediary/DeviceLayout📱AutoLayout can be set differently for each device - cruisediary/DeviceLayout - 799🚀SwiftUI Image downloader with performant LRU mem/disk cache.
https://github.com/geekaurora/SwiftWebImage🚀SwiftUI Image downloader with performant LRU mem/disk cache. - geekaurora/SwiftWebImage - 800Functional JSON parsing library for Swift
https://github.com/thoughtbot/ArgoFunctional JSON parsing library for Swift. Contribute to thoughtbot/Argo development by creating an account on GitHub. - 801Swift coroutines for iOS, macOS and Linux.
https://github.com/belozierov/SwiftCoroutineSwift coroutines for iOS, macOS and Linux. Contribute to belozierov/SwiftCoroutine development by creating an account on GitHub. - 802Codeless manager to hide keyboard by tapping on views for iOS written in Swift
https://github.com/bonyadmitr/KeyboardHideManagerCodeless manager to hide keyboard by tapping on views for iOS written in Swift - bonyadmitr/KeyboardHideManager - 803A smart and easy-to-use image masking and cutout SDK for mobile apps.
https://github.com/TinyCrayon/TinyCrayon-iOS-SDKA smart and easy-to-use image masking and cutout SDK for mobile apps. - TinyCrayon/TinyCrayon-iOS-SDK - 804Cocoa framework and Obj-C dynamism bindings for ReactiveSwift.
https://github.com/ReactiveCocoa/ReactiveCocoaCocoa framework and Obj-C dynamism bindings for ReactiveSwift. - ReactiveCocoa/ReactiveCocoa - 805A simple Swift package for measuring and reporting the time taken for operations
https://github.com/SwiftStudies/DurationA simple Swift package for measuring and reporting the time taken for operations - SwiftStudies/Duration - 806Unidirectional Data Flow in Swift - Inspired by Redux
https://github.com/ReSwift/ReSwiftUnidirectional Data Flow in Swift - Inspired by Redux - ReSwift/ReSwift - 807A simple, decentralized dependency manager for Cocoa
https://github.com/Carthage/CarthageA simple, decentralized dependency manager for Cocoa - Carthage/Carthage - 808The fast path to autolayout views in code
https://github.com/banjun/NorthLayoutThe fast path to autolayout views in code. Contribute to banjun/NorthLayout development by creating an account on GitHub. - 809Straightforward, type-safe argument parsing for Swift
https://github.com/apple/swift-argument-parserStraightforward, type-safe argument parsing for Swift - apple/swift-argument-parser - 810A programming language for generating code for multiple platforms
https://github.com/Zolang/ZolangA programming language for generating code for multiple platforms - Zolang/Zolang - 811iOS Bluetooth LE framework
https://github.com/troystribling/BlueCapiOS Bluetooth LE framework. Contribute to troystribling/BlueCap development by creating an account on GitHub. - 812Auto Layout (and manual layout) in one line.
https://github.com/wordlessj/BambooAuto Layout (and manual layout) in one line. Contribute to wordlessj/Bamboo development by creating an account on GitHub. - 813Pure DI in Swift
https://github.com/devxoul/PurePure DI in Swift. Contribute to devxoul/Pure development by creating an account on GitHub. - 814Soulful docs for Swift & Objective-C
https://github.com/realm/jazzy/Soulful docs for Swift & Objective-C. Contribute to realm/jazzy development by creating an account on GitHub. - 815A flexible logging library written in Swift
https://github.com/sushichop/PuppyA flexible logging library written in Swift. Contribute to sushichop/Puppy development by creating an account on GitHub. - 816Simplified access to Apple's CloudKit
https://github.com/evermeer/EVCloudKitDaoSimplified access to Apple's CloudKit. Contribute to evermeer/EVCloudKitDao development by creating an account on GitHub. - 817Instagram-like photo browser and a camera feature with a few line of code in Swift.
https://github.com/ytakzk/FusumaInstagram-like photo browser and a camera feature with a few line of code in Swift. - ytakzk/Fusuma - 818A Swift framework for shell scripting.
https://github.com/kareman/SwiftShellA Swift framework for shell scripting. Contribute to kareman/SwiftShell development by creating an account on GitHub. - 819🌺 HypeUI is a implementation of Apple's SwiftUI DSL style based on UIKit
https://github.com/hyperconnect/HypeUI🌺 HypeUI is a implementation of Apple's SwiftUI DSL style based on UIKit - hyperconnect/HypeUI - 820RxFlow is a navigation framework for iOS applications based on a Reactive Flow Coordinator pattern
https://github.com/RxSwiftCommunity/RxFlowRxFlow is a navigation framework for iOS applications based on a Reactive Flow Coordinator pattern - RxSwiftCommunity/RxFlow - 821DeviceKit is a value-type replacement of UIDevice.
https://github.com/devicekit/DeviceKitDeviceKit is a value-type replacement of UIDevice. - devicekit/DeviceKit - 822Tuist's CLI
https://github.com/tuist/tuistTuist's CLI. Contribute to tuist/tuist development by creating an account on GitHub. - 823A stand-alone Swift wrapper around the libpq client library, enabling access to PostgreSQL servers.
https://github.com/PerfectlySoft/Perfect-PostgreSQLA stand-alone Swift wrapper around the libpq client library, enabling access to PostgreSQL servers. - PerfectlySoft/Perfect-PostgreSQL - 824GPUImage 3 is a BSD-licensed Swift framework for GPU-accelerated video and image processing using Metal.
https://github.com/BradLarson/GPUImage3GPUImage 3 is a BSD-licensed Swift framework for GPU-accelerated video and image processing using Metal. - BradLarson/GPUImage3 - 825Convenient & secure logging during development & release in Swift 4 & 5
https://github.com/SwiftyBeaver/SwiftyBeaverConvenient & secure logging during development & release in Swift 4 & 5 - SwiftyBeaver/SwiftyBeaver - 826Declarative URL- and state-based router written in Swift.
https://github.com/nikans/MonarchRouterDeclarative URL- and state-based router written in Swift. - nikans/MonarchRouter - 827🍋 A lemony fresh iOS image viewer written in Swift.
https://github.com/JanGorman/Agrume🍋 A lemony fresh iOS image viewer written in Swift. - JanGorman/Agrume - 828An image download extension of the image view written in Swift for iOS, tvOS and macOS.
https://github.com/evgenyneu/moaAn image download extension of the image view written in Swift for iOS, tvOS and macOS. - GitHub - evgenyneu/moa: An image download extension of the image view written in Swift for iOS, tvOS and m... - 829Delightful framework for iOS to easily persist structs, images, and data
https://github.com/saoudrizwan/DiskDelightful framework for iOS to easily persist structs, images, and data - saoudrizwan/Disk - 830✂️ Detect and crop faces, barcodes and texts in image with iOS 11 Vision api.
https://github.com/Feghal/ImageDetect✂️ Detect and crop faces, barcodes and texts in image with iOS 11 Vision api. - Feghal/ImageDetect - 831Firebase Cloud Firestore support library for iOS. 🧢
https://github.com/1amageek/Ballcap-iOSFirebase Cloud Firestore support library for iOS. 🧢 - 1amageek/Ballcap-iOS - 832Simple and expressive file management in Swift
https://github.com/nvzqz/FileKitSimple and expressive file management in Swift. Contribute to nvzqz/FileKit development by creating an account on GitHub. - 833Accelerated tensor operations and dynamic neural networks based on reverse mode automatic differentiation for every device that can run Swift - from watchOS to Linux
https://github.com/palle-k/DL4SAccelerated tensor operations and dynamic neural networks based on reverse mode automatic differentiation for every device that can run Swift - from watchOS to Linux - palle-k/DL4S - 834An easy way to create and layout UI components for iOS (Swift version).
https://github.com/nerdycat/CupcakeAn easy way to create and layout UI components for iOS (Swift version). - nerdycat/Cupcake - 835Kanvas: a creation tool for iOS
https://github.com/tumblr/kanvas-iosKanvas: a creation tool for iOS. Contribute to tumblr/kanvas-ios development by creating an account on GitHub. - 836LinkedIn's Official Swift Style Guide
https://github.com/linkedin/swift-style-guideLinkedIn's Official Swift Style Guide. Contribute to linkedin/swift-style-guide development by creating an account on GitHub. - 837Excel spreadsheet (XLSX) format parser written in pure Swift
https://github.com/CoreOffice/CoreXLSXExcel spreadsheet (XLSX) format parser written in pure Swift - CoreOffice/CoreXLSX - 838Spin aims to provide a versatile Feedback Loop implementation working with the three main reactive frameworks available in the Swift community (RxSwift, ReactiveSwift and Combine)
https://github.com/Spinners/Spin.SwiftSpin aims to provide a versatile Feedback Loop implementation working with the three main reactive frameworks available in the Swift community (RxSwift, ReactiveSwift and Combine) - Spinners/Spin.S... - 839Streaming and realtime audio manipulation with AVAudioEngine
https://github.com/tanhakabir/SwiftAudioPlayerStreaming and realtime audio manipulation with AVAudioEngine - tanhakabir/SwiftAudioPlayer - 840TraceLog is a highly configurable, flexible, portable, and simple to use debug logging system for Swift and Objective-C applications running on Linux, macOS, iOS, watchOS, and tvOS.
https://github.com/tonystone/tracelogTraceLog is a highly configurable, flexible, portable, and simple to use debug logging system for Swift and Objective-C applications running on Linux, macOS, iOS, watchOS, and tvOS. - tonystone/tra... - 841Swift client for Kubernetes
https://github.com/swiftkube/clientSwift client for Kubernetes. Contribute to swiftkube/client development by creating an account on GitHub. - 842:alarm_clock: A lightweight implementation of Promises in Swift
https://github.com/vadymmarkov/When:alarm_clock: A lightweight implementation of Promises in Swift - vadymmarkov/When - 843Location, motion, and activity recording framework for iOS
https://github.com/sobri909/LocoKitLocation, motion, and activity recording framework for iOS - sobri909/LocoKit - 844:milky_way: A convenient and easy to use image viewer for your iOS app
https://github.com/hyperoslo/Lightbox:milky_way: A convenient and easy to use image viewer for your iOS app - hyperoslo/Lightbox - 845⌨️ Add user-customizable global keyboard shortcuts (hotkeys) to your macOS app in minutes
https://github.com/sindresorhus/KeyboardShortcuts⌨️ Add user-customizable global keyboard shortcuts (hotkeys) to your macOS app in minutes - sindresorhus/KeyboardShortcuts - 846⬆️ Media Capture in Swift
https://github.com/NextLevel/NextLevel⬆️ Media Capture in Swift. Contribute to NextLevel/NextLevel development by creating an account on GitHub. - 847Swift Apps in a Swoosh! A modern framework for creating iOS apps, inspired by Redux.
https://github.com/BendingSpoons/katana-swiftSwift Apps in a Swoosh! A modern framework for creating iOS apps, inspired by Redux. - BendingSpoons/katana-swift - 848Queuer is a queue manager, built on top of OperationQueue and Dispatch (aka GCD).
https://github.com/FabrizioBrancati/QueuerQueuer is a queue manager, built on top of OperationQueue and Dispatch (aka GCD). - FabrizioBrancati/Queuer - 849Lightweight In App Purchases Swift framework for iOS 8.0+, tvOS 9.0+ and macOS 10.10+ ⛺
https://github.com/bizz84/SwiftyStoreKitLightweight In App Purchases Swift framework for iOS 8.0+, tvOS 9.0+ and macOS 10.10+ ⛺ - bizz84/SwiftyStoreKit - 850:recycle: Unidirectional State Management Architecture for Swift - Inspired by Vuex and Flux
https://github.com/ra1028/VueFlux:recycle: Unidirectional State Management Architecture for Swift - Inspired by Vuex and Flux - ra1028/VueFlux - 851A Swift library for state management with unidirectional data flow.
https://github.com/DevYeom/OneWayA Swift library for state management with unidirectional data flow. - DevYeom/OneWay - 852MisterFusion is Swift DSL for AutoLayout. It is the extremely clear, but concise syntax, in addition, can be used in both Swift and Objective-C. Support Safe Area and Size Class.
https://github.com/marty-suzuki/MisterFusionMisterFusion is Swift DSL for AutoLayout. It is the extremely clear, but concise syntax, in addition, can be used in both Swift and Objective-C. Support Safe Area and Size Class. - marty-suzuki/Mis... - 853Deli is an easy-to-use Dependency Injection(DI).
https://github.com/kawoou/DeliDeli is an easy-to-use Dependency Injection(DI). Contribute to kawoou/Deli development by creating an account on GitHub. - 854A community-driven replacement for JSQMessagesViewController
https://github.com/MessageKit/MessageKitA community-driven replacement for JSQMessagesViewController - MessageKit/MessageKit - 855Swift community driven package for OpenAI public API
https://github.com/MacPaw/OpenAISwift community driven package for OpenAI public API - MacPaw/OpenAI - 856FileManager replacement for Local, iCloud and Remote (WebDAV/FTP/Dropbox/OneDrive) files -- Swift
https://github.com/amosavian/FileProviderFileManager replacement for Local, iCloud and Remote (WebDAV/FTP/Dropbox/OneDrive) files -- Swift - amosavian/FileProvider - 857A Coreader-like Dependency Injection μFramework
https://github.com/symentis/CorridorA Coreader-like Dependency Injection μFramework. Contribute to symentis/Corridor development by creating an account on GitHub. - 858A scroll view with a sticky header which shrinks as you scroll. Written with SwiftUI.
https://github.com/exyte/ScalingHeaderScrollViewA scroll view with a sticky header which shrinks as you scroll. Written with SwiftUI. - exyte/ScalingHeaderScrollView - 859Swift library for choreographing animations on the screen.
https://github.com/willowtreeapps/spruce-iosSwift library for choreographing animations on the screen. - willowtreeapps/spruce-ios - 860A set of protocols for Arithmetic, Statistics and Logical operations
https://github.com/phimage/ArithmosophiA set of protocols for Arithmetic, Statistics and Logical operations - phimage/Arithmosophi - 861A debug log framework for use in Swift projects. Allows you to log details to the console (and optionally a file), just like you would have with NSLog() or print(), but with additional information, such as the date, function name, filename and line number.
https://github.com/DaveWoodCom/XCGLoggerA debug log framework for use in Swift projects. Allows you to log details to the console (and optionally a file), just like you would have with NSLog() or print(), but with additional information,... - 862🎀 A simple cross-platform toolbar/custom input accessory view library for iOS & macOS.
https://github.com/chriszielinski/Ribbon🎀 A simple cross-platform toolbar/custom input accessory view library for iOS & macOS. - chriszielinski/Ribbon - 863Easy to use and highly customizable charts library for iOS
https://github.com/owlmafia/SwiftChartsEasy to use and highly customizable charts library for iOS - ivnsch/SwiftCharts - 864An iOS library to natively render After Effects vector animations
https://github.com/airbnb/lottie-iosAn iOS library to natively render After Effects vector animations - airbnb/lottie-ios - 865📲 Use this extension 🧩 to create letter-based avatars or placeholders 🎭 to be utilized within your app
https://github.com/vpeschenkov/LetterAvatarKit📲 Use this extension 🧩 to create letter-based avatars or placeholders 🎭 to be utilized within your app - vpeschenkov/LetterAvatarKit - 866❄️ SVG in Swift
https://github.com/onmyway133/Snowflake❄️ SVG in Swift. Contribute to onmyway133/Snowflake development by creating an account on GitHub. - 867Localization of the application with ability to change language "on the fly" and support for plural form in any language.
https://github.com/Decybel07/L10n-swiftLocalization of the application with ability to change language "on the fly" and support for plural form in any language. - Decybel07/L10n-swift - 868Safe and easy wrappers for RealmSwift
https://github.com/k-lpmg/RealmWrapperSafe and easy wrappers for RealmSwift. Contribute to k-lpmg/RealmWrapper development by creating an account on GitHub. - 869Modern Swift API for NSUserDefaults
https://github.com/sunshinejr/SwiftyUserDefaultsModern Swift API for NSUserDefaults. Contribute to sunshinejr/SwiftyUserDefaults development by creating an account on GitHub. - 870A Swift library for hardware projects on Linux/ARM boards with support for GPIOs/SPI/I2C/PWM/UART/1Wire.
https://github.com/uraimo/SwiftyGPIOA Swift library for hardware projects on Linux/ARM boards with support for GPIOs/SPI/I2C/PWM/UART/1Wire. - uraimo/SwiftyGPIO - 871Image loading system
https://github.com/kean/NukeImage loading system. Contribute to kean/Nuke development by creating an account on GitHub. - 872A simple way to map XML to Objects written in Swift
https://github.com/gcharita/XMLMapperA simple way to map XML to Objects written in Swift - gcharita/XMLMapper - 873A lightweight logging framework for Swift
https://github.com/Kitura/HeliumLoggerA lightweight logging framework for Swift. Contribute to Kitura/HeliumLogger development by creating an account on GitHub. - 874🐔 Toolkit to parse, validate, manipulate, compare and display dates, time & timezones in Swift.
https://github.com/malcommac/SwiftDate🐔 Toolkit to parse, validate, manipulate, compare and display dates, time & timezones in Swift. - malcommac/SwiftDate - 875A fancy logger yet lightweight, and configurable. 🖨
https://github.com/hemangshah/printerA fancy logger yet lightweight, and configurable. 🖨 - hemangshah/printer - 876An image viewer à la Twitter
https://github.com/Krisiacik/ImageViewerAn image viewer à la Twitter. Contribute to Krisiacik/ImageViewer development by creating an account on GitHub. - 877A Swift package for Raylib. Builds Raylib from source so no need to fiddle with libraries. Just add as a dependency in you game package and go!
https://github.com/STREGAsGate/RaylibA Swift package for Raylib. Builds Raylib from source so no need to fiddle with libraries. Just add as a dependency in you game package and go! - STREGAsGate/Raylib - 878💊 steroids for Xcode Playgrounds
https://github.com/bow-swift/nef💊 steroids for Xcode Playgrounds. Contribute to bow-swift/nef development by creating an account on GitHub. - 879Swift library and command line tool to convert SVGs into SFSymbol, PNG, PDF and Swift source code.
https://github.com/swhitty/SwiftDrawSwift library and command line tool to convert SVGs into SFSymbol, PNG, PDF and Swift source code. - swhitty/SwiftDraw - 880🎢Swift Library for Font Icons - ★ this library
https://github.com/ranesr/SwiftIcons🎢Swift Library for Font Icons - ★ this library. Contribute to ranesr/SwiftIcons development by creating an account on GitHub. - 881Easy to use and highly customizable charts library for iOS
https://github.com/francescoleoni98/FLChartsEasy to use and highly customizable charts library for iOS - francescoleoni98/FLCharts - 882Plug-n-Play login system for iOS written in Swift
https://github.com/cely-tools/CelyPlug-n-Play login system for iOS written in Swift. Contribute to cely-tools/Cely development by creating an account on GitHub. - 883📱 Launch external apps, and deeplink, with ease using Swift!
https://github.com/SwiftKitz/Appz📱 Launch external apps, and deeplink, with ease using Swift! - SwiftKitz/Appz - 884Turn your Swift data model into a working CRUD app.
https://github.com/Q-Mobile/Model2AppTurn your Swift data model into a working CRUD app. - Q-Mobile/Model2App - 885A handy swift json-object serialization/deserialization library
https://github.com/alibaba/handyjsonA handy swift json-object serialization/deserialization library - alibaba/HandyJSON - 886Crowdin iOS SDK delivers all new translations from Crowdin project to the application immediately
https://github.com/crowdin/mobile-sdk-iosCrowdin iOS SDK delivers all new translations from Crowdin project to the application immediately - crowdin/mobile-sdk-ios - 887Easy Map Annotation Clustering 📍
https://github.com/efremidze/ClusterEasy Map Annotation Clustering 📍. Contribute to efremidze/Cluster development by creating an account on GitHub. - 888Dependency injection for iOS (Swift)
https://github.com/ivlevAstef/DITranquillity/Dependency injection for iOS (Swift). Contribute to ivlevAstef/DITranquillity development by creating an account on GitHub. - 889A declarative Auto Layout DSL for Swift :iphone::triangular_ruler:
https://github.com/robb/CartographyA declarative Auto Layout DSL for Swift :iphone::triangular_ruler: - robb/Cartography - 890A SwiftUI Chat UI framework with fully customizable message cells and a built-in media picker
https://github.com/exyte/chatA SwiftUI Chat UI framework with fully customizable message cells and a built-in media picker - exyte/Chat - 891:closed_book: Swift Logging Utility for Xcode & Google Docs
https://github.com/Esqarrouth/QorumLogs:closed_book: Swift Logging Utility for Xcode & Google Docs - GitHub - Esqarrouth/QorumLogs: :closed_book: Swift Logging Utility for Xcode & Google Docs - 892A Swift implementation of fastimage. Supports PNG, GIF, and JPEG.
https://github.com/kaishin/ImageScoutA Swift implementation of fastimage. Supports PNG, GIF, and JPEG. - kaishin/ImageScout - 893🎨 GPU accelerated image / video and camera filter library based on Metal. Support macOS & iOS. 图像、视频、相机滤镜框架
https://github.com/yangKJ/Harbeth🎨 GPU accelerated image / video and camera filter library based on Metal. Support macOS & iOS. 图像、视频、相机滤镜框架 - yangKJ/Harbeth - 894Dependency injection framework for Swift with iOS/macOS/Linux
https://github.com/Swinject/SwinjectDependency injection framework for Swift with iOS/macOS/Linux - Swinject/Swinject - 895📬 A lightweight implementation of an observable sequence that you can subscribe to.
https://github.com/fxm90/LightweightObservable📬 A lightweight implementation of an observable sequence that you can subscribe to. - fxm90/LightweightObservable - 896Pure Swift JSON encoding/decoding library
https://github.com/postmates/PMJSONPure Swift JSON encoding/decoding library. Contribute to postmates/PMJSON development by creating an account on GitHub. - 897A simple but flexible cache
https://github.com/spring-media/CarlosA simple but flexible cache. Contribute to spring-media/Carlos development by creating an account on GitHub. - 898:package: Nothing but Cache.
https://github.com/hyperoslo/Cache:package: Nothing but Cache. Contribute to hyperoslo/Cache development by creating an account on GitHub. - 899⚡️ Lightweight full-featured Promises, Async & Await Library in Swift
https://github.com/malcommac/Hydra⚡️ Lightweight full-featured Promises, Async & Await Library in Swift - malcommac/Hydra - 900High-performance animated GIF support for iOS in Swift
https://github.com/kaishin/gifuHigh-performance animated GIF support for iOS in Swift - kaishin/Gifu - 901The official Swift style guide for Kodeco.
https://github.com/kodecocodes/swift-style-guideThe official Swift style guide for Kodeco. Contribute to kodecocodes/swift-style-guide development by creating an account on GitHub. - 902A modern, simple and zero-dependency photo picker with an elegant and customizable image editor
https://github.com/congnd/FMPhotoPickerA modern, simple and zero-dependency photo picker with an elegant and customizable image editor - congnd/FMPhotoPicker - 903Build declarative GraphQL queries in Swift.
https://github.com/NicholasBellucci/SociableWeaverBuild declarative GraphQL queries in Swift. Contribute to NicholasBellucci/SociableWeaver development by creating an account on GitHub. - 904A powerful framework for developing CLIs in Swift
https://github.com/jakeheis/SwiftCLIA powerful framework for developing CLIs in Swift. Contribute to jakeheis/SwiftCLI development by creating an account on GitHub. - 905Swift UIKit keyboard manager for iOS apps.
https://github.com/totocaster/TypistSwift UIKit keyboard manager for iOS apps. Contribute to totocaster/Typist development by creating an account on GitHub. - 906Customizable media picker written with SwiftUI
https://github.com/exyte/mediapickerCustomizable media picker written with SwiftUI. Contribute to exyte/MediaPicker development by creating an account on GitHub. - 907A Collection of PropertyWrappers to make custom Serialization of Swift Codable Types easy
https://github.com/GottaGetSwifty/CodableWrappersA Collection of PropertyWrappers to make custom Serialization of Swift Codable Types easy - GottaGetSwifty/CodableWrappers - 908Delightful console output for Swift developers.
https://github.com/onevcat/RainbowDelightful console output for Swift developers. Contribute to onevcat/Rainbow development by creating an account on GitHub. - 909Unrealm is an extension on RealmCocoa, which enables Swift native types to be saved in Realm.
https://github.com/arturdev/UnrealmUnrealm is an extension on RealmCocoa, which enables Swift native types to be saved in Realm. - arturdev/Unrealm - 910Emoji Keyboard for iOS
https://github.com/isaced/ISEmojiViewEmoji Keyboard for iOS. Contribute to isaced/ISEmojiView development by creating an account on GitHub. - 911:mag_right: A simple and beautiful barcode scanner.
https://github.com/hyperoslo/BarcodeScanner:mag_right: A simple and beautiful barcode scanner. - hyperoslo/BarcodeScanner - 912A super fast and easy-to-use layout library for iOS. FrameLayoutKit supports complex layouts, including chaining and nesting layout with simple and intuitive operand syntax.
https://github.com/kennic/FrameLayoutKitA super fast and easy-to-use layout library for iOS. FrameLayoutKit supports complex layouts, including chaining and nesting layout with simple and intuitive operand syntax. - kennic/FrameLayoutKit - 913A Swift client library for generating URLs with imgix
https://github.com/imgix/imgix-swiftA Swift client library for generating URLs with imgix - imgix/imgix-swift - 914⚓️ Async/Await CLLocationManager Wrapper for Apple Platforms
https://github.com/malcommac/SwiftLocation⚓️ Async/Await CLLocationManager Wrapper for Apple Platforms - malcommac/SwiftLocation - 915:deer: Simple Interface Core Animation. Run type-safe animation sequencially or parallelly
https://github.com/cats-oss/Sica:deer: Simple Interface Core Animation. Run type-safe animation sequencially or parallelly - cats-oss/Sica - 916HEX color handling as an extension for UIColor.
https://github.com/thii/SwiftHEXColorsHEX color handling as an extension for UIColor. Contribute to thii/SwiftHEXColors development by creating an account on GitHub. - 917Read and write CSV files row-by-row or through Swift's Codable interface.
https://github.com/dehesa/CodableCSVRead and write CSV files row-by-row or through Swift's Codable interface. - dehesa/CodableCSV - 918Write less UI code
https://github.com/DeclarativeHub/LayoutlessWrite less UI code. Contribute to DeclarativeHub/Layoutless development by creating an account on GitHub. - 919Telegram Bot SDK for Swift (unofficial)
https://github.com/rapierorg/telegram-bot-swiftTelegram Bot SDK for Swift (unofficial). Contribute to rapierorg/telegram-bot-swift development by creating an account on GitHub. - 920Using $5 Google Cardboard to replicate HoloLens
https://github.com/philipturner/ARHeadsetKitUsing $5 Google Cardboard to replicate HoloLens. Contribute to philipturner/ARHeadsetKit development by creating an account on GitHub. - 921NoticeObserveKit is type-safe NotificationCenter wrapper.
https://github.com/marty-suzuki/NoticeObserveKitNoticeObserveKit is type-safe NotificationCenter wrapper. - marty-suzuki/NoticeObserveKit - 922A lightweight, pure-Swift library for downloading and caching images from the web.
https://github.com/onevcat/KingfisherA lightweight, pure-Swift library for downloading and caching images from the web. - onevcat/Kingfisher - 923Localize is a framework writed in swift to localize your projects easier improves i18n, including storyboards and strings.
https://github.com/andresilvagomez/LocalizeLocalize is a framework writed in swift to localize your projects easier improves i18n, including storyboards and strings. - andresilvagomez/Localize
Related Articlesto learn about angular.
- 1Getting Started with Swift
- 2Essential Swift Data Structures and Algorithms You Need to Know
- 3Building Your First iOS App with Swift: A Step-by-Step Tutorial
- 4Mastering SwiftUI: Building Modern UIs for iOS Apps
- 5Developing macOS Applications with Swift: A Beginner’s Guide
- 6Integrating Core Data in Swift: Managing Data Persistence for macOS Apps
- 7Concurrency in Swift: Mastering Async/Await and GCD
- 8Creating Custom Frameworks in Swift: Building Reusable Components
- 9Developing a Real-Time Chat App with Swift and Firebase
- 10Building a Personal Finance Tracker with Swift: A Complete Guide
FAQ'sto learn more about Angular JS.
mail [email protected] to add more queries here 🔍.
- 1
what is protocol oriented programming in swift - 2
who invented swift programming language - 3
is swift programming language in demand - 4
what is swift programming language - 5
what is functional programming in swift - 6
how to learn swift programming language on windows - 7
can swift be used for web development - 9
how to start swift programming - 10
what is swift programming language based on - 11
is swift the best programming language - 12
where is swift programming language used - 13
what type of programming language is swift - 14
is swift programming language - 15
is swift programming language good - 16
why swift is protocol oriented programming language - 17
where can i learn swift programming language - 18
why was swift programming language created - 19
will swift be replaced - 20
how long does it take to learn swift programming - 21
how fast is swift programming language - 22
what does swift programming language do - 24
why swift is protocol oriented programming stackoverflow - 25
is swift a scripting language - 26
does swift work for android - 27
is swift programming language free - 28
where is swift based - 29
can i do swift programming on ipad - 30
where to write swift code - 31
is swift a good programming language - 32
when was swift released - 33
is swift a coding language - 34
how long to learn swift programming - 35
when was swift programming language created - 37
are swift developers in demand - 38
does swift run on windows - 39
can swift run on android - 40
what is swift used for in programming - 41
what programming language is swift similar to - 42
what are the features of swift programming - 43
is swift a functional programming language - 44
who invented swift - 45
is swift a good programming language to learn - 46
how to start learning swift programming - 47
what programming language does swift use - 48
why learn swift - 49
what is swift programming - 50
how to master swift programming - 51
how popular is swift programming language - 52
how old is swift programming language - 53
what is swift programming language used for - 54
when was swift made - 55
is swift a programming language - 56
what is swift programming used for - 57
why was swift created - 58
why use swift programming language - 59
- 60
when was swift introduced - 61
can swift be used for android - 62
how to learn swift programming language - 63
what programming language is swift - 64
who created swift - 65
what can i do with swift programming language - 66
which ide is used for swift programming - 67
where is swift used - 68
why swift is protocol oriented programming - 69
should i learn swift or objective c - 70
does swift work on windows - 71
can i do swift programming on windows - 72
how good is swift programming language - 73
can swift run on linux - 74
who uses swift programming language - 75
when was swift invented - 76
is swift programming language easy to learn
More Sitesto check out once you're finished browsing here.
https://www.0x3d.site/0x3d is designed for aggregating information.https://nodejs.0x3d.site/NodeJS Online Directoryhttps://cross-platform.0x3d.site/Cross Platform Online Directoryhttps://open-source.0x3d.site/Open Source Online Directoryhttps://analytics.0x3d.site/Analytics Online Directoryhttps://javascript.0x3d.site/JavaScript Online Directoryhttps://golang.0x3d.site/GoLang Online Directoryhttps://python.0x3d.site/Python Online Directoryhttps://swift.0x3d.site/Swift Online Directoryhttps://rust.0x3d.site/Rust Online Directoryhttps://scala.0x3d.site/Scala Online Directoryhttps://ruby.0x3d.site/Ruby Online Directoryhttps://clojure.0x3d.site/Clojure Online Directoryhttps://elixir.0x3d.site/Elixir Online Directoryhttps://elm.0x3d.site/Elm Online Directoryhttps://lua.0x3d.site/Lua Online Directoryhttps://c-programming.0x3d.site/C Programming Online Directoryhttps://cpp-programming.0x3d.site/C++ Programming Online Directoryhttps://r-programming.0x3d.site/R Programming Online Directoryhttps://perl.0x3d.site/Perl Online Directoryhttps://java.0x3d.site/Java Online Directoryhttps://kotlin.0x3d.site/Kotlin Online Directoryhttps://php.0x3d.site/PHP Online Directoryhttps://react.0x3d.site/React JS Online Directoryhttps://angular.0x3d.site/Angular JS Online Directory

